
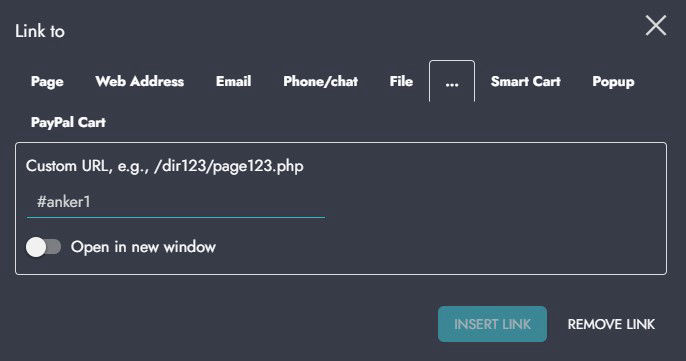
Custom URL
Link Fenster
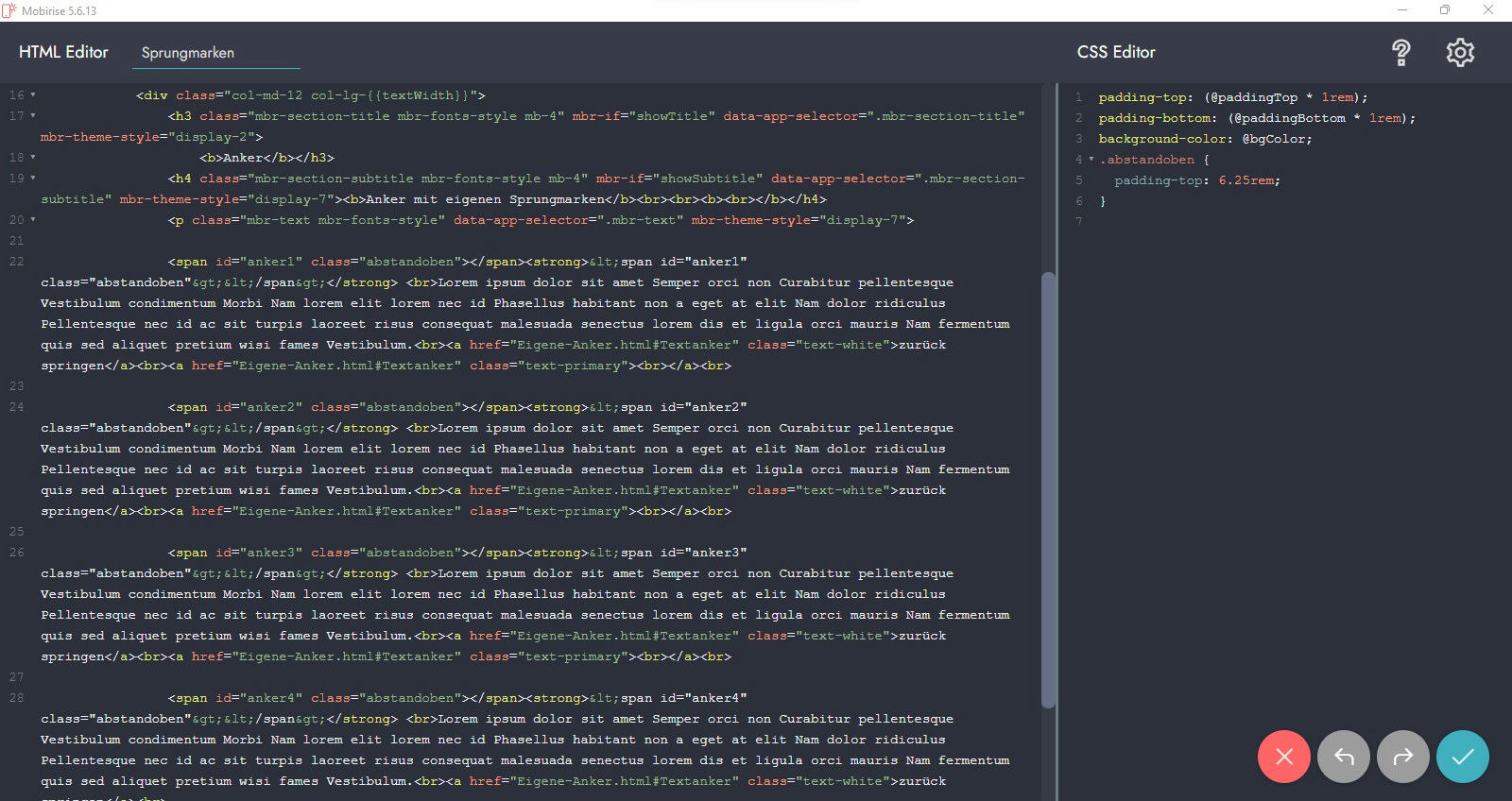
Da ich hier die IDs der einzelnen Anker einem <span> Tag händisch zugeordnet habe, kennt Mobirise diese Anker nicht.
Daher trage ich dann diese ID der jeweiligen Sprungmarke am Tab mit den drei Punkten "Custom URL" ein, wie im Screenshot zu sehen.