
Wie verwende ich anstelle der "Google Fonts" die gleichen Schriften als lokale Fonts,
sodass der Verweis und Link zu Google im Quelltext entfällt.
Zunächst ist es klar, dass die Verwendung von Google Fonts viel bequemer ist, denn dann sind bereits alle Font-Arten, wie die verschiedenen Font-Weights vorhanden.
Guckt euch auch die Anleitung von Mobirise dazu mal an.
Guckt euch zur Information auch die Videos von Dr. Max Greger, Fachanwalt IT-Recht und Fachanwalt Urheber- und Medienrecht auf seinem YouTube-Kanal zum Thema Abmahnungen wegen "Google Fonts" an.
Bitte lest auch mein alternatives Tutorial, das sämtliche Font-Weights der ursprünglichen Google Fonts verwendet.
Auf der Seite von Sicher3.de könnt ihr eure einzelnen Webseiten auf Verweise zu "Google Fonts" untersuchen lassen.
Ich beschreibe hier die Änderungen zu "Mobirise4" und "Mobirise5" Themen.
Diese Routine ist nicht mit den alten Mobirise3 Themen möglich. Ab Mobirise v5.7.0 vom 06.12.2022 kann man jedoch das alte Thema "Mobirise3" über den neuen "Cookie Alert" von Mobirise schützen. Dort gibt es seither eine Option die Seiten erst anzeigen zu lassen, wenn man die volle Zustimmung zu allen Cookies vom Besucher erhalten hat.
In "AMP" Themen geht das gar nicht, da "AMP" ein Framework von Google ist und dort kann man die Fonts meines Wissens nicht lokal verwenden und auch nicht auf die Verweise zu den JavaScript-Dateien von Google verzichten. Hier ist also eine Änderung überhaupt nicht möglich und man wird auch mit dem neuen "Cookie Alert" von Mobirise keine AMP Seiten sperren können.
Falls ihr noch Erweiterungen wie z.B. Google Maps verwendet müsst ihr wissen, dass dann auch in der API zu "Google Fonts" verwiesen wird, ebenso z.B. in den CSS-Dateien der Erweiterung "WOW Slider" und auch sämtlichen YouTube Videos und Hintergrundvideos.
Es reicht also nicht aus nur die Fonts zu ändern.
Aus diesem Grund habe ich mich nun entschlossen auf allen meinen Mobirise-Seite ein "Cookie Consent Tool" von CookieFirst zu verwenden, das mir die Sperrung von Anwendungen wie "Google Maps" oder auch "YouTube" bis zur ausdrücklichen Zustimmung des Besuchers ermöglicht, denn viele solcher Anwendungen laden im Hintergrund ebenfalls "Google Fonts" ohne dass man das merkt oder im Quelltext sehen könnte.
Mit dem neuesten "Cookie Alert" von Mobirise ab v5.7.0 vom 06.12.2022, kann man solche Anwendungen aber auch bis zur Zustimmung des Besuchers sperren.
Bei Fragen dazu wendet euch bitte an mein Forum.
Nun gibt es allerdings diese leidige Datenschutz-Grundverordnung "DSGVO", die auch den Verweis zu "Google Fonts" kritisiert und sogar zu Abmahnungen führen kann. Tragt also dafür Sorge, dass der Besucher in jedem Fall über die Datenschutzerklärung zu der Verwendung von "Google Fonts" einwilligt. Hier urteilen die Gerichte aber noch unterschiedlich und vieles bezüglich der "DSGVO" scheint noch sehr ungenau definiert zu sein.
Erklärung zu den Fonts:
Um nun auf den Verweis zu "Google Fonts" ganz zu entfernen, der so aussieht:<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Jost:100,200,300,400,500,600,700,800,900,100i,200i,300i,400i,500i,600i,700i,800i,900i&display=swap">
... müssen diese Schriften dann lokal am Server abgelegt und verlinkt werden.
Im Prinzip können in Mobirise beliebig viele Schrifttypen mit beliebig vielen Stilen lokal hinzugefügt werden.
Um eine Schrift lokal hinzuzufügen geht ihr wie folgt vor.
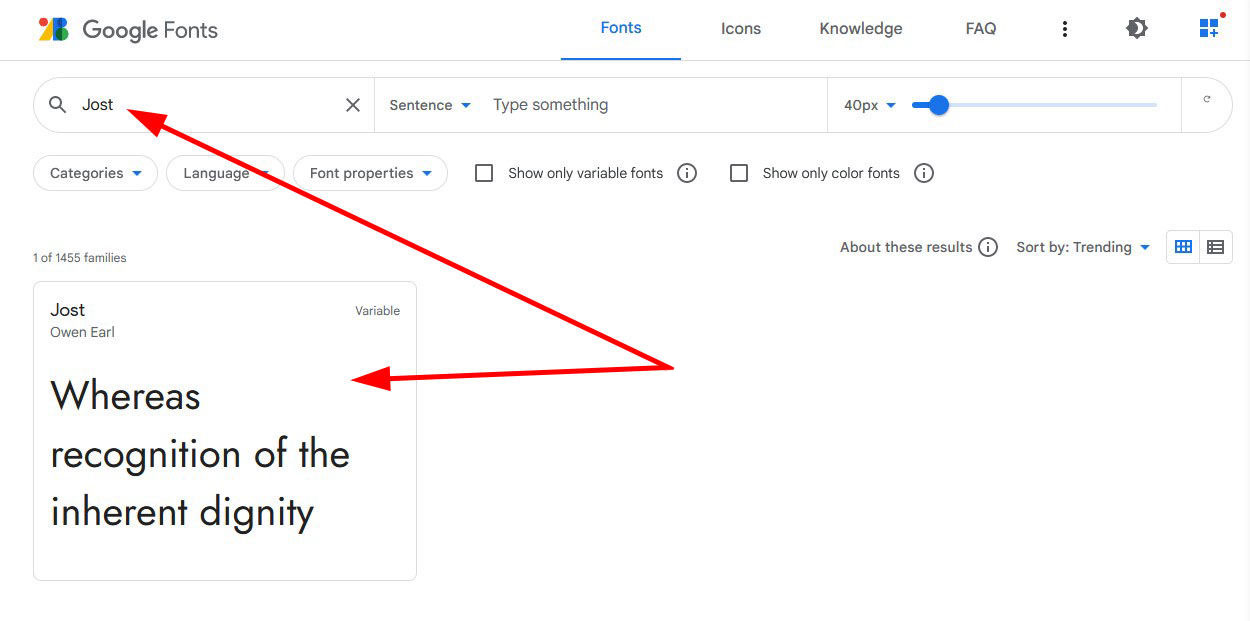
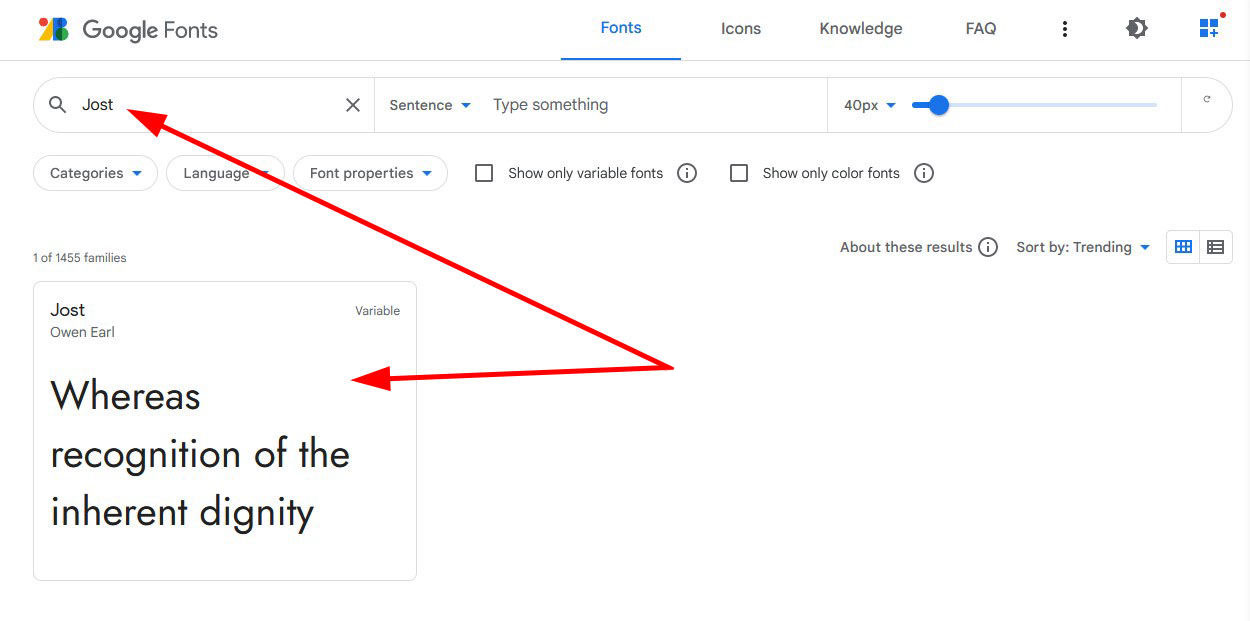
Öffnet die Seite von Google Fonts und sucht die Schrift oben links im dafür vorgesehenen Suchen-Feld. In meinem Beispiel hier ist das im Standard-Thema "Mobirise5" die Schrift "Jost".

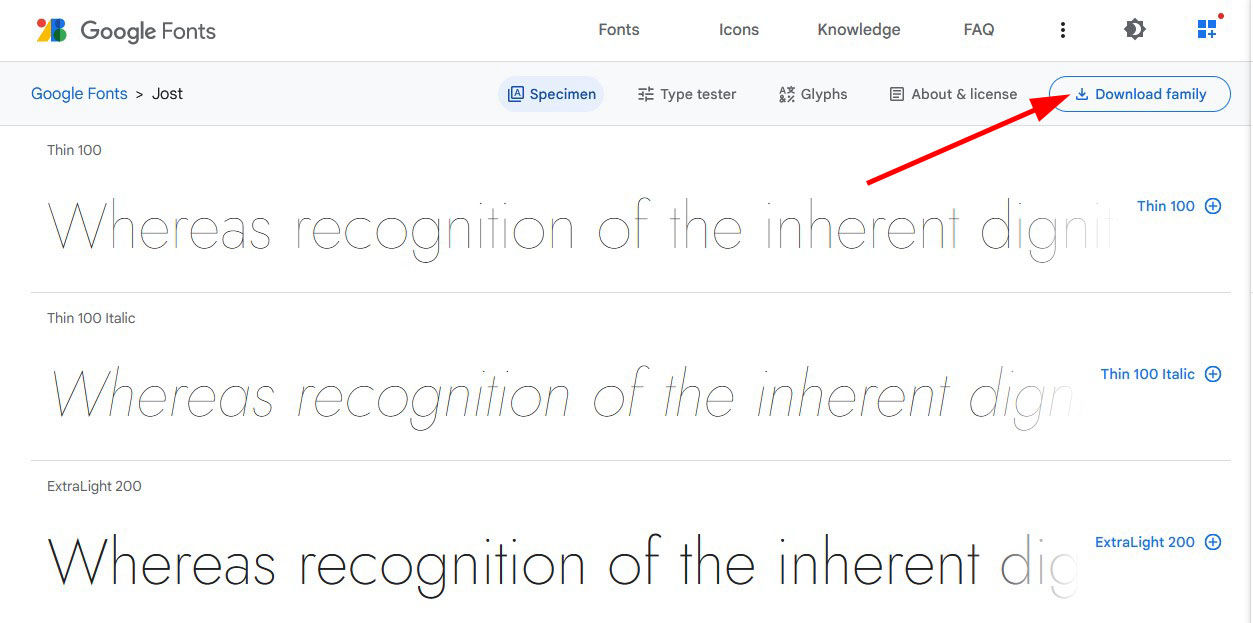
Klickt dann auf die Kachel im Screenshot oben mit der gefundenen Schrift. Die Schrifttypen werden nun, wie im Screenshot unten, angezeigt. Klickt oben rechts auf den Button "Download family" und es wird ein ZIP-Archiv mit dieser Schrift herunter geladen.

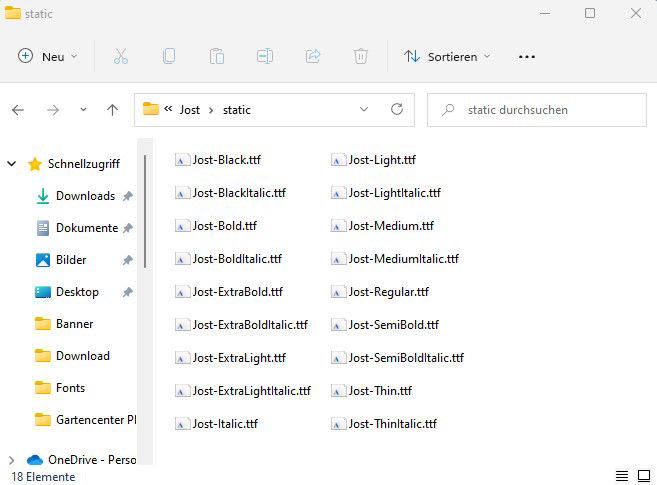
Entpackt diese ZIP-Datei, hier "Jost.zip" mit einem Doppelklick. Es wird ein Verzeichnis "Jost" erstellt. Öffnet in diesem Verzeichnis "Jost" das Verzeichnis "static". Dort findet ihr nun alle für diese Schrift vorhandenen Typen. Diese Typen unterscheiden sich in zarten bis fetten Schriften, die auch kursiv sein können.

Hier ein Screenshot der entpackten ZIP-Datei von Google mit der Ansicht vom Verzeichnis:
> Jost > static
Hier werden alle für diese Schrift verfügbaren Font-Weights angezeigt.

Diesen "Pinsel" seht ihr natürlich nur, wenn ihr im Besitz der Erweiterung Code Editor seid und in den "App Settings" den Schalter "Show Site Styles Button" zur Anzeige eingeschaltet habt. Voraussetzung für diesen Site-Style-Editor ist eine Mobirise Version ab "Mobirise3".
Klickt auf das "Pinsel" Icon, unten rechts auf der Arbeitsseite von Mobirise, um den globalen Site-Style zu bearbeiten.
Als "global" bezeichnet man diesen Style, weil er über das gesamte Projekt auf allen Seiten verwendet wird.
Markiert nun, nach und nach, alle verwendeten Fonts - also z.B. zuerst "Titel 1" und wählt im Dropdown-Fenster "More Fonts". Es öffnet sich dann der "Font Editor" von Mobirise, wie im Screenshot unten zu sehen.
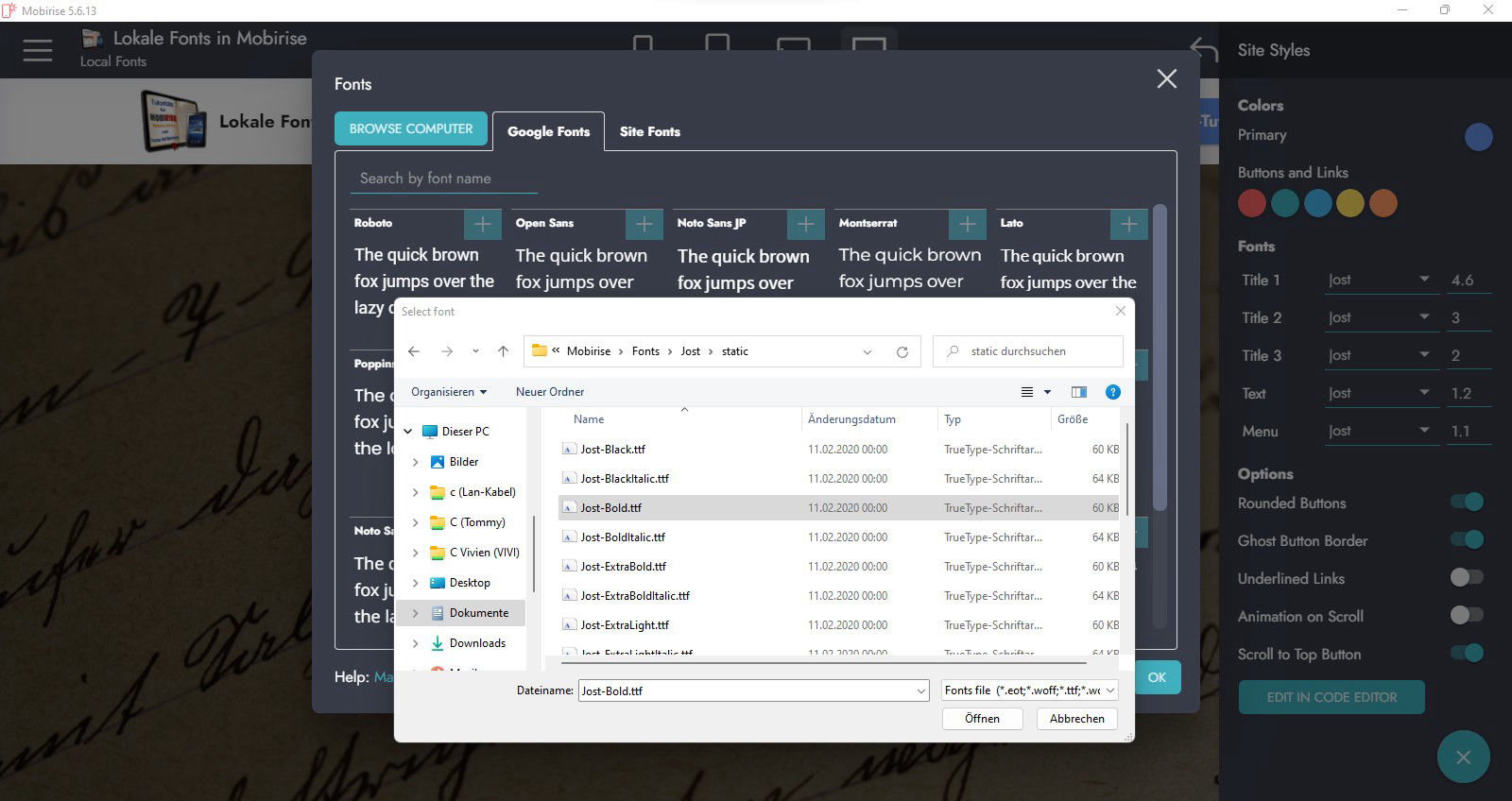
Klickt nun auf den Tab "Browse Computer" und sucht das Verzeichnis mit den Google-Fonts, die ihr herunter geladen habt. Ich habe mir für alle Google Fonts ein Verzeichnis "Fonts" angelegt. Dort wähle ich nun zum Beispiel die Datei "Jost-Bold.ttf" für meine Schrifttype "Title 1".

Font-Editor mit dem lokalen Verzeichnis "Fonts" und allen Schrifttypen der Schrift "Jost"
Diesen Vorgang wiederholt ihr nun für jeden Schrifttyp - also auch für "Title 2", "Title 3", "Text" und "Menu", damit alle Schriften lokal verwendet werden können.
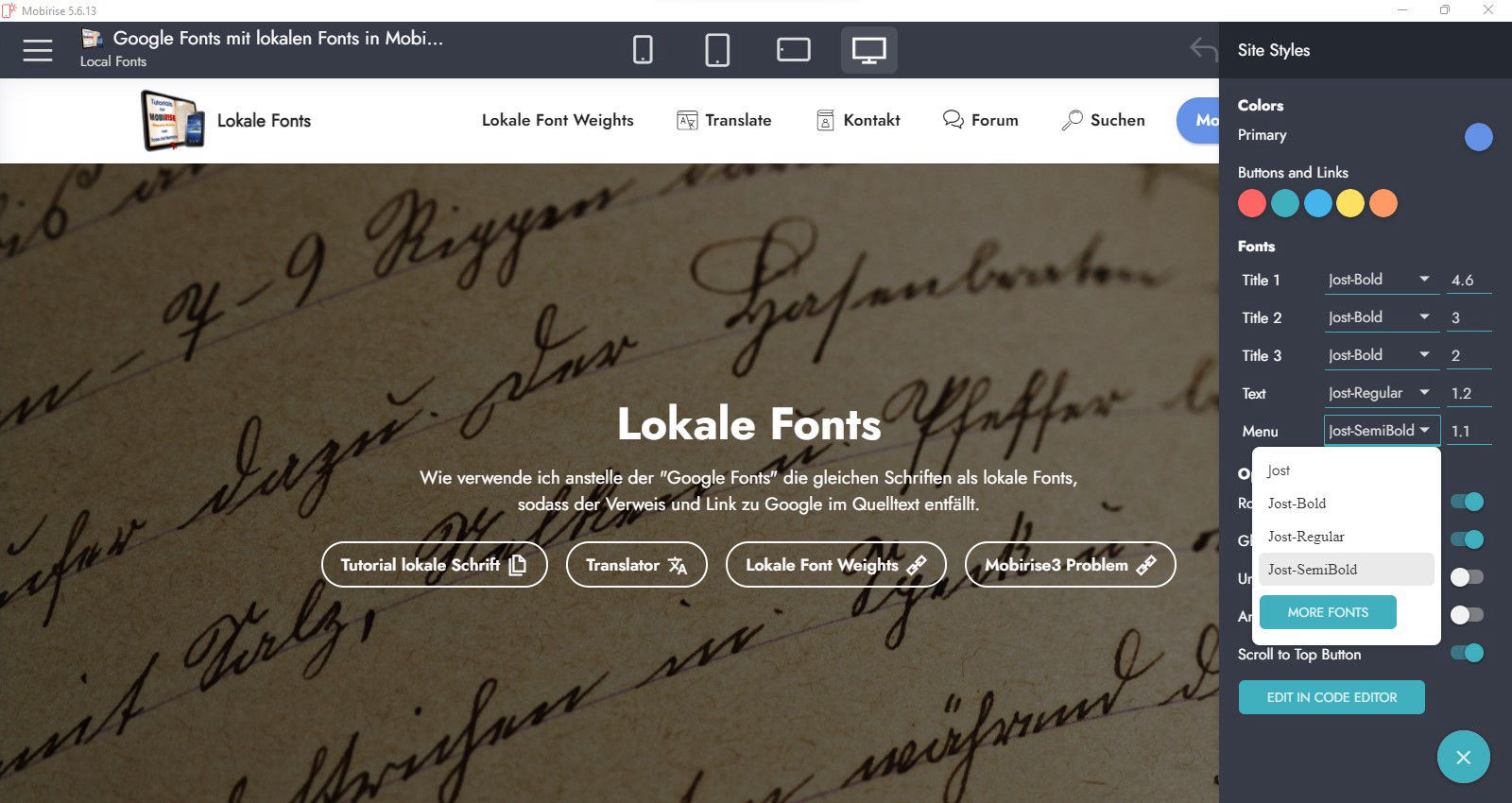
Das kann dann so wie im Screenshot unten aussehen. Welchen Font-Weight ihr nun für welchen Schrifttyp in Mobirise verwenden wollt, müsst ihr ein wenig ausprobieren. Man kann ja immer noch umschalten zwischen der originalen Schrift "Jost" und dann der lokalen Schrift wie zum Beispiel "Jost-Bold". Auf diese Weise kann man das recht gut erkennen.

Site-Style wurde mit allen lokalen Schrifttypen der Schrift "Jost" ersetzt

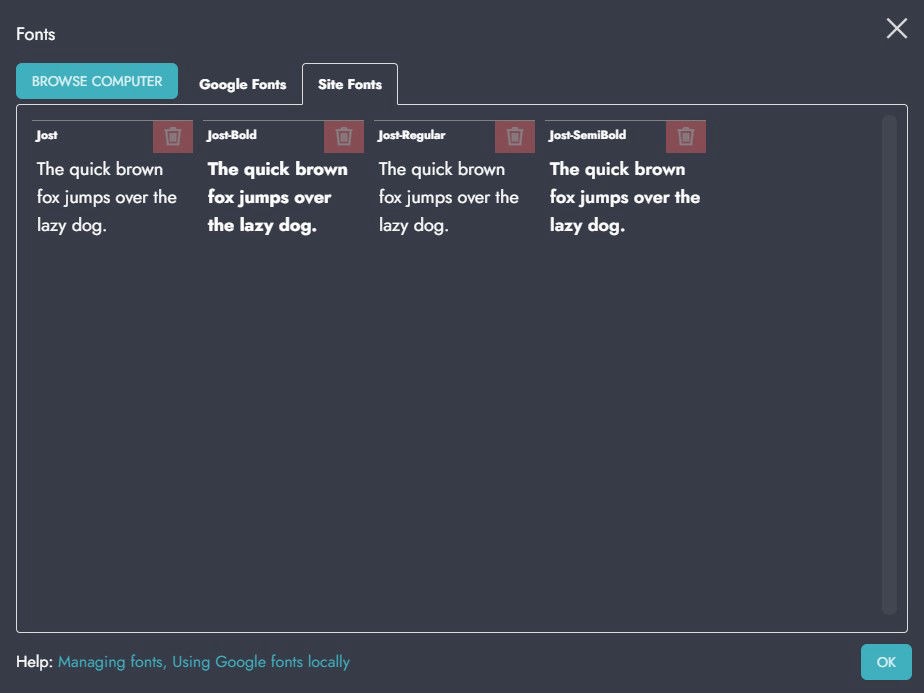
Site Fonts mit den drei hinzugefügten, lokalen Schriften
Hier im Screenshot seht ihr ganz links die ursprüngliche Schrift "Jost" von Google-Fonts sowie die drei Schrifttypen, die ich lokal hinzugefügt habe.
Nur wenn sämtliche Schriften mit den lokalen Typen ersetzt wurden, wird es keinen Verweis mehr zu Google-Fonts geben. Gleichzeitig wird ein lokaler Link zur CSS-Datei mit den Schrifttypen automatisch von Mobirise im Quelltext angelegt, der dann so aussieht:
<link href="assets/fonts/style.css" rel="stylesheet">
Mobirise generiert nun bei der Publizierung mit den von mir gewählten Schrifttypen, im Verzeichnis "assets", ein Verzeichnis "fonts". Die verwendeten Schriften findet man im Verzeichnis "fonts" in der Datei "style.css":
@font-face {
font-family: 'Jost-Bold';
font-display: swap;
src: url('Jost-Bold/font.ttf');
}
@font-face {
font-family: 'Jost-Regular';
font-display: swap;
src: url('Jost-Regular/font.ttf');
}
@font-face {
font-family: 'Jost-SemiBold';
font-display: swap;
src: url('Jost-SemiBold/font.ttf');
}
Wenn ihr nun in den Quelltext dieser Seite hier guckt - rechte Maustaste, "Seitenquelltext anzeigen" wählen oder auch "Strg+U", werdet ihr keinen Link mehr zu "Google Fonts" finden, sondern nur noch den lokalen Verweis zu der lokalen Datei "style.css" an meinem Server.