
Neues Projekt aus einem der Themen erstellen
Wie sichere ich meine Projekte richtig
und welche Einstellungen gibt es.
Zunächst kann dieses Tutorial nur einzelne und wichtige Möglichkeiten der Einstellungen und Sicherungen beschreiben. Bitte guckt euch sämtliche, möglichen Einstellungen unbedingt selbst an. Das sollte man gleich zu Beginn der Arbeit mit dieser Software tun, sodass man keine wichtigen Dinge übersehen kann. Dann sollte man zunächst ein Projekt zum Testen erstellen und nicht gleich mit dem eigentlichen Projekt beginnen. Manchmal kann es schwierig sein entstandene Fehler wieder zu beseitigen.
Es ist wie immer mit das Wichtigste seine Projekte richtig zu sichern, denn wenn mal der PC kaputt geht oder auch nur abstürzt, kann gut und gerne die gesamte Arbeit weg sein.
Insofern solltet ihr Sicherungen auch nicht nur am PC erstellen, sondern diese auch zwingend auf ein externes Laufwerk kopieren. Ich habe hier z.B. ein 10 TB externes Laufwerk ständig am Laptop, das permanent alles was ich mache sichert. Das kann man heutzutage auch am Windows 10 oder 11 sehr leicht mit der App "Dateiversionsverlauf" einstellen und das hat mir schon oft große Hilfe geleistet und viel Arbeit gerettet.
Natürlich ist auch jeder andere, externe Datenträger zur Sicherung geeignet, wie z.B. ein einfacher USB-Stick.
Mobirise sichert per Default bei jedem Start und bei jedem Beenden der Software ein neues Projekt in ungefähr diesem Pfad in dem Verzeichnis "projects":
C:\Users\User-Name\AppData\Local\Mobirise.com\Mobirise\projects
Dabei wird dort nur die Projekt-Datei project.mobirise, die verwendeten Fonts und das History Verzeichnis gesichert. Im History-Verzeichnis findet man Sicherungen von jeder Änderung seines Projektes.
Die Projekt-Dateien, also alle HTML-Seiten und "Assets" - Anlagen wie Bilder, CSS und JS Dateien, usw. - werden dagegen im Verzeichnis der Lokalen Publizierung abgelegt.
Zur Sicherung ist also das lokale Publizieren unerlässlich wichtig.
Ich persönlich finde das etwas unübersichtlich und verwende daher folgenden "Trick" für meine Projekte, um das alles zusammen in einem Verzeichnis zu haben. Diese Routine erstelle ich immer sogleich und einmalig als erstes bei einem neuen Projekt.
Ich importiere zunächst die Projektdatei project.mobirise aus dem lokalen Verzeichnis in das Verzeichnis meiner "Lokalen Publizierung".
> Menü > Sites > Import Mobirise Site > am Link an schwarzer Kachel oben links
Durch den Import befinden sich dann auch die Projekt-Datei project.mobirise, sowie das wichtige Verzeichnis history in dem gleichen Verzeichnis der Lokalen Publizierung und die Dateien werden dort von Mobirise weiter gepflegt.
Somit befinden sich nun sämtliche Dateien im Verzeichnis meiner lokalen Publizierung und ich kann dann dieses gesamte Verzeichnis dann auch sichern.
Guckt euch meine Anleitungen auch in meinem Forum an, sowie mein Video unten zu diesem Thema.
Videos zur Anleitung, wie man alle Dateien in einem Verzeichnis ablegen kann. Unten rechts zum Vollbildmodus wechseln:
Unten mein Video auf Englisch, das ich mit Hilfe einer künstlichen Intelligenz durch clideo.com übersetzt habe:
Um ein neues Projekt zu erstellen, könnt ihr aus den Themen und Templates (Vorlagen) wählen, die ihr bereits unter den Erweiterungen (Extensions) installiert habt. Um eine leere Seite zu wählen, müsst ihr auf den Tab "Themes" wechseln.
Ganz oben könnt ihr hier dem Projekt euren eigenen Namen geben, dort wo jetzt "Site-10-17_0828" steht. Das könnt ihr aber auch später noch unter den "Site Settings" tun oder ändern.
> Menü > Sites > an schwarzer Kachel oben Links auf das ➕ Zeichen klicken.

Neues Projekt aus einem der Themen erstellen
Unten im Screenshot sehr ihr die Ansicht "Sites". Dort werden alle eure erstellten Projekte aufgeführt und man kann das jeweilige Projekt mittel Klick öffnen. Man kann hier auch ganze Seiten klonen, am Pinsel den Site-Style bearbeiten und am Zahnrad kommt man zu den wichtigen "Site Settings" ⚙️ (Projekt Einstellungen).
Sollten diese Kacheln mal nicht mehr angezeigt werden, sind die Projekte nicht etwas verloren oder weg, sondern diese Anzeige ist vielleicht durch einen Absturz des Programms verloren gegangen. Die Projekte könnte man nun einzeln wieder importieren, wie bereits ober beschrieben oder auf den Button "RESTORE DELETED SITES" (stelle gelöschte Seiten wieder her) oben rechts klicken. Damit werden alle jemals erstellten Projekte automatisch wieder importiert, also auch irgendwelche Tests, die ihr längst wieder gelöscht und vergessen habt.

Meine bereits erstellten Projekte
Wichtige Projekt-Einstellungen findet ihr in den "Site Settings" (Projekt Einstellungen):
> Menü > Sites > an Projekt-Kachel auf das Zahnrad ⚙️ klicken > Site Settings
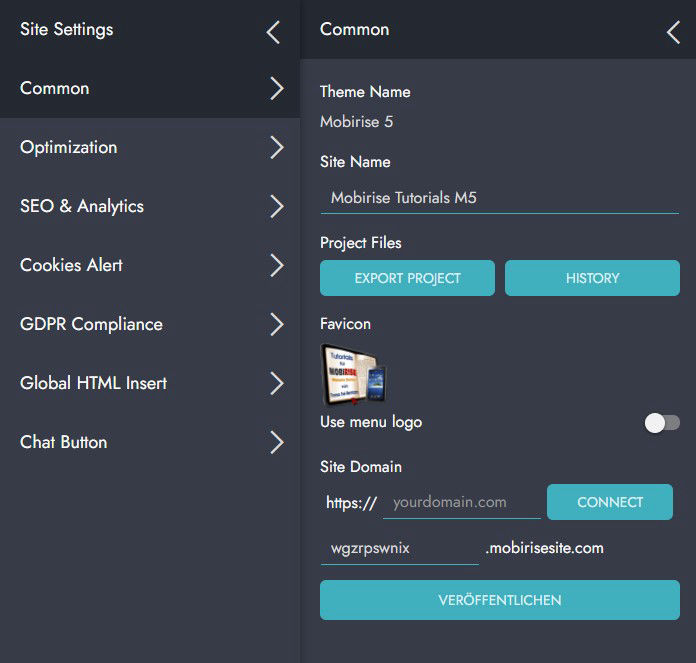
Unten einige Screenshots zu den "Site Settings". Unter "Common" findet ihr gleich oben das Mobirise-Thema eures Projektes, hier ist es das Standard-Thema "Mobirise5". Darunter könnt ihr eurem Projekt einen Arbeitsnamen geben. An den beiden Buttons kann man das Projekt exportieren, was ich aber nie verwende. Die lokale Publizierung erfüllt den gleichen Zweck.
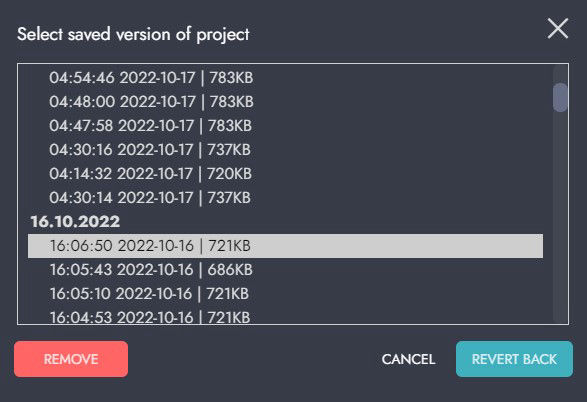
Dort findet ihr auch den ganz wichtigen Button "HISTORY". Dort kann man eine automatische Sicherung wählen, falls mal etwas falsch gelaufen ist oder das Projekt beschädigt worden ist. Wählt also eine Sicherung am Datum und klickt dann dann auf den Button "REVERT BACK" (wiederherstellen).

Automatische Sicherungen

Site Settings - Projekt Einstellungen

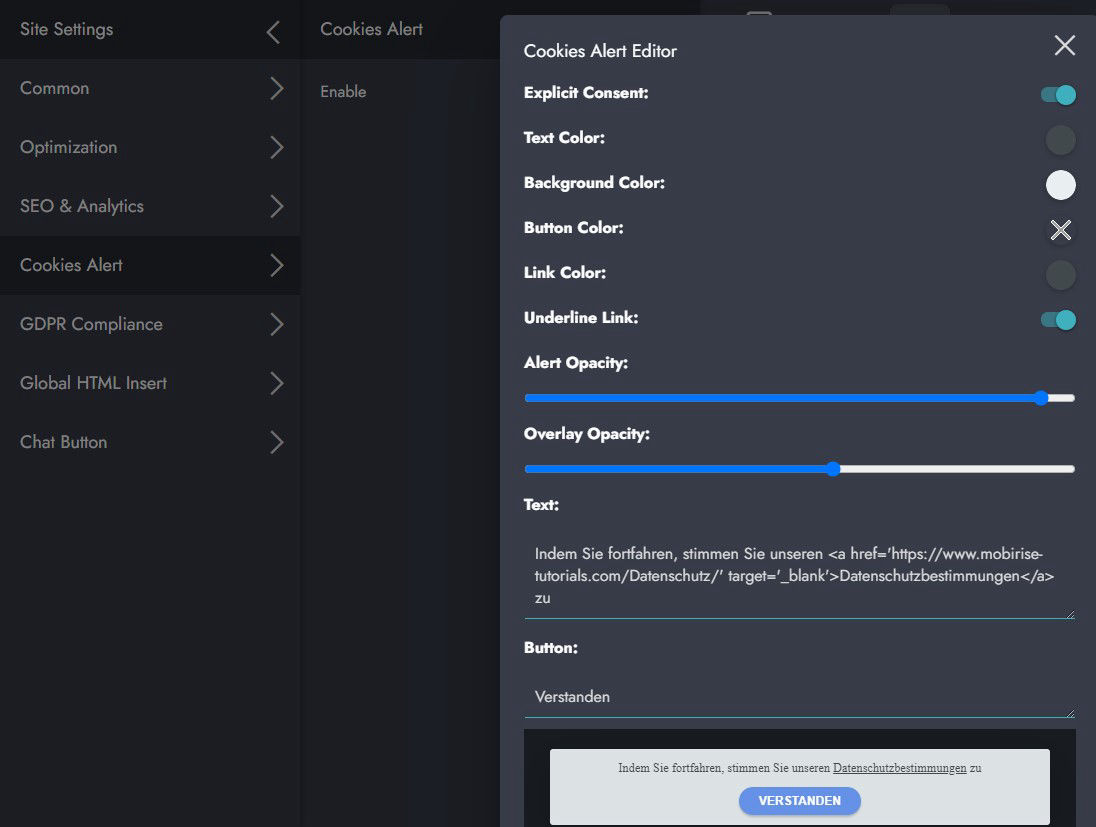
Cookies Alert
Die Option "Cookies Alert" findet ihr ebenfalls bei den "Site Settings".
Damit kann man einen Hinweis auf den Datenschutz erstellen, was heute durch die Datenschutzverordnung "DSGVO" wichtig ist.
Man muss also zunächst sein Einverständnis zur Verwendung von Cookies und Anwendungen hier bestätigen.
Es wird dann ein Cookie gesetzt, sodass dieses Popup danach im gleichen Browser nicht mehr erscheint, zumindest solange bis dieses Cookie wieder im Browser gelöscht wurde.
Bitte denkt daran, dass es notwendig sein kann ein sogenanntes "Cookie Consent Tool" zu verwenden, mit dem man eine Auswahl der zu verwendenden Cookies treffen kann. Ich verwende hier die API von CookieFirst, da der "Cookie Alert" von Mobirise eventuell nicht ausreichend sein kann.
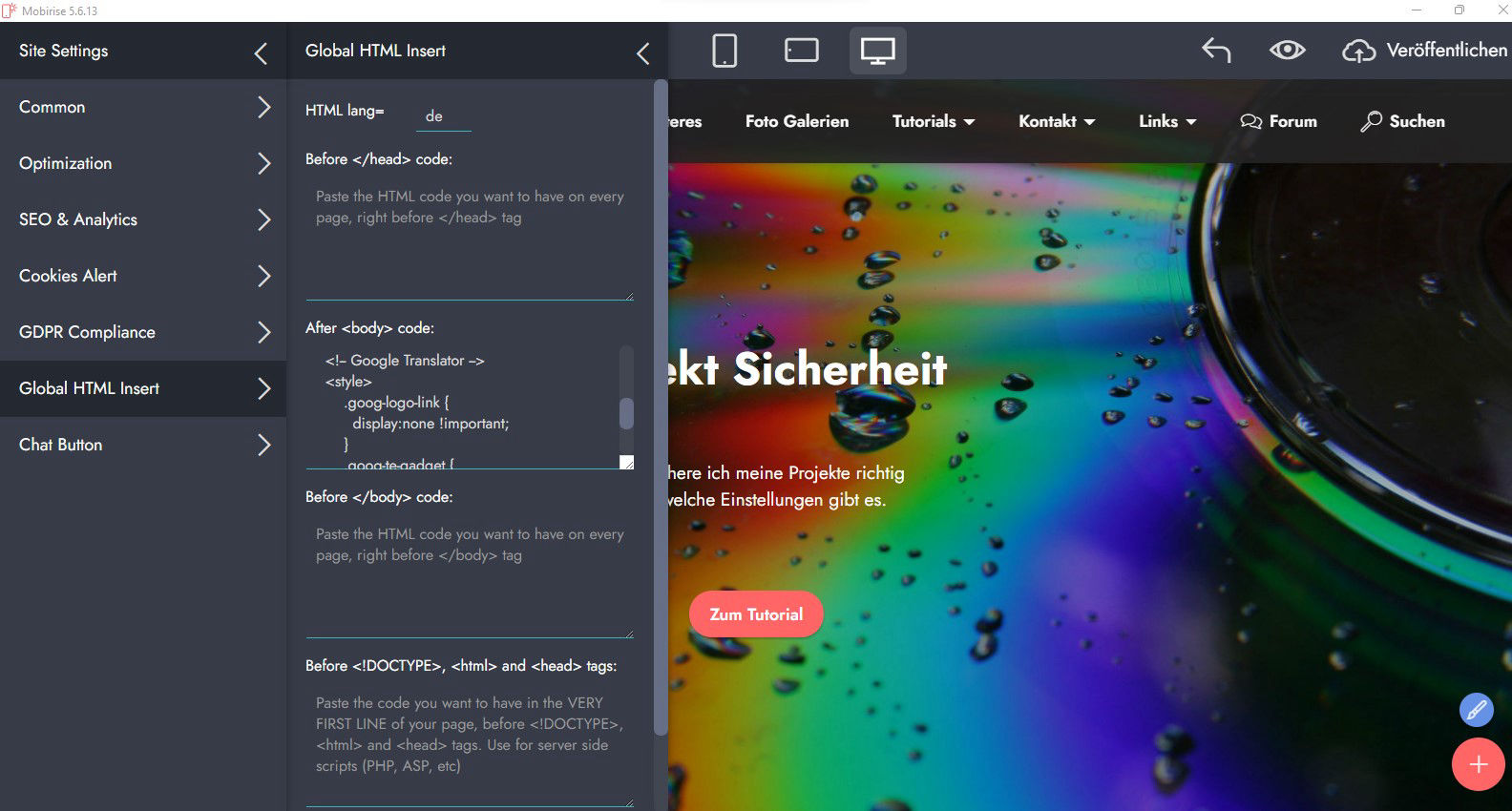
Hier findet ihr auch unter dem Bereich "Global HTML Insert", den gleichen Editor, den ihr auch bei den "Page Settings" also den Seiteneinstellungen, habt. Nur werden die Einstellung hier automatisch auf jeder Seite - also "global" über alle Seiten des Projektes angewendet. Hier trägt man zum Beispiel auch die Sprache seine Webseite ein - im Beispiel de für Deutschland

Image Description
Jede einzelne Seite erstellt ihr unter "Pages" (Seiten). Bereits vorhandene Seiten kann man am Symbol neben dem Zahnrad auch klonen. Ansonsten klickt man oben auf den Button "Create New Page" (neue Seite erstellen) und kann dann zwischen einer leeren Seite "Add Blank Page" oder einem eventuell vorhandenen Template zum Thema wählen. Die Seiten können mit der Maus gegriffen werden und auf diese Weise in der Seitenansicht sortiert werden. Die Startseite (index) muss immer oben stehen und kann daher auch nicht verschoben werden. Diese sollte auch auf keinen Fall anders als "index" heißen, denn danach wird gesucht, wenn kein Seitenname explizit in der URL eingetragen ist, also z.B. nur der Domain-Name angegeben wurde.
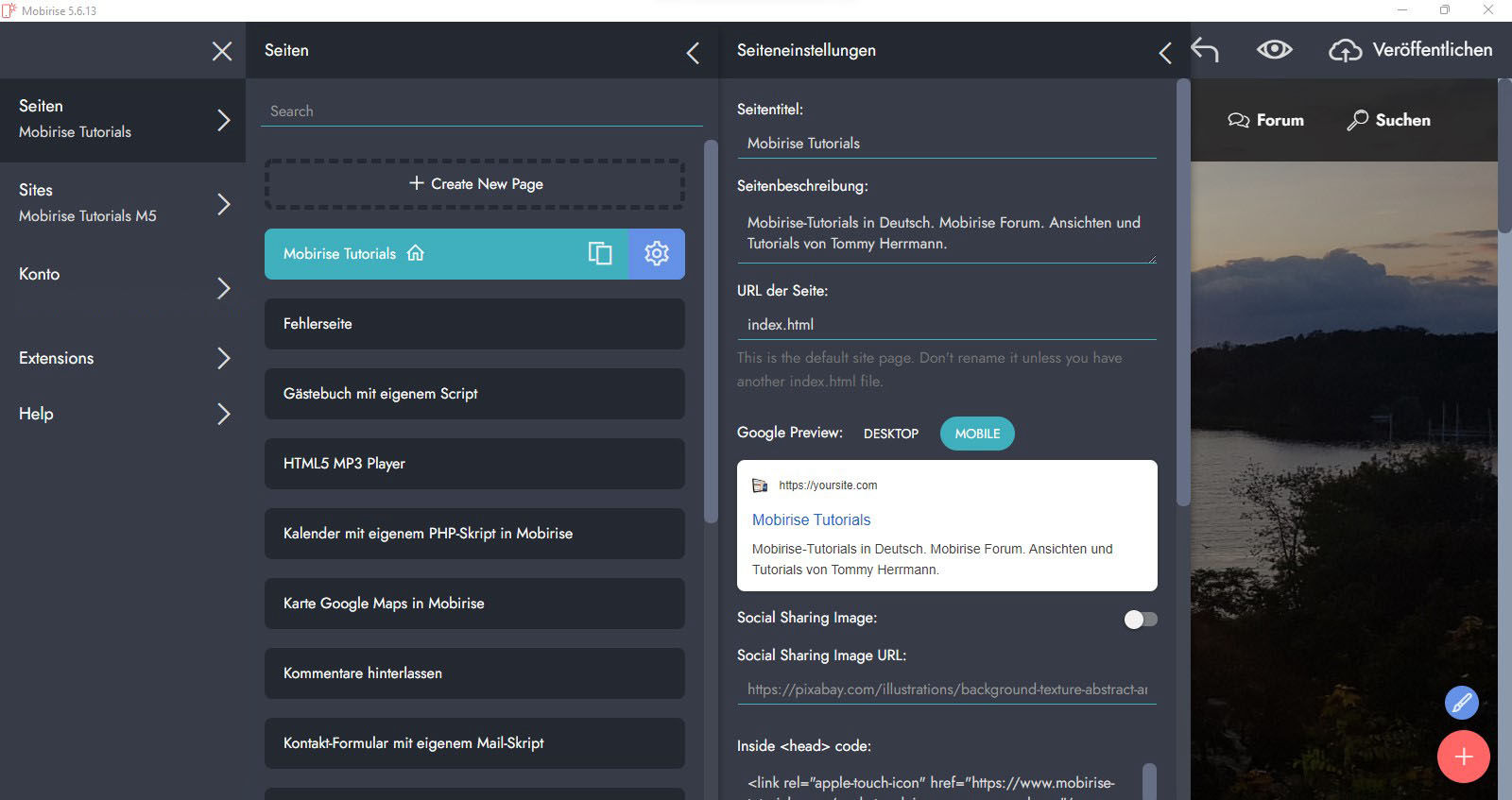
Die Seiteneinstellungen einer jeden Seite nehmt ihr am Zahnrad ⚙️ "Page Settings" vor.
Hier werden wichtige Einstellungen vorgenommen die auch für die SEO (Suchmaschinen Optimierung) sehr wichtig sind. Dabei trägt man ein:
Seitentitel = das ist das "title" Tag im Quelltext, maximale Länge 60 Zeichen, inklusive Leerzeichen
Seitenbeschreibung = das ist das Meta-Tag "description" im Quelltext, maximale Länge 150 Zeichen, inklusive Leerzeichen
URL der Seite = das ist der Seitenname (Dateiname), hier bitte keine Umlaute, Sonder- oder Leerzeichen verwenden
Social Sharing Image = hier kann man ein kleines Bild einfügen, das z.B. bei einem Posting auf Facebook dann angezeigt wird
Social Sharing Image URL = alternativ und in der Regel besser ist es, die direkte URL zu einem solchen Bild hier einzufügen
Für eine gute SEO sollten diese Bezeichnungen auf jeder einzelnen Seite entsprechend dem Inhalt der Seite mit großem Bedacht gewählt werden und nicht etwa auf jeder Seite das gleiche stehen.

Seiteneinstellungen

HTML Bereiche
Etwas tiefer in den Seiteneinstellungen findet ihr die drei HTML Bereiche, in die man CSS oder auch Scripts einfügen kann.
Inside <head> code:
Hier werden vornehmlich Links zu CSS-Dateien oder META Tags eingefügt.
End of <body> code:
Hier werden meist JavaScripts eingefügt, sodass diese unterhalb der JavaScripts von Mobirise und Bootstrap zur Wirkung kommen.
Before <!DOCTYPE>, <html> and <head> tags:
Dieser Bereich ist nur für Profis. Bitte Vorsicht!
Man muss sehr genau wissen, was man dort einfügen darf und was nicht. Dieser Bereich steht also noch vor allen HTML Tags ganz oben im Quelltext. Dort gehören solchen Dinge wie PHP-Anweisungen hin und es darf weder vor einem solchen Eintrag noch danach ein Leerzeichen verwendet werden.
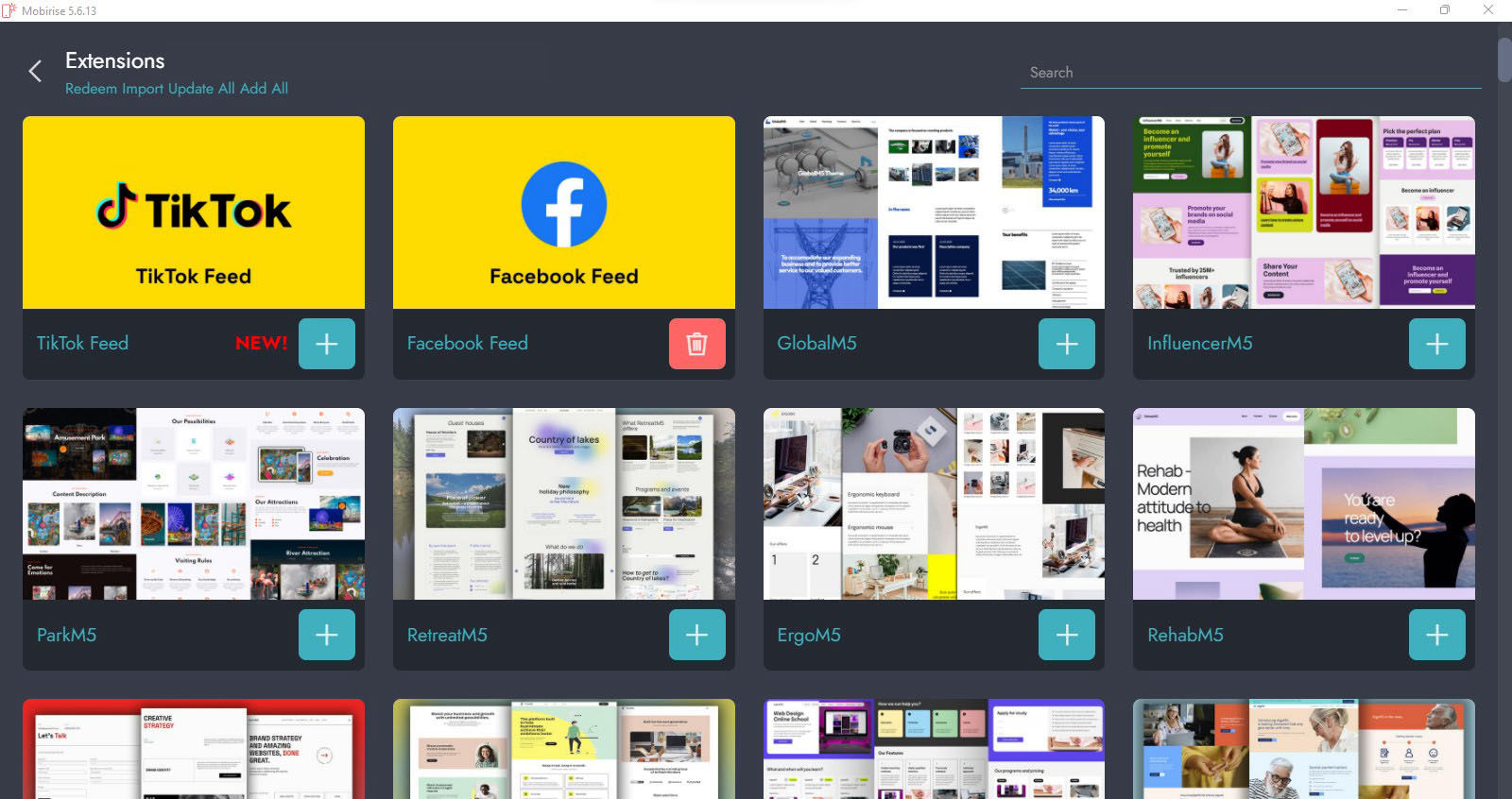
Im Screenshot unten seht ihr kostenpflichtige Erweiterungen von Mobirise.
Wenn ihr das Gesamtpaket der Themen und Erweiterungen erworben habt, dann könnt ihr oben am Link "Redeem" (Einlösen) den Freischalt-Code eintragen. Anschließend werden dann hier alle Themen und Erweiterungen geladen und angezeigt.
Ich rate allerdings sehr davon ab gleich sämtliche Erweiterungen am Link "Add All" (alle hinzufügen) zu installieren, denn das nimmt einen sehr großen Speicherplatz am Computer in Anspruch und die meisten Themen werdet ihr sowieso nie verwenden.
Ebenso rate ich davon ab das automatische Update zu aktivieren, denn dann bemerkt man gar nicht welche Themen & Erweiterungen ein Update erhalten haben und welche nicht. Wenn ein Update vorhanden ist wird neben dem Papierkorb Symbol ein gedrehter grüner Pfeil erscheinen, den ihr dann entweder einzeln oder oben am Link "Update All" (alle updaten) klicken könnt.
Am + Zeichen installiert man ein Thema oder eine Erweiterung und am "Papierkorb" 🗑️ Symbol kann man diese auch wieder deinstallieren. Letzteres aber nur, wenn man sie nicht mehr in Gebrauch hat. Nach einer Deinstallation erscheint dann wieder das + Zeichen zum erneuten Installieren. Die Deinstallation ist aber nur eine visuelle Anzeige an der Erweiterung, denn diese wird nicht tatsächlich deinstalliert und bleibt weiter am Computer.
Unter Windows findet ihr das Verzeichnis "addons" der Erweiterungen ungefähr hier:
C:\Users\User-Name\AppData\Local\Mobirise.com\Mobirise\Mail@Domain.com\addons
Wenn die Jahres-Lizenz für diese Themen & Erweiterungen abgelaufen sein sollte, können diese nicht mehr verwendet werden. Diese Blöcke bleiben aber in den Projekten dennoch erhalten. Man kann aber keine neuen, kostenpflichtigen Blöcke ohne eine gültige Lizenz mehr verwenden.
Wie lange eure Lizenz noch gültig ist findet ihr auch unter:
> Menü > Account (Konto) > Licenses (Lizenz)

Themen & Erweiterungen
Unten eine Ansicht der Mobirise-Blöcke. Dort werden immer die Blöcke des gerade aktiven Themas gezeigt. Hier, wie man oben rechts im Screenshot sieht, das Standard-Thema "Mobirise5". Klickt man darauf werden alle installierte Themen angezeigt und man kann eine anderes Thema mit seinen Blöcken wählen. Bitte dabei genau darauf achten was passiert, denn nicht alle älteren Blöcke aus "Mobirise4" Themen sind wirklich kompatibel.
Die meisten Menüleisten sind "global", daher kann man immer nur eine Menüleiste als Navigation pro Projekt einsetzen. Gleiches gilt für den Footer (Fußzeile). Klickt euch einfach mal durch alle Blöcke durch und lernt diese kennen.
Zum Einbau von fremden Skripten, wie zum Beispiel PHP Anwendungen, verwende ich immer gerne einen möglichst einfachen Block aus der Rubrik "Article".
Man greift also einen Block mit der Maus und zieht diesen dann in den linken Bereich seiner Mobirise-Seite.
Blöcke können später auf der Seite auch noch verschoben werden und auch als fertige "User Blöcke" (Benutzer Blöcke) abgespeichert werden, falls man diese sichern will beziehungsweise woanders erneut verwenden will. Die "User Blöcke" findet man in der Block-Ansicht dann ganz unten wieder.

Block Ansicht

Veraltete Themen
Manchmal besteht der Wunsch, alte Themen erneut zu verwenden. Themen wie "Mobirise 3", "ColorM" oder die speziellen Block-Pakete, die in den Anfangstagen von Mobirise erhältlich waren, stehen nicht mehr zum Download zur Verfügung.
Verwendete Projekte mit solchen Themen hingegen sind weiterhin verfügbar, solange diese Themen auch im "addons" Verzeichnis installiert sind, das unter Windows ungefähr hier liegt:
C:\Users\User-Name\AppData\Local\Mobirise.com\Mobirise\Mail@Domain.com\addons
Falls man vergessen hat, diese alten Themen bei einem Computerwechsel zu sichern beziehungsweise auf den neuen Computer in das Verzeichnis "addons" zu kopieren, kann man Mobirise um eine Installationsdatei mit der Dateierweiterung .mbrext bitten. Diese Datei kann dann unter "Erweiterungen" über den Link "Import" importiert werden.
Es ist wichtig zu beachten, dass diese veralteten Erweiterungen nur wählbar sind, wenn der Computer vom Internet getrennt ist, beispielsweise durch das Ausschalten des W-LANs. Bei einer Internetverbindung werden nur die aktuellen Themen angezeigt, während ältere ausgelagerte Themen nicht sichtbar sind.

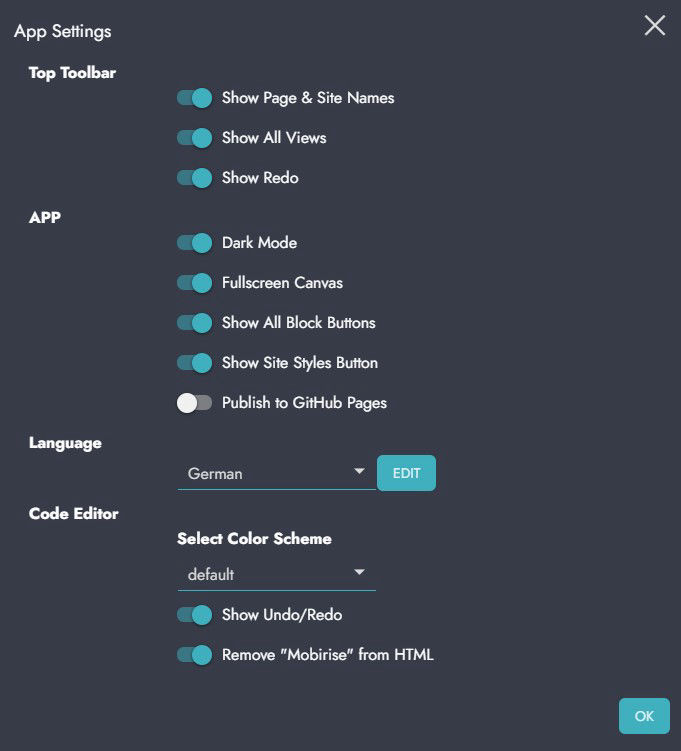
App Settings
Bevor ihr richtig anfangt, müsst ihr eure Mobirise Software unter:
> Menü > Account (Konto) > App Settings
zunächst einstellen. Dort gibt es Schalter, die selbsterklärend sind.
Ganz wichtig ist natürlich alle Block-Werkzeuge auf den Arbeitsseiten zu sehen, also den Schalter "Show All Block Buttons" einzuschalten.
Hier könnt ihr auch ganz unten für die kostenlosen Standard-Themen den Schalter "Remove 'Mobirise' from HTML" aktivieren, so wird dann die Werbung ("Branding") unter dem Footer ausgeschaltet. Ebenso werden verschiedene Beschriftungen im Quellcode der Seite entfernt.
Google Translator
Funktionale Cookies akzeptieren