
Event Kalender SQLite
Kalender mit einer einfachen SQLite Datenbank von Werner-Zenk.de

Kalender mit einer einfachen SQLite Datenbank von Werner-Zenk.de
Vielen Dank für diese Anwendung an Werner.
Die neueste Version vom Event-Kalender ist vom 02.04.2023. Es wurde zuletzt noch die Möglichkeit geschaffen, Events über mehrere Tage als Gruppe einzugeben. Dazu muss eine frühere Datenbank angepasst werden. Bitte lest die neueste lies_mich.txt zu dieser Version.
Leider hatte Werner-Zenk.de seine Webseite am 26.04.2024 erneut eingestellt.
Mit freundlicher Genehmigung von Werner habe ich seine Version vom 09.08.2022 zum Download bereit gestellt, die ich auch hier beschreibe.
Geht zum Download der Skripte von Werner-Zenk.de auf meine Seite Download-Archiv und entpackt die ZIP-Datei:
2022-08-09-event-kalender_sqlite.zip
Ich beschreibe hier den Einbau der Kalender-Version vom 09.08.2022. Bitte lest auch die Datei lies_mich.txt oder read_me.txt mit den Anleitungen. Ihr könnt diese Anwendung ab PHP-Version 7.4 verwenden. Die neueste Kalender-Version vom 02.04.2023 benötigt PHP-Version 8 oder höher. Der Einbau der neuesten Version in Mobirise unterscheidet sich nicht von meinen Anleitungen hier.
Öffnet die Datei:
kalender.php
mit einem Editor, wie z.B. Notepad++ oder dem Windows-Editor, sodass die Kodierung "UTF-8" beim Speichern erhalten bleibt und tragt gleich oben euren Benutzernamen und euer Passwort ein. Ihr ersetzt also "user" und "0000":
// Namen und Passwörter der Benutzer
$NAME_PASS["user"] = "0000";
// $NAME_PASS["user2"] = "0002";
// Benachrichtigung per E-Mail versenden
// Deine beim Provider registrierte E-Mail-Adresse hier ersetzen.
$EMAIL = "mail@example.com";
Ihr könnt dort auch zusätzliche Benutzer eintragen und ihnen einen eigenen Usernamen mit Passwort geben. Entfernt dazu die beiden Slash // und setzt zusätzliche Benutzer ein. Weiterhin kann hier eine E-Mail Adresse eingetragen werden, an die bei Bedarf eine Mail bei einem neuen Eintrag gesendet werden kann, wenn ein "Cronjob" beim Provider angelegt wurde. Füge also an der Variable $EMAIL deine gültige E-Mail Adresse, anstelle von meinem Beispiel mail@example.com, innerhalb der Anführungszeichen ein.
Kopiert nun sämtliche Dateien und das Verzeichnis "db" mit der SQLite-Datenbank (Textdatei) zum Testen auf den Server. Die Datei "lies_mich.txt" benötigt ihr natürlich nicht am Server, in dieser findet ihr nützliche Hinweise zum Gebrauch der Anwendung.
Bitte sichert die Datenbank hin und wieder, indem ihr diese mit einem FTP-Programm wie z.B. "FileZilla" auf den PC kopiert.
Öffnet diese Datei nicht mit einem Editor, denn so kann sie Schaden nehmen. Wenn ihr diese SQLite-Datenbank ändert wollt, dann ladet Euch z.B. diesen Browser zur Bearbeitung herunter:
https://sqlitebrowser.org/
Diese Anwendung kann man auch auf Deutsch umstellen und sie ist sehr einfach zu verstehen. Man kopiert die Datenbank auf den PC und lädt diese dann mit der Anwendung.
Nun könnt ihr das ebenso auf einer beliebigen Seite in Mobirise einbauen.
Öffnet hierfür die im Download beiliegende Datei "demo.htm" und kopiert diese beiden Verweise zur CSS und zur JavaScript Datei in die Seiteneinstellungen (am Zahnrad) in den Bereich: "Inside <head> code":<link rel="stylesheet" href="style.css" />
<script src="javascript.js" defer></script>
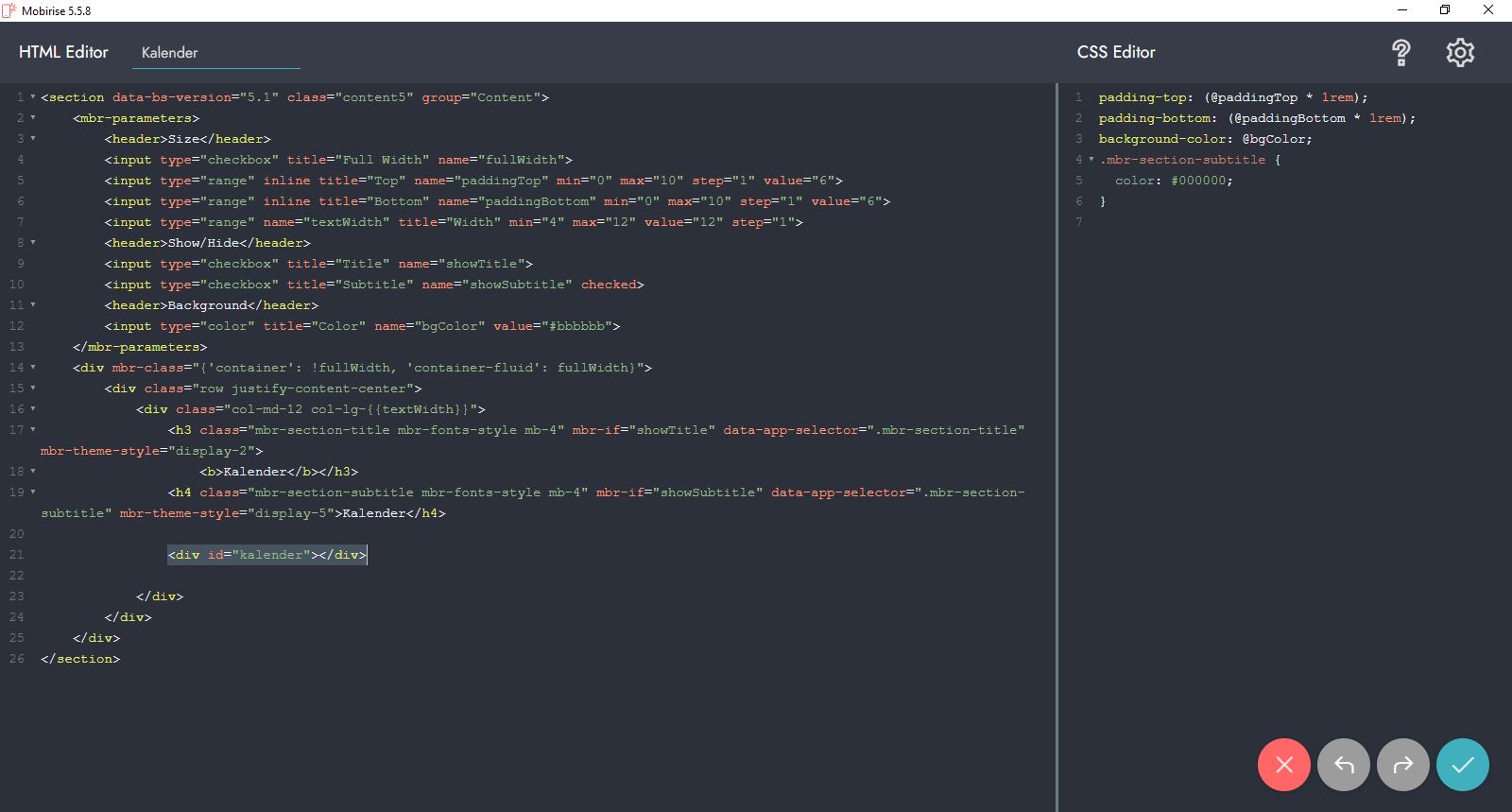
Diese Zeile ruft den Kalender zur Anzeige auf eurer Seite auf:<div id="kalender"></div>
Kopiert also diese Zeile im "Code Editor" in den Bereich "HTML Editor" (siehe Screenshot unten). Achtet darauf, dass kein <p> Tag das <div> Tag umschließt. Ich habe hier einen einfachen Textblock aus der Rubrik "Article" zum Einbau verwendet und damit lediglich den Beispieltext von Mobirise ersetzt. Die Anzeige kann aber ebenso in jeden beliebigen anderen Block eingebaut werden.
Meine CSS-Datei könnte etwas vom Original abweichen. Ich habe meine Änderungen mit "Tommy" gekennzeichnet, sodass ihr diese suchen könnt. Es kann passieren, dass die Bootstrap-CSS von Mobirise einige Elemente anders darstellt als in der Anwendung vorgesehen.
Smileys und Icons wurden hier über die "Windows 10" Bildschirmtastatur eingefügt. Ihr könnt auch zur Anzeige der "Windows 10" Icons die Tastenkombination "Windows-Taste + Punkt" verwenden und natürlich auch jene am Smartphone.
Ihr könnt einen vorhandenen Eintrag auch zu einem anderen Datum kopieren, indem ihr im Editor an der Checkbox "Event kopieren" und im Feld "Datum" am Datepicker ein anderes Datum wählt.
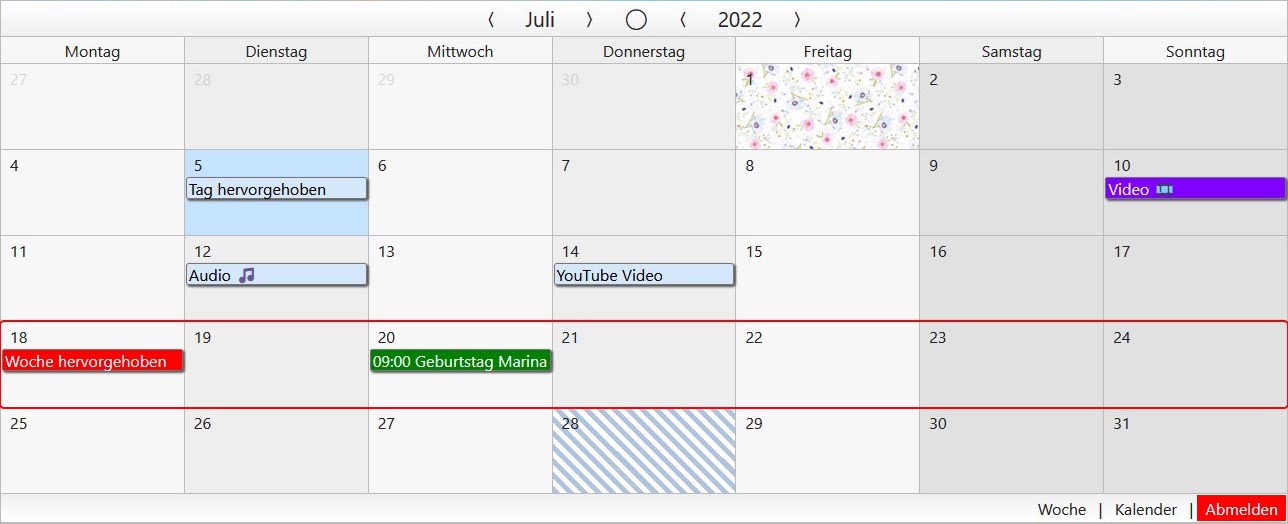
Tag, Woche, Wochentag und Name des Wochentags können mit CSS-Anweisungen hervorgehoben werden. Beispiele findet ihr in der Datei: style.css
Um Missbrauch durch HTML-Code zu verhindern, wurde der Gebrauch im Skript unterbunden und anstelle dessen BBCode zur Gestaltung erstellt.
[i]Kursiv[/i]
[s]Durchgestrichen[/s]
[q]Quotieren[/q]
[u]Unterstrichen[/u]
[c=#FF0000]Schrift Farbe[/c]
[bc=#FFFF00]Hintergrund Farbe[/bc]
[z]Zentriert[/z]
[g=image.jpg]optionale Beschreibung[/g]
[a=audio.mp3]optionale Beschreibung[/a]
[v=video.mp4]optionale Beschreibung[/v]
YE7VzlLtp-4, welche ihr am Ende der URL von YouTube findet, ein.[f=25]Schriftgröße zum Beispiel 25px[/f][youtube=YE7VzlLtp-4]optionale Beschreibung[/youtube]
[url=https://www.domain.de/]verlinkter Text[/url]$text = preg_replace('/\[f=(.*)\](.*)\[\/f\]/Uism', '$2', $text); // [f=25] (Font)
$text = preg_replace('/\[youtube=(.*)\](.*)\[\/youtube\]/Uism', '<figure><iframe width="100%" height="360" src="https://www.youtube.com/embed/$1"></iframe><figcaption>$2</figcaption></figure>', $text); // [youtube]
$text = preg_replace('/\[url=(.*)\](.*)\[\/url\]/Uism', '<a href="$1" style="text-decoration: underline;" target="_blank">$2</a>', $text); // [url]
kalender.php?cron
/*
* Benachrichtigungen per E-Mail versenden
*/
WHERE DATE(`datum`) = DATE('now','+1 day')

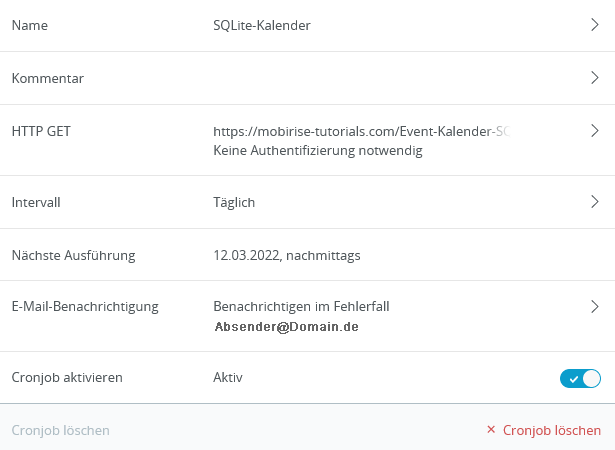
Hier meine Einstellungen bei dem Provider "1&1 IONOS"

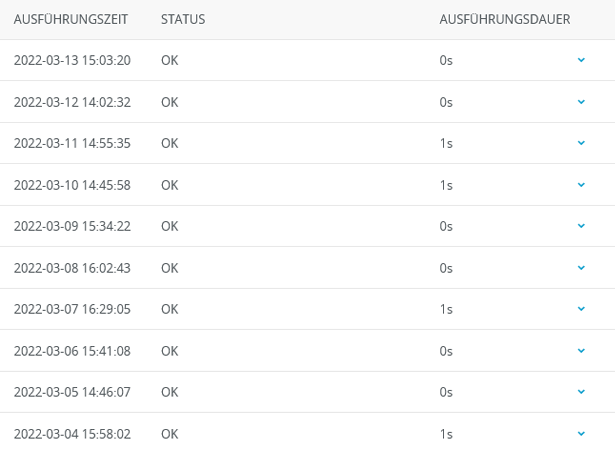
Intervall der ausgeführten Cronjobs
// Monatsbilder - 12 Bilder im Dateiformat: .png mit den Dateinamen von 1-12.
$monatsbild = '<!-- <div id="monatsbild" style="background-image: url(\'img/' . $monat . '.png\');"></div> -->' . PHP_EOL;
/* Monatsbilder */
div#monatsbild {
height: 175px;
background-size: Cover;
background-position: Center Center;
/* Edit Tommy - entfernt: box-shadow: inset 0px 0px 15px 0px #fff; */
border-left: Solid 1px #bbbbbb;
border-right: Solid 1px #bbbbbb;
border-radius: 20px 20px 0px 0px;
}
/* EDIT Tommy - Monatsbilder nur ab 991px Displaybreite anzeigen bzw. kleinere Höhe */
@media (max-width: 991px) {
div#monatsbild {
/* display: none; */
height: 80px;
border-radius: 10px 10px 0px 0px;
}
}

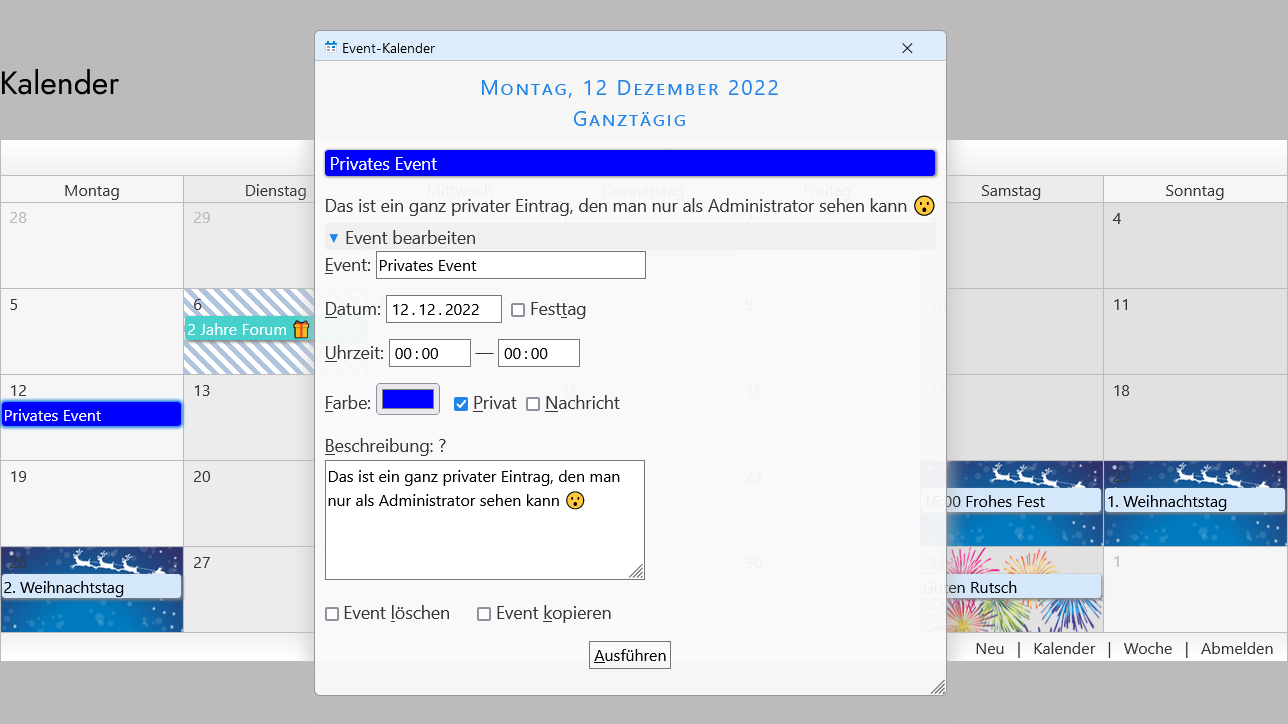
Ansicht ohne Monatsbild und einem privaten Event, das nur vom Administrator gesehen werden kann.
Hier kann man auch die Checkbox "Festtag" anhaken, um jährlich wiederkehrende Events einzutragen.
Weiterhin ist es möglich eine E-Mail über "Cron", durch anhaken der Checkbox "Nachricht", zu versenden.
Ihr könnt den Kalender am Desktop auch zusätzlich über folgende Tastenkombinationen und Tasten steuern. Hinweise erhaltet ihr auch bei Mausüber von Elementen der Navigation:

Kalender Code in einem einfachen Textblock

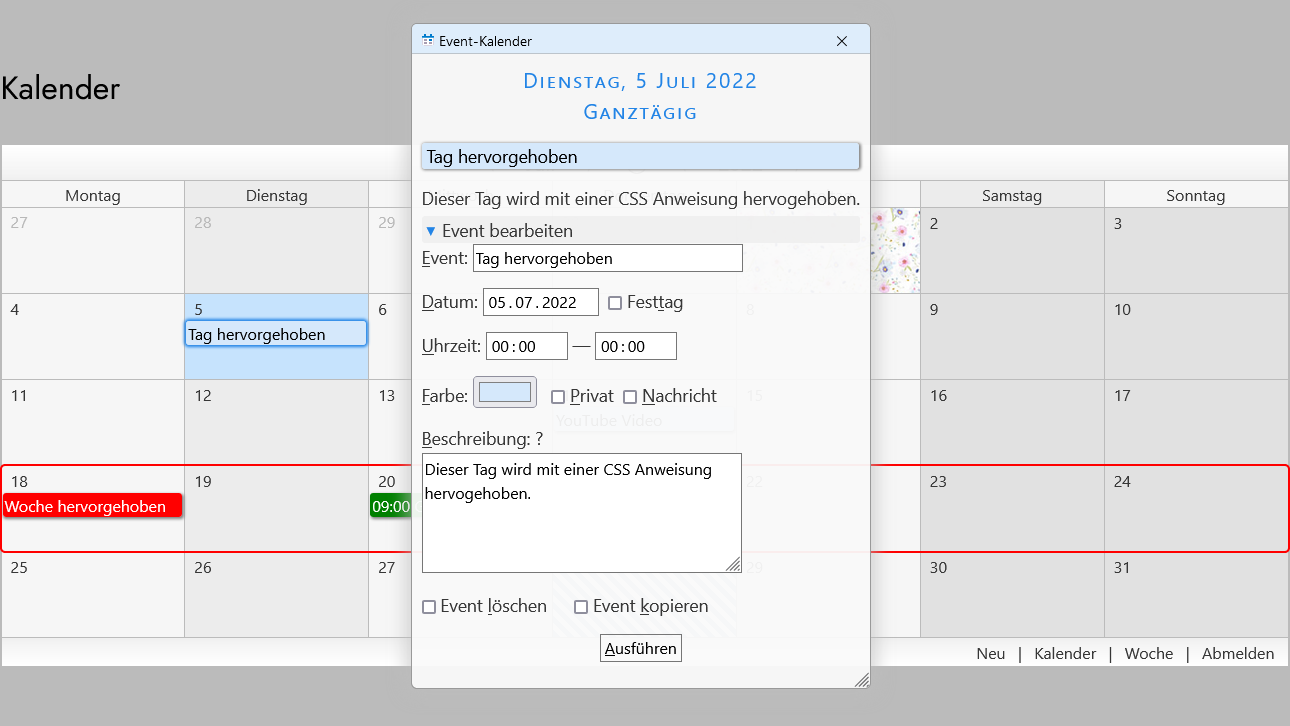
Ansicht vom Editor
Hier noch eine Ansicht vom Editor für den Administrator.
Bei Mausüber eines Datums erscheinen Hinweise auf den Tag, die Woche und das Quartal. Bei Mausüber von einem Event, werden bereits Details zum Event angezeigt.
Man kann auch BBCode verwenden, der bereits in der Anwendung definiert wurde. Einen Hinweis auf den definierten BBCode findet ihr bei Mausüber dem ? über dem Fenster der Beschreibung und könnt diesen dort auch kopieren, welches ihr auch unten rechts mit der Maus greifen und größer ziehen könnt.
Weiterhin stehen zur Bedienung auch diverse Tastatureingaben zur Verfügung, die in der Datei "lies_mich.txt" beschrieben sind.
Man kann das Event-Fenster am Desktop oben mit der Maus greifen und verschieben.

Ansicht von einigen hervorgehobenen CSS Anweisungen