Eigenes Masonry Script nur mit CSS und der Lightbox
Die hier verwendeten Lightbox-Skripte v2.11.4 vom 21.02.2023 stammen von Lokesh Dhakar, der die erste Lightbox bereits im Jahr 2005 programmierte und somit die ursprüngliche Lightbox erfunden hat, die später viele nachgeahmt haben. Lest auch die Geschichte bei Wikipedia.
Die Lightbox darf frei verwendet werden, solange die Copyright-Einträge erhalten bleiben. Lies dazu auch die Berechtigungen einer MIT Lizenz. Das ist eine Open-Source-Lizenz vom Massachusetts Institute of Technology.
Den Download findet ihr bei GitHub. Guckt euch auch die originale Lightbox 2 Seite an, hier findet ihr noch weitere Optionen zur Lightbox.
Bilder, die nicht über den Bild-Editor von Mobirise eingelesen wurden, kennt Mobirise nicht, da diese auch nicht in der Projekt-Datei eingetragen wurden. Damit es keine Fehlermeldung beim Publizieren der Seite gibt, habe ich daher hier für diese Bilder immer absolute anstatt relativer Verweise gewählt. Absolute Verweise werden nicht über die Projekt-Datei geprüft.
Die Masonry Galerie (Mauerwerk Galerie) verwendet nur CSS. Ich habe diese bei CSS Script gefunden. Ladet euch also zunächst die Skripte von CSS Script herunter.
Entpackt das ZIP-Archiv und wechselt in das Verzeichnis "web". Ich habe hier das reine CSS Beispiel nach der Seite "03-css-colums.html" verwendet. Startet diese Seite mittels Doppelklick um das zunächst zu sehen. Öffnet dann die Seite mit eurem Editor und kopiert euch die Teile des Quelltextes, die ihr zum Einbau in Mobirise benötigt.
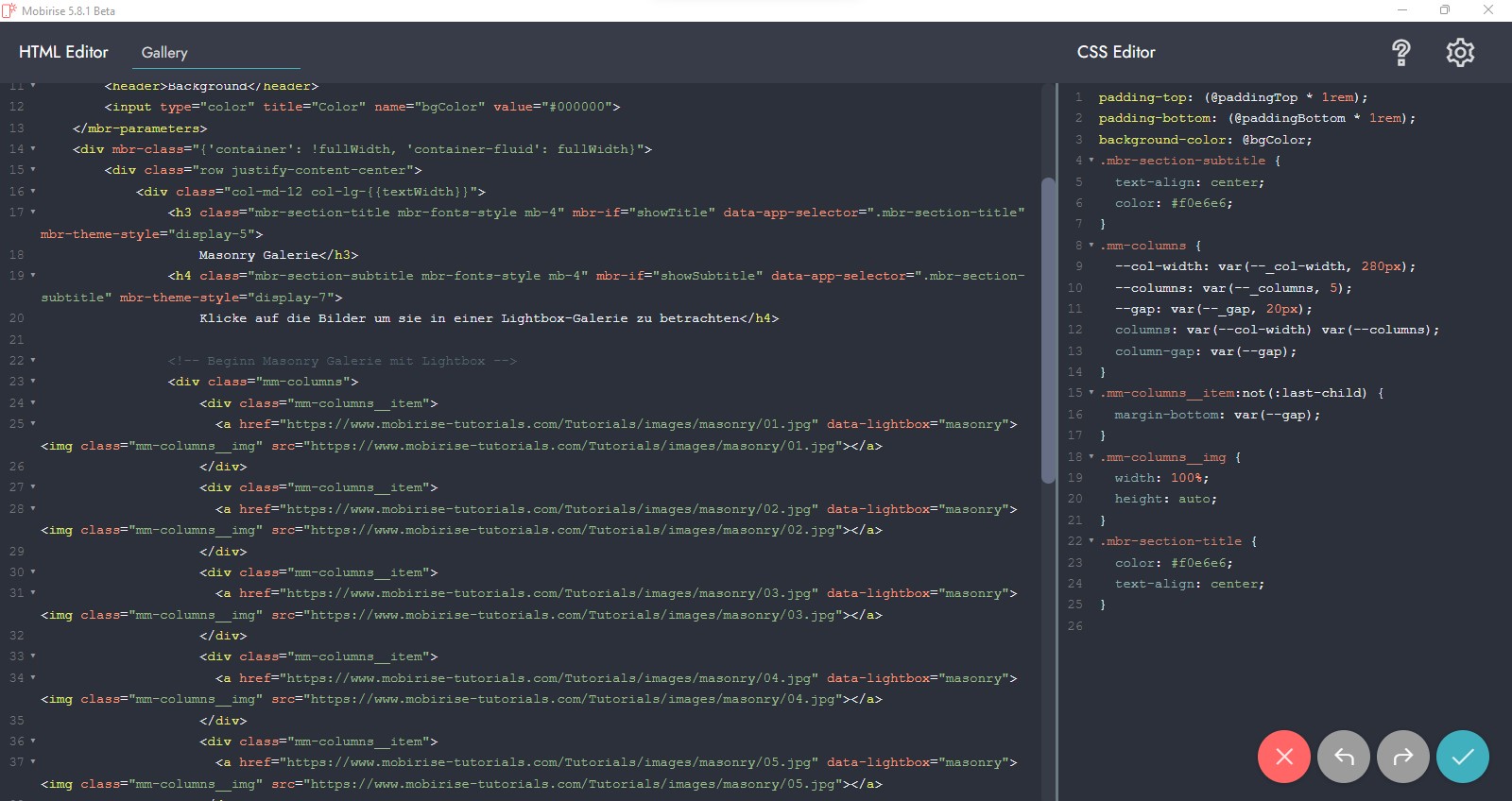
Das ist zunächst die CSS, die ihr im Download-Verzeichnis "CSS" als "mm-columns.css" findet und die ich direkt in den "Code Editor" in den Bereich "CSS Editor" kopiert habe, sodass die Masonry-Galerie auf der Arbeitsseite korrekt angezeigt wird:
.mm-columns {
--col-width: var(--_col-width, 280px);
--columns: var(--_columns, 5);
--gap: var(--_gap, 20px);
columns: var(--col-width) var(--columns);
column-gap: var(--gap);
}
.mm-columns__item:not(:last-child) {
margin-bottom: var(--gap);
}
.mm-columns__img {
width: 100%;
height: auto;
}
a {
cursor: zoom-in;
}
Ich habe hier einen einfachen Textblock aus der Rubrik "Article" zum Einbau verwendet. Dabei wird der Beispieltext, also das gesamte <p> Tag </p> gelöscht und mit dem Code wie in meinem Beispiel unten ersetzt.
Wie ihr an meinem Code unten bereits sehen könnt, habe ich hier noch einen Link, also ein <a> Tag </a> außen um das <img> Tag herum gesetzt, der zum Aufruf der Lightbox benötigt wird. Dabei habe ich das jeweils gleiche Bild wie zur Darstellung in der Masonry-Galerie angegeben, denn die Größe der Bilder wird über die jeweilige CSS geregelt.
Natürlich könnt ihr im Code weitere <div> Container für beliebig viele Bilder hinzufügen oder auch weglassen, je nachdem wie eure Galerie aussehen soll.
Das Attribut data-lightbox="masonry" wird benötigt um die Lightbox-Skripte anzusprechen. Welchen Namen dieses Attribut bekommt ist vollkommen egal, ich habe es hier "masonry" genannt. Es werden mit dem gleichen Namen dann alle Bilder als Galerie in der Lightbox angezeigt. Wolltet ihr nur einzelne Bilder oder unterschiedliche Gruppen anzeigen, müsst ihr dem Attribut jeweils andere Namen geben.
Mit dem Attribut data-title="My Caption" könnt ihr einem Bild noch eine Beschriftung geben. Ich habe hier in der CSS-Datei der Lightbox auch die class="lb-caption" für diese Beschriftung von der Schriftgröße 13px auf 1rem geändert:
.lb-caption {font-size:1rem; font-weight:700; line-height:1em}
<!-- Beginn Masonry Galerie mit Lightbox -->
<div class="mm-columns">
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/01.jpg" data-lightbox="masonry" data-title="My Caption"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/01.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/02.jpg" data-lightbox="masonry" data-title="My Caption"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/02.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/03.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/03.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/04.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/04.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/05.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/05.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/06.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/06.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/08.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/08.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/07.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/07.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/09.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/09.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/10.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/10.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/11.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/11.jpg"></a>
</div>
<div class="mm-columns__item">
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/12.jpg" data-lightbox="masonry"><img class="mm-columns__img" src="https://www.mobirise-tutorials.com/Tutorials/images/masonry/12.jpg"></a>
</div>
</div>
<!-- Ende Masonry Galerie mit Lightbox -->
Für diese Lightbox habe ich mir also auch entsprechende Verzeichnisse, wie unten im Link zu sehen, im Verzeichnis der lokalen Publizierung und am Server händisch angelegt und die Dateien entsprechend dort hin kopiert. Ich habe hier also einfach das gesamte Verzeichnis "dist" der Lightbox aus dem Download verwendet und das in mein händisch angelegtes Verzeichnis "lightbox" kopiert.
Das ist zum einen die CSS der Lightbox, die in die Seiteneinstellungen in den Bereich "Inside <head> code" gehört. Ich habe hier optional den Hintergrund beim Laden der Bilder von weiß auf schwarz gesetzt:
<!-- Lightbox 2 CSS -->
<link rel="stylesheet" href="./lightbox/dist/css/lightbox.min.css">
<!-- Optional Lightbox Container black -->
<style>
.lb-outerContainer {
background-color: #000;
}
</style>
Sowie der Link zu der jQuery-Datei der Lightbox, der in die Seiteneinstellungen in den Bereich "End of <body> code" gehört:
<!-- Lightbox 2 jQuery -->
<script src="./lightbox/dist/js/lightbox-plus-jquery.min.js"></script>
Es gibt optionale Einstelllungen, die man als Skript zusätzlich in die Seiteneinstellungen in den Bereich "End of <body> code" schreiben kann, also dann noch unter den Link zur jQuery-Datei der Lightbox.
Hier habe ich damit die Zeiten der Überblendungen alle etwas kürzer gesetzt, eine permanente Anzeige der Navigation an mobilen Geräten erzwungen, sowie die <Pfeile> am Anfang und am Ende der Galerie, sodass man weiter blättern kann. Weiterhin habe ich die Beschriftung der Bilder auf Deutsch geändert.
<!-- Lightbox 2 - optional settings -->
<script>
lightbox.option({
'fadeDuration': 50,
'imageFadeDuration': 100,
'resizeDuration': 200,
'alwaysShowNavOnTouchDevices': true,
'wrapAround': true,
'albumLabel': "Bild %1 von %2"
})
</script>
Natürlich kann man diese Lightbox an jedem Bild oder Textlink als einzelnes Bild oder versteckte Galerie oder auch mit einem Bilder-Block von Mobirise verwenden, indem man einfach das <a> Tag </a> mit dem Attribut "data-lightbox" um das <img> Tag eines jeden Bildes legt. Diese Masonry Galerie dient hier lediglich als Beispiel.
Unten noch eine Ansicht des Blocks mit der Masonry-Galerie sowie der CSS.

Quellcode im Code Editor
Klicke auf den folgenden Link für eine Lightbox Galerie .
Das geht natürlich ebenso an einem Bild:
Hier habe ich als Beispiel die Fotos meiner Galerien in ein verstecktes <div> gelegt. Ich habe also das erste Foto ganz normal über einen Text verlinkt und die anderen fünf Fotos mit meiner class="hide" von der Anzeige am Bildschirm ausgeschlossen:
.hide {
display: none;
}
Unten der Textlink für die Anzeige des ersten Fotos mit dem Attribut data-lightbox="versteckt" zum Aufruf in der Lightbox. Füge optional das Attribut data-title="Natasha" für eine zusätzliche Beschriftung in der Lightbox hinzu.
<a href="https://www.mobirise-tutorials.com/Tutorials/images/Natasha.jpg" class="text-primary" data-lightbox="versteckt" data-title="Natasha">Lightbox Galerie</a>
Unten die restlichen, versteckten Fotos mit dem Gruppen Attribut data-lightbox="versteckt" zum Aufruf in der Lightbox:
<!-- Beginn versteckte Lightbox Galerie -->
<div class="hide">
<div>
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/05.jpg" data-lightbox="versteckt"></a>
</div>
<div>
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/11.jpg" data-lightbox="versteckt"></a>
</div>
<div>
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/08.jpg" data-lightbox="versteckt"></a>
</div>
<div>
<a href="https://www.mobirise-tutorials.com/Tutorials/images/masonry/12.jpg" data-lightbox="versteckt"></a>
</div>
<div>
<a href="https://www.mobirise-tutorials.com/Tutorials/images/image-textlink/Bild-Textlink01.jpg" data-lightbox="versteckt"></a>
</div>
</div>
<!-- Ende versteckte Lightbox Galerie -->
Klicke oben auf das Bild für eine Bildergruppe oder hier für dieses individuelle Bild.
Klicke oben auf das Bild für eine Bildergruppe oder hier für dieses individuelle Bild.
Klicke oben auf das Bild für eine Bildergruppe oder hier für dieses individuelle Bild.
Klicke oben auf das Bild für eine Bildergruppe oder hier für dieses individuelle Bild.
Auch hier wird einfach das <a> Tag mit dem großen Lightbox Bild und dem Attribut data-lightbox="Gruppenname" zum Aufruf der Lightbox um das vorhandene Bild von Mobirise gelegt:
<a href="https://www.mobirise-tutorials.com/Tutorials/images/image-block/Bild01.jpg" data-lightbox="image-block" data-title="Bei Sonnenaufgang">
<img src="file:///C:/Users/Thoma/Documents/Mobirise/Tutorials/assets/images/morgens-1.jpg" alt="Lightbox-Beispiel">
</a>
Um den direkten Download von Bildern zu ermöglichen, habe ich alle diese Bilder in ein separates Verzeichnis kopiert und dieses mit der folgenden .htaccess Datei versehen. Dadurch wird der Download der Bilder erzwungen:
<FilesMatch "\.(?i:jpg|gif|png)$">
Header set Content-Disposition attachment
</FilesMatch>