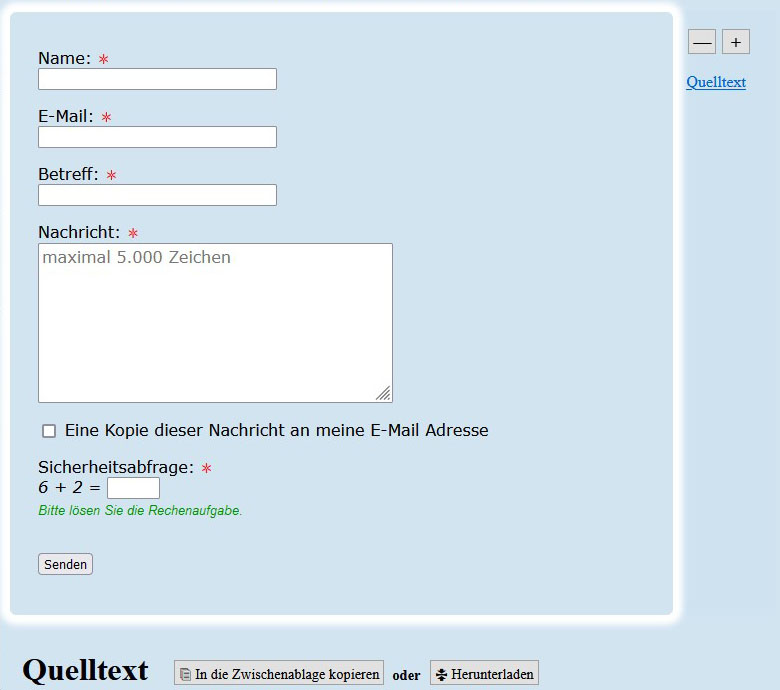
Beispiel Quelltext:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Den Dateipfad zu Bootstrap eventuell anpassen! -->
<link rel="stylesheet" href="bootstrap.min.css">
<style>
body, textarea {
font-family: Verdana, Sans-Serif;
font-size: 1rem;
}
span.pflichtfeld {
font-size: 0.90rem;
color: Red;
}
span.hilfetext {
font-family: Arial, Tahoma, Sans-Serif;
font-size: 0.80rem;
font-style: Oblique;
color: #009500;
}
</style>
</head>
<body>
<?php
/*
Aktion: Formulardaten als E-Mail versenden.
Formular - PHP 5.4+, Zeichenkodierung: UTF-8
Erstellt mit dem Formular Generator (24.11.2022) -
https://www.mobirise-tutorials.com/Formular-Generator/
Bitte testen Sie das Formular ausführlich und
beachten Sie die Hinweise im Quelltext!
*/
// PHP Fehlermeldungen (1 um das Formular zu testen) anzeigen.
error_reporting(1); // (0/1)
// Weiterleitung - Nach dem absenden des Formulars,
// gelangt der Benutzer über einen Link auf folgende Seite:
$Weiterleitung = "kontakt.php"; // Relativer Pfad, ausgehend vom Formular.
$name = isset($_POST["name"]) ? htmlspecialchars(trim($_POST["name"])) : ""; // Name
$email = isset($_POST["email"]) ? htmlspecialchars(trim($_POST["email"])) : ""; // E-Mail
$betreff = isset($_POST["betreff"]) ? htmlspecialchars(trim($_POST["betreff"])) : ""; // Betreff
$nachricht = isset($_POST["nachricht"]) ? htmlspecialchars(trim($_POST["nachricht"])) : ""; // Nachricht
$KopieCk = isset($_POST["Kopie"]) ? " checked='checked'" : null; // E-Mail Kopie
// Benutzereingaben überprüfen
// Die Meldungen müssen hier eventuell angepasst werden.
$Fehler = ["name"=>"", "email"=>"", "betreff"=>"", "nachricht"=>"", "sicherheit"=>""];
if (isset($_POST["submit"])) {
$Fehler["name"] = strlen($_POST["name"]) < 1 ? " Bitte füllen Sie dieses Feld aus!" : "";
$Fehler["email"] = filter_var($_POST["email"], FILTER_VALIDATE_EMAIL) === false ? " Geben Sie eine gültige E-Mail-Adresse ein!" : "";
$Fehler["betreff"] = strlen($_POST["betreff"]) < 1 ? " Bitte füllen Sie dieses Feld aus!" : "";
$Fehler["nachricht"] = strlen($_POST["nachricht"]) < 10 ? " Bitte füllen Sie dieses Feld aus (min. 10 Zeichen)!" : "";
$Fehler["nachricht"] .= strlen($_POST["nachricht"]) > 5000 ? " Es sind maximal 5000 Zeichen erlaubt!" : "";
$Fehler["sicherheit"] = (md5($_POST["zip"]) != $_POST["zip2"]) ? "Die Rechenaufgabe ist leider falsch!" : "";
}
// Sicherheitsabfrage - Rechenaufgabe
$Z0 = [mt_rand(1, 9), mt_rand(1, 9)];
$Z1 = max($Z0); $Z2 = min($Z0);
$Spam = $Z1 . " + &#" . (48 + $Z2) . ";";
$Schutz = md5($Z1 + $Z2);
// Formular erstellen
$Formular = "
<form action='" . $_SERVER["SCRIPT_NAME"] . "' method='post'>
<p>
<label> Name:
<span class='pflichtfeld'>✲ " . $Fehler["name"] . "</span><br>
<input type='text' name='name' value='" . $name . "' size='35' required='required' class='form-control' tabindex='1'>
</label>
</p>
<p>
<label> E-Mail:
<span class='pflichtfeld'>✲ " . $Fehler["email"] . "</span><br>
<input type='email' name='email' value='" . $email . "' size='35' required='required' class='form-control' tabindex='2'>
</label>
</p>
<p>
<label> Betreff:
<span class='pflichtfeld'>✲ " . $Fehler["betreff"] . "</span><br>
<input type='text' name='betreff' value='" . $betreff . "' size='35' required='required' class='form-control' tabindex='3'>
</label>
</p>
<p>
<label> Nachricht:
<span class='pflichtfeld'>✲ " . $Fehler["nachricht"] . "</span><br>
<textarea name='nachricht' cols='40' rows='8' placeholder='maximal 5.000 Zeichen' maxlength='5000' required='required' class='form-control' tabindex='4'>" . $nachricht . "</textarea>
</label>
</p>
<p>
<label>
<input type='checkbox' name='Kopie'" . $KopieCk . ">
Eine Kopie dieser Nachricht an meine E-Mail Adresse
</label>
</p>
<p>
<label> Sicherheitsabfrage:
<span class='pflichtfeld'>✲ " . $Fehler["sicherheit"] . "</span><br>
<em>" . $Spam . "</em> =
<input type='text' name='zip' size='4' pattern='[0-9]{1,2}' required='required' autocomplete='off'>
</label>
<input type='hidden' name='zip2' value='" . $Schutz . "'>
<br><span class='hilfetext'> Bitte lösen Sie die Rechenaufgabe. </span><br>
</p>
<p>
<br>
<input type='submit' name='submit' value='Senden' class='btn' tabindex='5'>
</p>
<p>
<small>Bitte alle mit <span class='pflichtfeld'>✲</span>
markierten Felder ausfüllen.</small>
</p>
</form>
";
// Formular abgesendet
if (isset($_POST["submit"])) {
// Sind keine Benutzer-Eingabefehler vorhanden
if (implode("", $Fehler) == "") {
// Daten als E-Mail versenden (Vorschlag) - Bitte anpassen!
// Zeitzone und das aktuelle Datum setzen
// http://de3.php.net/manual/de/timezones.europe.php
date_default_timezone_set("Europe/Berlin");
$Datum = date("d.m.Y H:i");
// Empfänger E-Mail
// Eine beim Provider registrierte E-Mail Adresse verwenden!
$Mailto = "name@example.com";
// Inhalt der E-Mail setzen
$Text = " Gesendet am: $Datum Uhr
Name: $name
E-Mail: $email
Betreff: $betreff
Nachricht: $nachricht
";
// E-Mail versenden
mb_language("de");
mb_internal_encoding("UTF-8");
$Betreff = mb_encode_mimeheader($betreff, "UTF-8", "Q");
$Kopfzeile = "MIME-Version: 1.0;\nFrom: " . mb_encode_mimeheader($name, "UTF-8", "Q") .
"<" . $Mailto . ">" . "\nContent-Type: text/plain; Charset=UTF-8;\n";
if (mail($Mailto, $Betreff, $Text, $Kopfzeile)) {
echo "<p>Vielen Dank, die Nachricht wurde versendet.</p>";
}
else {
// Wenn die Daten nicht versendet werden konnten,
// wird die E-Mail-Adresse für den direkten Kontakt eingeblendet.
echo "<p>Beim Senden der Nachricht ist ein Fehler aufgetreten!<br>" .
"Bitte wenden Sie sich direkt an: <a href='mailto:" . $Mailto . "'>" . $Mailto . "</a></p>";
}
// E-Mail Kopie versenden (Vorschlag) - Bitte anpassen!
if (isset($_POST["Kopie"])) {
// Diese Nachricht wird an die E-Mail-Adresse des Besuchers gesendet.
// Name/Signatur
$Signatur = "Deine Signatur";
// Betreff
$Betreff = "Kopie einer Nachricht";
// Inhalt der E-Mail setzen
$Text = " Vielen Dank für Ihren Besuch bei ...
Wir haben folgende Nachricht erhalten:
Name: $name
E-Mail: $email
Betreff: $betreff
Nachricht: $nachricht
Mit freundlichen Grüßen
$Signatur
";
// E-Mail Kopie versenden
mb_language("de");
mb_internal_encoding("UTF-8");
$Betreff = mb_encode_mimeheader($Betreff, "UTF-8", "Q");
$Kopfzeile = "MIME-Version: 1.0;\nFrom: " . mb_encode_mimeheader($Signatur, "UTF-8", "Q") .
"<" . $Mailto . ">" . "\nContent-Type: text/plain; Charset=UTF-8;\n";
if (mail($email, $Betreff, $Text, $Kopfzeile)) {
echo "<p>Sie erhalten eine Kopie der Nachricht an Ihre E-Mail-Adresse.</p>";
}
}
// Weiterleitung
echo "<p><a href='" . $Weiterleitung . "' target='_top'>Weiter</a></p>";
}
else {
// Formular und Benutzer-Eingabefehler ausgeben
echo $Formular;
}
}
else {
// Formular ausgeben
echo $Formular;
}
?>
</body>
</html>