
Code Editor Optionen
Hier eine kurze Einführung in die kostenpflichtige
Erweiterung "Code-Editor" von Mobirise
Klicke oben links im Mobirise Hamburger-Menü auf "Extensions".
Dort werden euch alle zur Verfügung stehenden Erweiterungen für Mobirise angezeigt. Einige Erweiterungen sind kostenlos und werden lediglich mittels Klick auf das + Zeichen installiert. Das Verzeichnis der Installation liegt bei WINDOWS ungefähr hier im Verzeichnis addons:C:\Users\User\AppData\Local\Mobirise.com\Mobirise\Mailadresse_0040DeineDoman_002ede\addons
Diese Verzeichnis sollte man regelmäßig auf ein externes Laufwerk sichern, z.B. wenn mal ein Update einer Erweiterung unerwartete Fehler hat oder man an einen neuen Computer umzieht.
Bereits erworbene Erweiterungen müssen an einem zweiten Computer nicht neu gekauft werden, sondern werden am + Zeichen nur neu installiert oder eben aus einer Sicherung in das benannte Verzeichnis kopiert.
Den Code-Editor muss man käuflich erwerben, am besten erwirbt man dafür das Gesamtpaket von Mobirise, denn das ist nur etwas teurer als der Code-Editor alleine. Die Updates für diesen Editor werden danach für 1 Jahr automatisch geladen. Updates darüber hinaus, müsst ihr mit einer neuen Jahreslizenz erwerben. Den Code-Editor benötigt ihr, wenn ihr vorhabt eigene HTML-Codes, wie z.B. externe Skripte oder eigene CSS, in Mobirise einzubauen.
Ebenso kann man mit dem Code-Editor die Mobirise-Werbung abschalten, die bei freien Versionen sonst unter dem Footer erscheint. Man kann ebenfalls den bereits vorhandenen Blocks zusätzliche oder andere Formatierungen über diesen Editor geben.
Eigentlich kommt man an dem Kauf vom Code-Editor nicht vorbei, um mit Mobirise vernünftig arbeiten zu können.
Geht also über:
> Menü > Konto > App Settings
und schaltet am besten erst einmal alles ein. Insbesondere "Show All Block Buutons", damit ihr das Symbol </> zum Öffnen des Code Editors bei Maus über dem jeweiligen Block überhaupt seht.
Im Screenshot unten erkennt ihr auch ganz unten den Schalter "Remove 'Mobirise' from HTML", mit dem man die Werbung und Mobirise-Hinweise im Quellcode ausschalten kann.

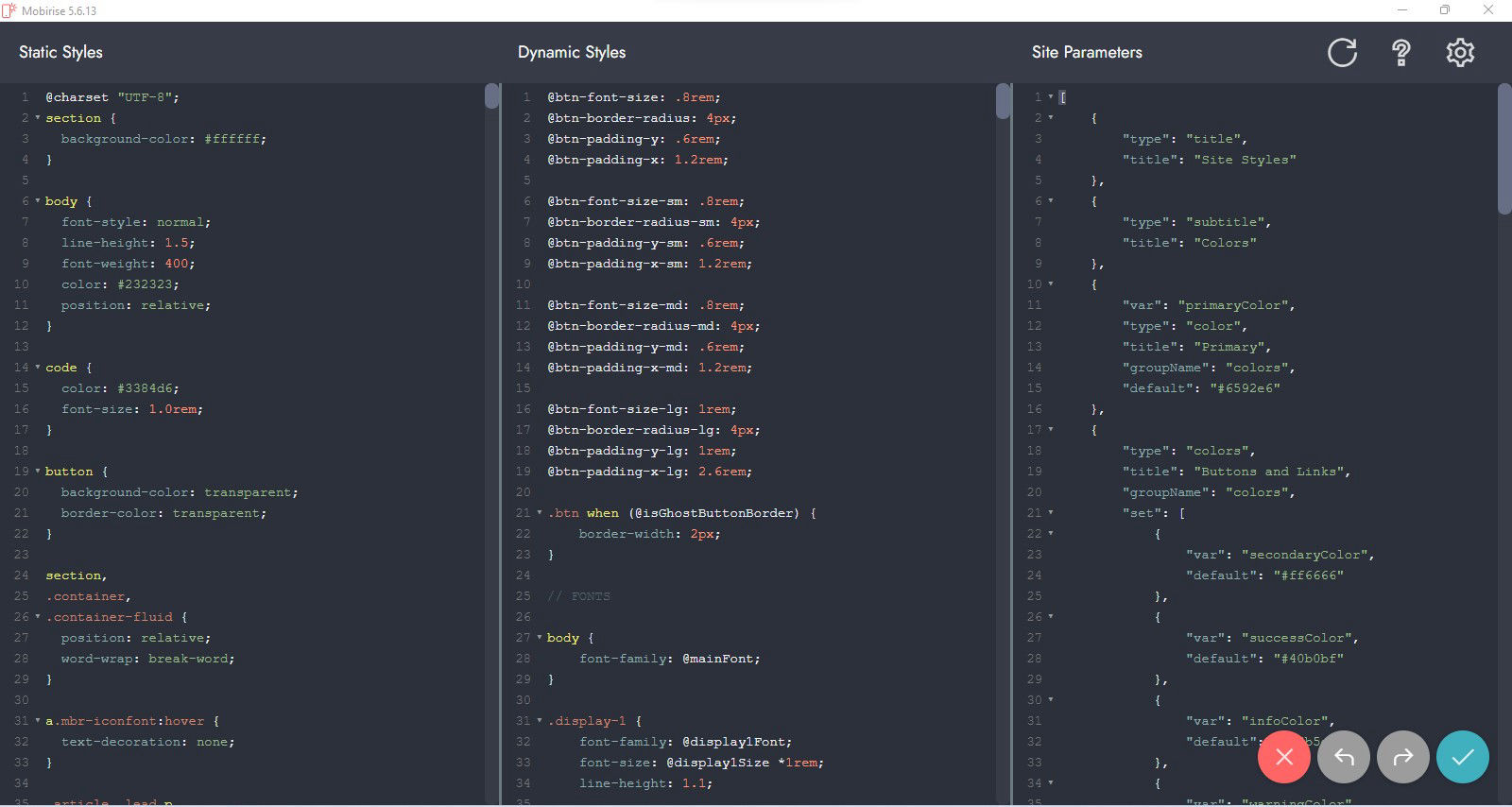
Code Editor Optionen
Unten eine Ansicht des geöffneten Code Editors. Ganz oben links steht die ID eines jeden Blocks, die man auch selbst umbenennen kann, hier id="Tutorial". Denkt aber daran, dass eine ID auf einer Seite immer einmalig sein muss. Diese ID kann dann zum Beispiel im Linkfenster als Block-Anker #TutorIal für eine Sprungmarke gewählt werden.
Im linken Fenster steht also der Quelltext von Mobirise und im rechten Fenster die CSS des jeweiligen Blocks. Diese CSS gilt immer nur für den gerade mit dem Code Editor bearbeiteten Block.
Beides kann man beliebig ändern. Hier kann man auch PHP Code oder zum Beispiel einen Inlineframe einbauen, eigenen Code und im Prinzip alles was denkbar sein könnte.
Am ? findet ihr eine Hilfe zum Code Editor und am Zahnrad ⚙️erneut die "App Settings".

Code Editor geöffnet

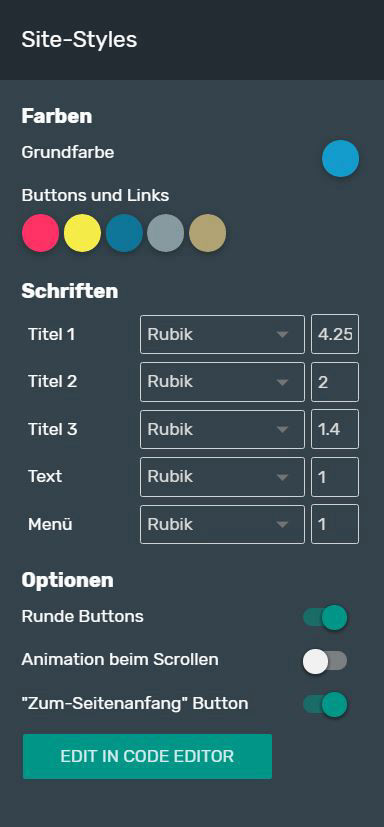
Globaler Site Style Einstellungen
Es gibt ein Pinsel-Symbol unten rechts auf jeder Arbeitsseite von Mobirise, gleich über dem roten + Button zum Hinzufügen von Blöcken.
Hier findet ihr den globalen Site-Style. Änderungen die ihr heir vornehmt, wie z.B. an den Link-Farben, wirken also "global", das heißt über das gesamte Projekt.
Hier findet ihr auch einige Schalter, wie zum Beispiel "Zum Seitenanfang" Button zum nach sanften nach oben scrollen oder auch Animationen. Vorsichtig mit den Animationen, die bei bestimmten Konstellationen eventuell Probleme bereiten könnten.
Hier können auch zu den jeweiligen Schriftgrößen andere Google-Fonts oder auch lokale Fonts geladen werden. Hier mein Tutorial für das Einbinden lokaler Fonts, was gerade wegen der DSGVO (Datenschutzgrundverordnung) wichtig sein könnte.
Unten am Button "Edit in Code Editor" könnt ihr auch den globalen Style Editor aufrufen, siehe Screenshot unten. Bitte hier nur Änderungen vornehmen, wenn ihr euch bereits damit gut auskennt und genau wisst, was ihr tut.

Globaler Site-Style Editor
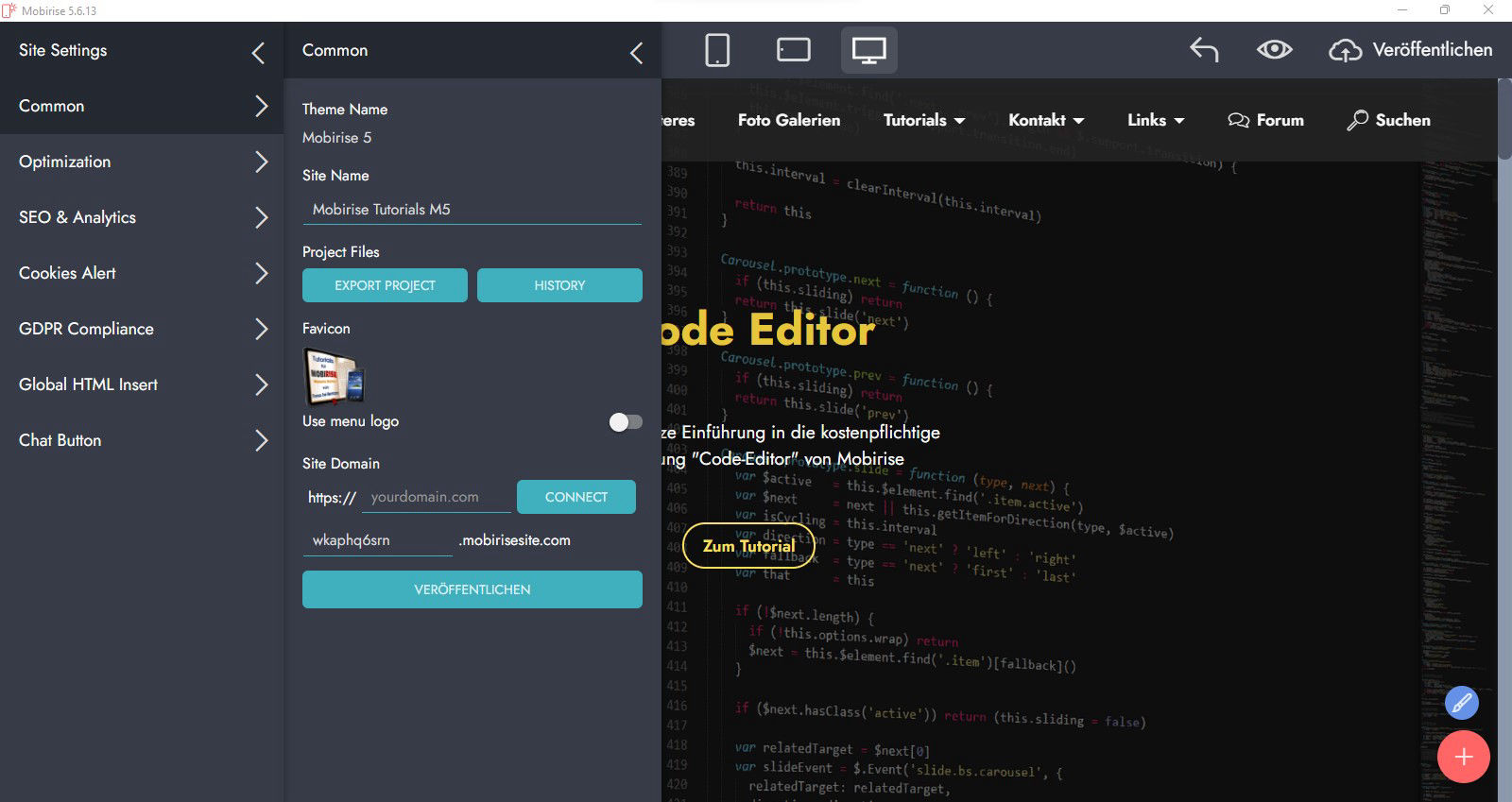
Ganz wichtig ist auch der Bereich der "Site-Settings".
> Sites > an Projekt-Kachel auf das Zahnrad ⚙️klicken > Site Settings aufrufen (Screenshot unten).
Dort könnte ihr zum Beispiel dem Projekt einen Namen geben, es exportieren oder am Button "History" eine automatische Sicherung wiederherstellen.
Unter "Cookies Alert" kann man einen Datenschutz-Hinweis erstellen und im Bereich "Global HTML Insert" kann man globale Einstellungen in dem <head> oder auch <body> Bereichen vornehmen, die dann also gleich auf allen Seiten des gesamten Projektes gelten.
Dort kann man zum Beispiel auch das Language-Tag für die Sprache der Webseite setzen, also für Deutsch dann:<html lang="de">
Bitte klickt einfach alles mal an, nur so könnt ihr mit der Zeit alle Möglichkeiten von Mobirise auch kennenlernen.

Site Settings
Es bleibt noch zu bemerken, dass es unter den Blöcken in der Rubrik "HTML" dann auch einen Block "Custom HTML" gibt, der einen leeren Block vom Code Editor erstellt. Ich verwende diesen Block eigentlich überhaupt nicht, denn diesem fehlen noch sämtliche Formatierungen.
Es ist sehr viel einfacher seinen Code, wie zum Beispiel den Code externer Anwendungen, von denen ich hier Dutzende PHP Skripte eingebaut habe, in bestehende Blöcke einzubauen. Natürlich sollte man dazu auch ein wenig von HTML und CSS verstehen und nicht ganz "neu" mit den kompliziertesten Dingen beginnen. Auch ich habe viele Jahre benötigt, um mir ein wenig Wissen dazu anzueignen.
Am einfachsten ist es sicherlich, das habe ich hier fast immer getan, sich einen simplen Text-Block aus der Rubrik "Article" aufzuziehen und den Beispieltext von Mobirise dann mit seinem Customer-Code zu ersetzen. So kann man die Formatierungen und die bereits vorhandene CSS schon verwenden.
Wenn ihr Fragen habt, dann stellt diese bitte in meinem Forum, denn man könnte zum Code Editor noch zehnmal soviel schreiben. Es ist unmöglich in so einem Tutorial alles dazu zu schreiben.
Google Translator
Funktionale Cookies akzeptieren