
Registrieren
OpenStreetMap ist ein frei nutzbares Open Data Projekt
für den privaten und kommerziellen Gebrauch.
Diese Karte wurde hier, mit einem Iframe eingebunden, nur teilweise richtig dargestellt. Meist musste man zunächst die Seite neu laden, damit die Karte erscheint, ansonsten wurde oft nur ein Platzhalterbild mit einer Weltkarte gezeigt. Bisher ist es mir nicht gelungen die Ursache dafür zu finden. Es ist zu vermuten, dass Mobirise zu viele Dateien lädt.
Daher habe ich nun eine ganz einfache HTML-Seite mit meinem Editor händisch geschrieben und auf dieser Mobirise-Seite diese eigene HTML-Seite mit <embed> eingebettet. Dann scheint die Anzeige von OpenStreetMap problemlos zu funktionieren.
Hier der HTML-Quellcode meiner händisch erstellten HTML-Seite als PDF-Datei. Bitte denkt daran, falls ihr diesen Code kopiert, alle Verweise zu meinen Seiten zu ändern.
Ich habe also das von OpenStreetMap generierte Iframe, wie unten zu sehen, in diese eigene HTML-Seite eingebaut und diese mit dem HTML <embed> Tag dann hier auf dieser Mobirise-Seite eingebettet:<embed src="https://www.mobirise-tutorials.com/OpenStreetMap/OpenStreetMap.html">
Meiner händisch erstellten HTML-Seite mit dem Aufruf der Karte von OpenStreetMap, habe ich im <head> noch ein Skript gegeben, dass den direkten Aufruf dieser extra Seite an diese Mobirise-Seite umleitet, sodass meine extra Seite nicht individuell von außen aufrufbar ist und dann keine Navigation hätte.
OpenStreetMap (OSM) ist ein freies Open Data Projekt , an dem jeder mitwirken kann. Inzwischen tun das einige Millionen Nutzer. Diese Karte eignet sich sehr gut als Alternative zu Google Map, die auch den Datenschutzregeln der DSGVO entspricht. Es ist kostenlos und lizenzfrei für den privaten sowie den gewerblichen Gebrauch. Man kann Orte markieren und genaue Kartenausschnitte anzeigen lassen. Die Anzeige erfolgt aufgrund von Koordinaten in einem Iframe.
Ihr könnt eure Karte auch erstellen, wenn ihr nicht registriert oder angemeldet seid.
Einfach den gewünschten Kartenausschnitt einstellen und dann auf das Symbol "Teilen" in den Werkzeugen am rechten Rand klicken. Dort könnt ihr auch noch Kartenmarker setzen und dann auf den Button HTML klicken und den Iframe-Code kopieren.
Wollt ihr selbst bei der Kartengestaltung aktiv werden, dann müsst ihr euch allerdings registrieren.
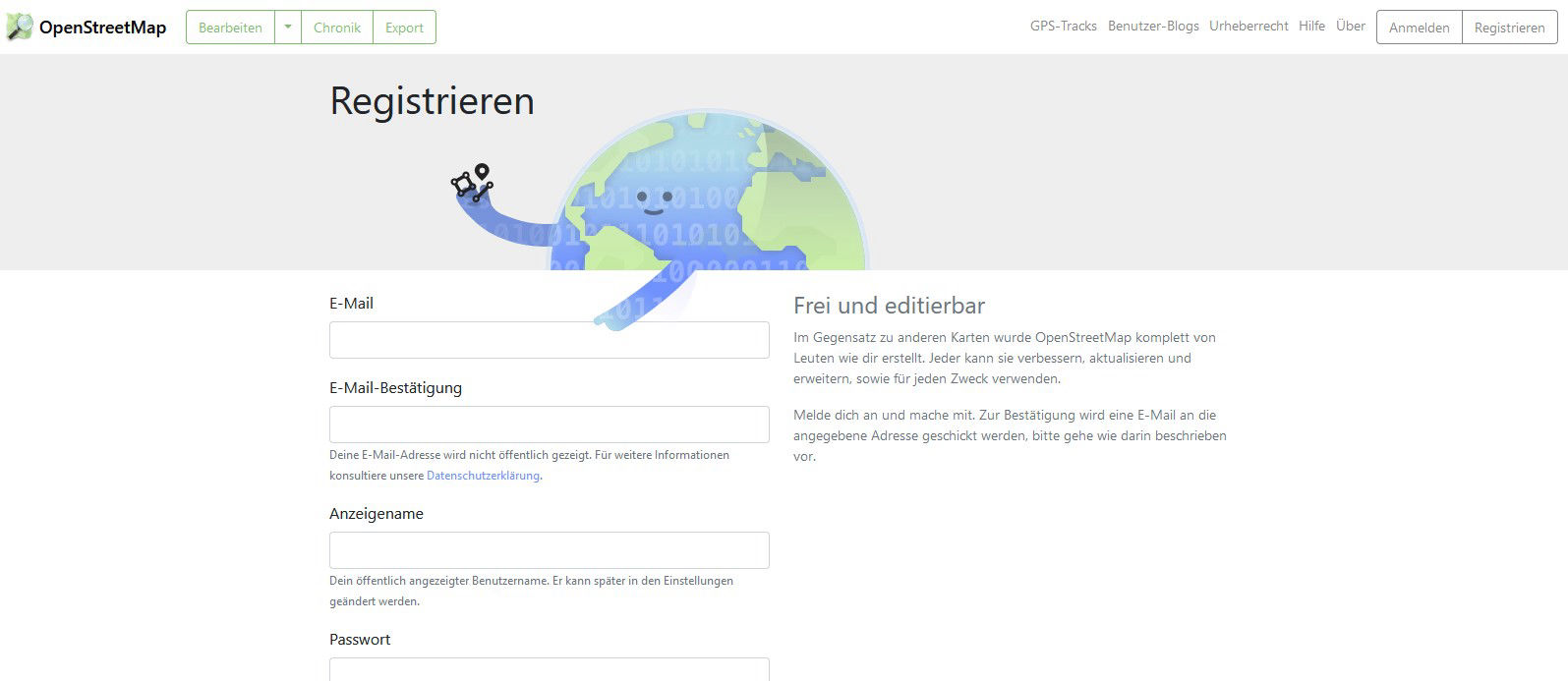
Öffnet eine Seite von OpenStreetMap und meldet euch bei Bedarf zunächst mit eurer E-Mail Adresse und einem Passwort am Button "Mit dem Kartieren anfangen" an.
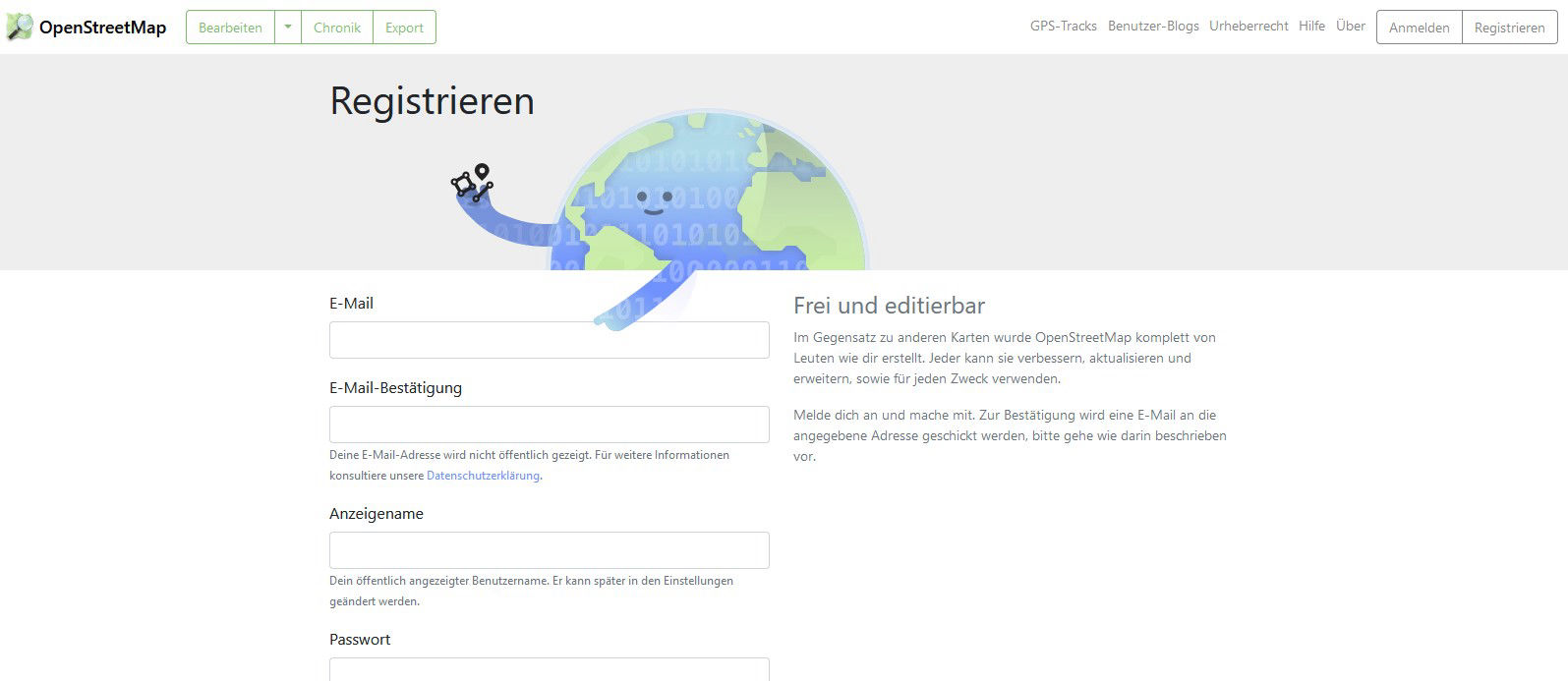
Ihr werdet sogleich an eine Seite zum Registrieren weitergeleitet, wie im Screenshot unten zu erkennen.

Registrieren
Nach der Registrierung gelangt ihr auf verschiedene Tutorial-Seiten, die den Umgang mit OpenStreetMap beschreiben.
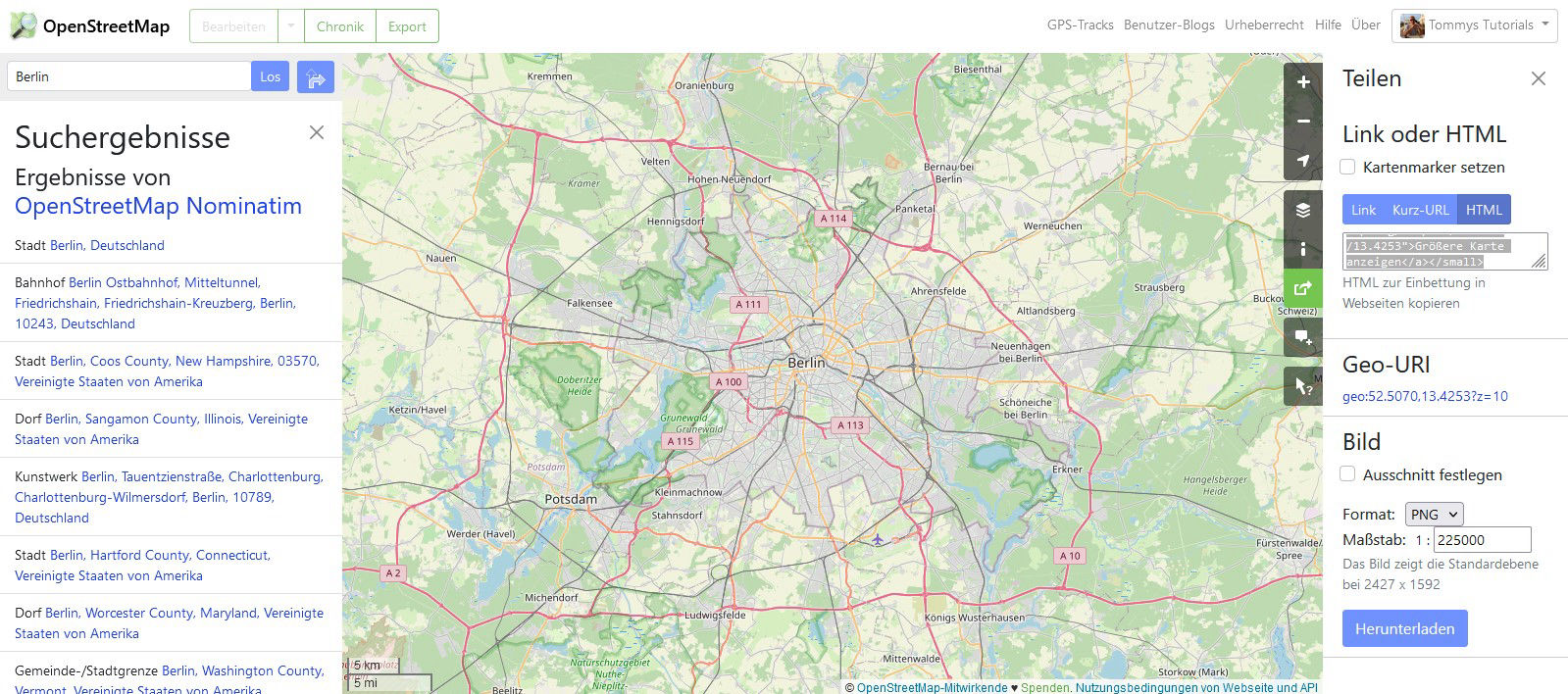
Oben links tragt ihr die zu suchende Adresse ein.
In meinem Karten-Beispiel unten zeige ich eine allgemeine Karte vom Stadtgebiet und der Umgebung von Berlin.
Im rechten Teil des Fensters unter "Teilen" findet ihr am Button "HTML" den Code für das Iframe, den ihr dort kopieren könnt.

Karte von Berlin
Ich hatte hier zum Einbau vom Iframe mit dem Karten-Code einen einfachen Textblock aus der Rubrik "Article" von Mobirise verwendet. Nun habe ich aber, aufgrund der oben beschriebenen Probleme bei der Anzeige, eben meine händisch erstellte HTML-Seite in denselben Textblock eingebettet, so wie unten beschrieben.
Bei einem Einbau von einer eingebetteten Seite könnt ihr den Inhalt sogleich auch auf der Arbeitsseite von Mobirise sehen.
Hier als Beispiel mein Iframe für die Karte von Berlin, die OpenStreetMap generiert hat:
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.openstreetmap.org/export/embed.html?bbox=12.738647460937502%2C52.232005085482115%2C14.111938476562502%2C52.78033921634272&layer=mapnik" style="border: 1px solid black"></iframe><br/><small><a href="https://www.openstreetmap.org/#map=10/52.5070/13.4253">Größere Karte anzeigen</a></small>

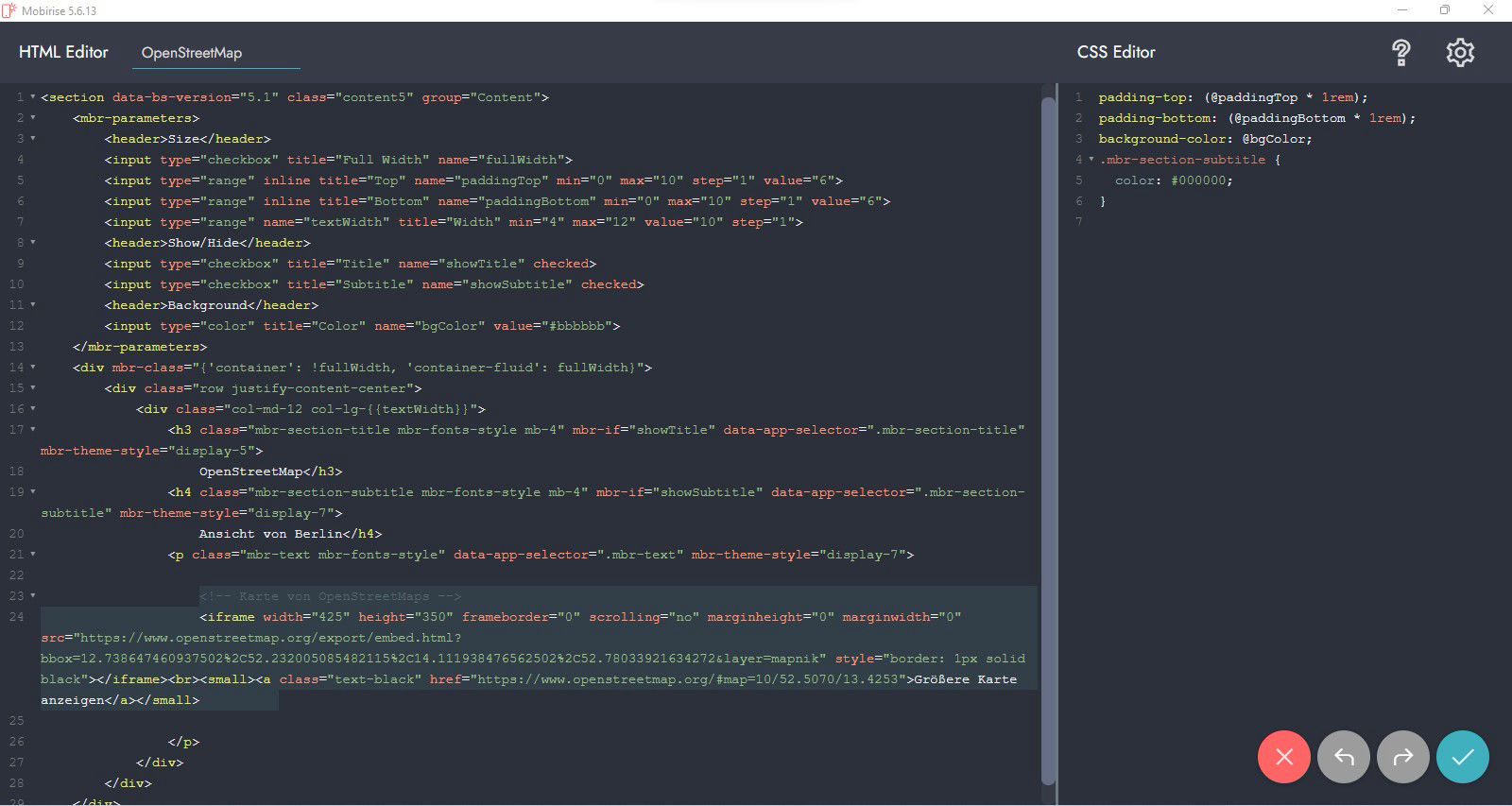
Iframe Einbau im Code-Editor
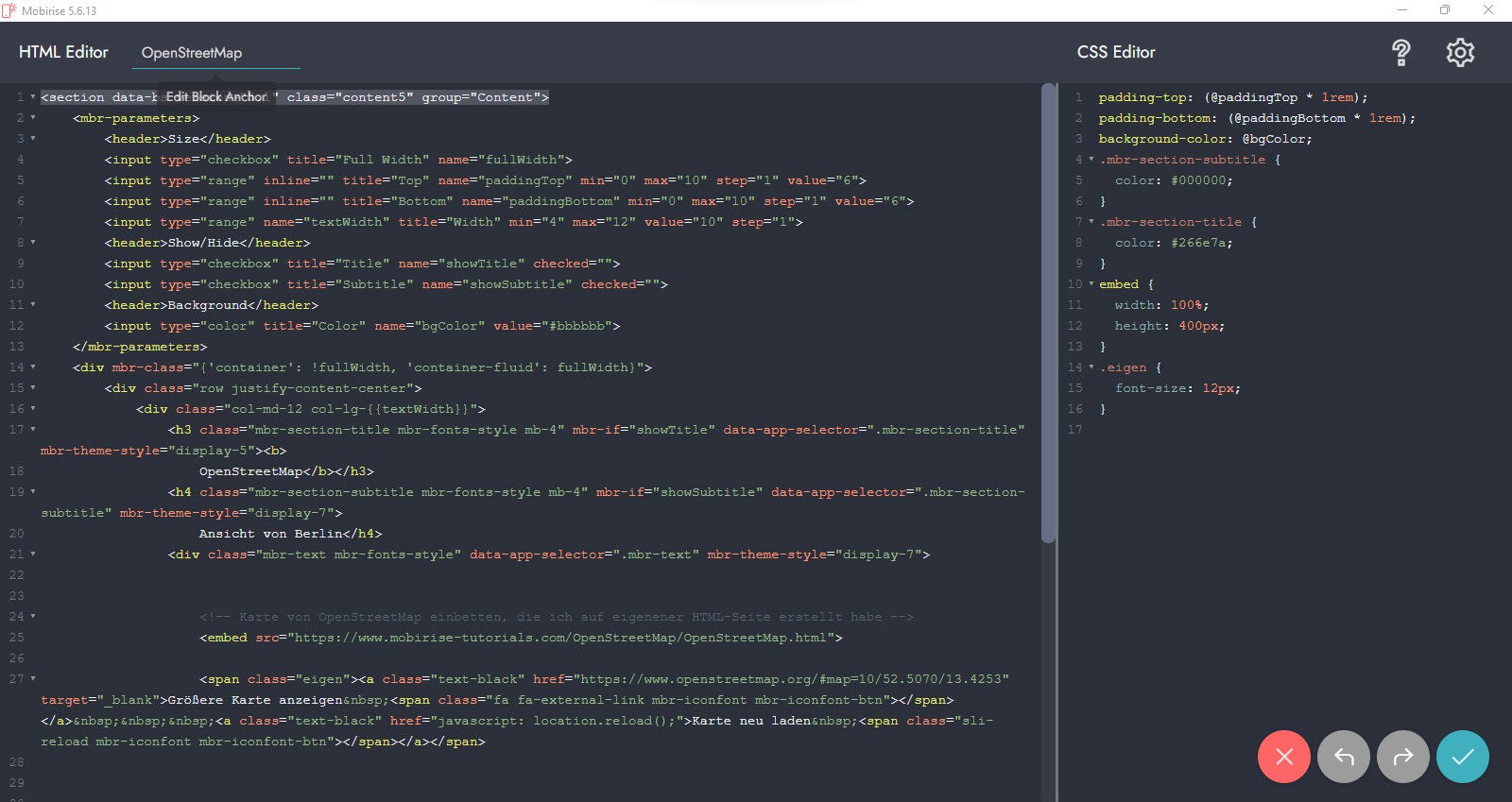
Mittlerweile habe ich aber das Iframe, so wie gleich zu Beginn von diesem Tutorial beschrieben, auf einer separaten HTML-Seite eingebaut und diese separate Seite mit dem HTML-Tag <embed> in meinen Mobirise Textblock eingebaut, so wie im Screenshot unten zu sehen. Ich habe also nun, anstatt des Iframe, hier den <embed> Code verwendet.
Man kann das HTML-Tag <embed> aber auch ebenso direkt anwenden, wie ich unten beispielhaft zeige.
Ich habe meine händisch erstellte HTML-Seite mit dem eingebauten Iframe, die ihr hier als PDF-Datei einsehen könnt, hier mit diesem Code eingebettet:
<embed src="https://www.mobirise-tutorials.com/OpenStreetMap/OpenStreetMap.html">
Darunter erkennt ihr die von mir abgetrennten Links zur großen Karte, da ich diese Links besser über die CSS von Bootstrap und Mobirise formatieren kann. Ich habe noch zusätzlich einen Button zum Refresh der Seite eingebaut, um den originalen Ausschnitt meiner Karte wieder herstellen lassen zu können:
<span class="eigen"><a class="text-black" href="https://www.openstreetmap.org/#map=10/52.5070/13.4253"
target="_blank">Größere Karte anzeigen <span class="fa fa-external-link mbr-iconfont mbr-iconfont-btn"></span>
</a> <a class="text-black" href="javascript: location.reload();">Karte neu laden
<span class="sli-reload mbr-iconfont mbr-iconfont-btn"></span></a></span>
Weiterhin habe ich diese CSS zusätzlich verwendet.
Zum einen habe ich hier dem Selektor "embed" die Breite von 100% meines Textblocks und eine feste Höhe von 400px gegeben. Diese Höhe müsst ihr ca. 80 bis 100 Pixel höher als die im Iframe eingetragen Höhe angeben, damit ein Überlauf und somit ein Scrollbalken vermieden wird.
Zum anderen habe ich mir noch die class="eigen" erstellt, damit ich meine Links etwas formatieren kann:
embed {
width: 100%;
height: 400px;
}
.eigen {
font-size: 12px;
}

Eingebettete Seite
Unten habe ich noch ein Beispiel, wie man die Karte noch einfacher mit einem direktem <embed> Code einbauen kann. Hier habe ich also praktisch das <iframe> Tag mit einem <embed> Tag getauscht.
Hier beispielhaft mein Code:
<embed style="border: 1px solid black" width="100%" height="350" type="text/html" src="https://www.openstreetmap.org/export/embed.html?bbox=12.451629638671877%2C52.25050528572614%2C14.305572509765627%2C52.79861002821915&layer=mapnik&marker=52.525412581659985%2C13.37860107421875">
Hier noch die gleiche Karte nur mit dem HTML <embed> Tag eingebunden.
Offensichtlich funktioniert das auch, im Gegensatz zum <iframe> Tag.
Google Translator
Funktionale Cookies akzeptieren