
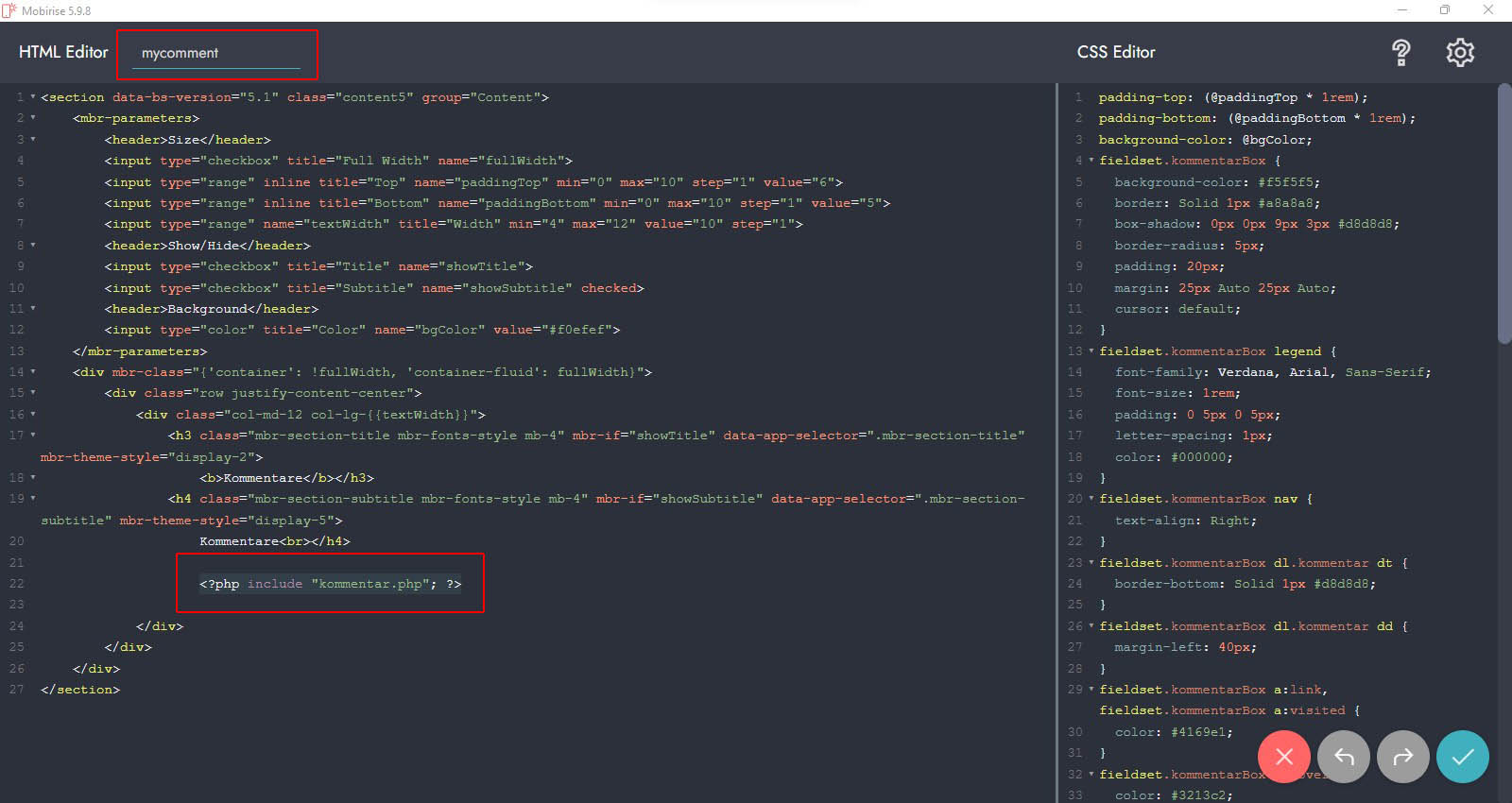
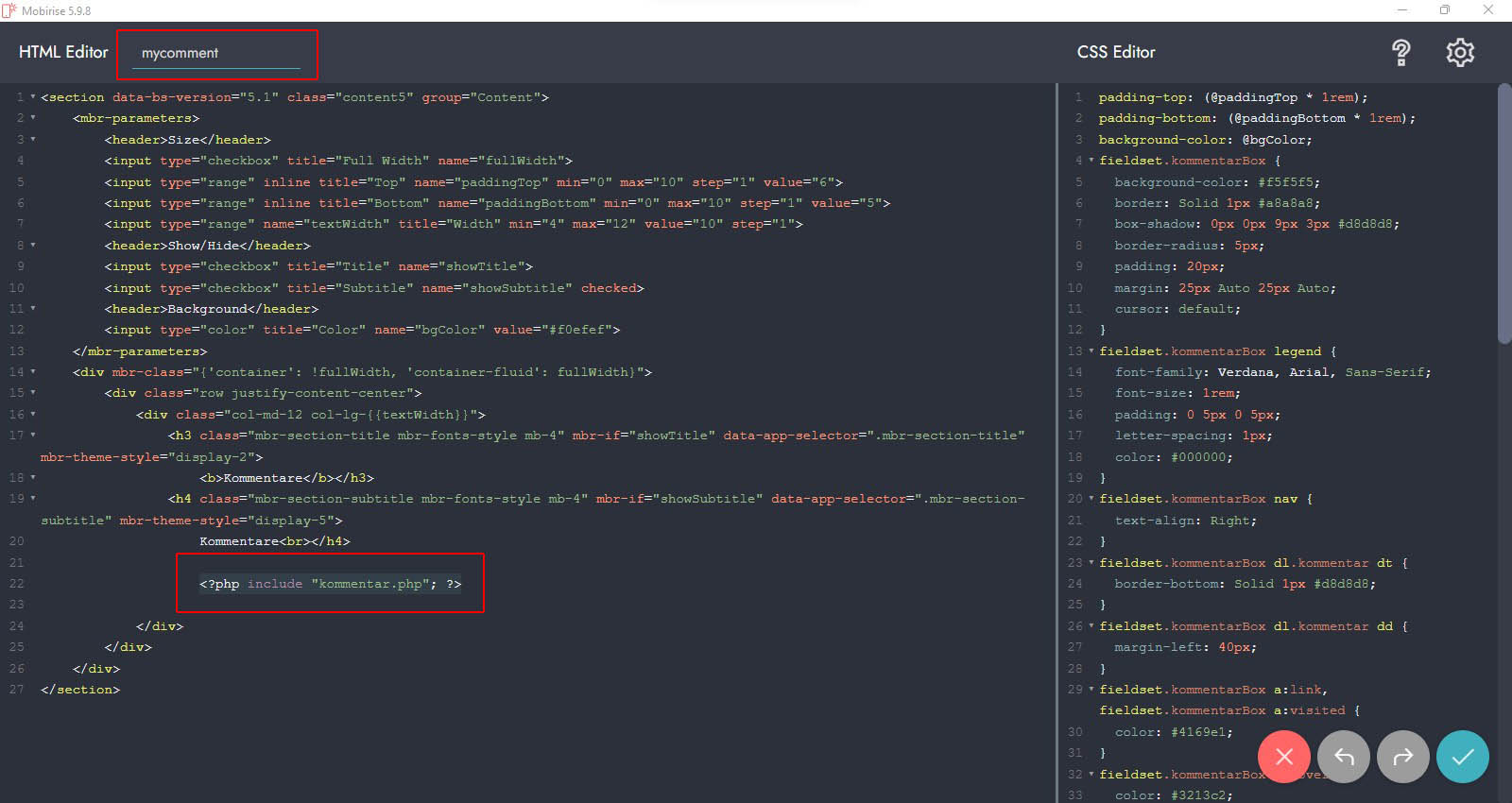
Quellcode im Code Editor
Kommentare zu einer Seite hinterlassen
Tutorials zur Kommentar-Box
nach oben
Leider hat Werner-Zenk.de seine Seiten am 26.04.2024 erneut eingestellt.
Ich beschreibe hier den Einbau der Version vom 02.12.2023. Bitte lest zur Installation und weiteren wichtigen Informationen die Datei lies_mich.txt, die dem Download beiliegt.
Emoji lassen sich vom Smartphone und auch vom Windows einfügen mit der Tastenkombination Windows + . 🙂
Entpackt das herunter geladene ZIP-Archiv. Erstellt bei eurem Provider eine MySQL-Datenbank und schreibt euch alle Zugangsdaten auf, um diese dann im Script "kommentar.php" unter "Verbindungsdaten zur Datenbank" einzutragen. In diesem Script werden noch alle möglichen Einstellungen angeboten, die gut kommentiert sind.
Man kann unter anderen einstellen, wie viele Einträge pro Seite angezeigt werden sollen oder ob neue Beiträge erst nach Prüfung angezeigt werden sollen, was ich immer empfehlen würde um eventuellen Spam vorzubeugen.
Beachtet bitte auch, dass der Einbau dieser Kommentar-Box auf unterschiedlichen Seiten möglich ist. Die URL einer jeden Seite wird dabei mit in der Datenbank gespeichert und es werden nur die Kommentare angezeigt, die auf der dazugehörigen Seite auch hinterlegt wurden.
Kopiert nun zunächst zum Installieren alle Dateien aus dem Download auf euren Server und ruft zur Erstellung der Tabellen in der Datenbank die Datei "install.php" auf. Nach der erfolgreichen Erstellung aller benötigten Tabellen bekommt ihr eine Erfolgsmeldung. Bitte löscht aus Sicherheitsgründen im Anschluss das Script "install.php" am Server wieder, denn das wird nun nicht mehr benötigt.
Nun könnt ihr die Anwendung zunächst testen, bevor ihr diese in Mobirise einbaut. Dazu ruft ihr die Datei "demo.php" im Browser auf. Später könnt ihr alle Dateien der Anwendung, außer natürlich der inkludierten Datei "kommentar.php", am Server auch wieder löschen. Achtet daher auch darauf, dass ihr nicht versehentlich eine eurer Mobirise-Seiten ebenfalls "kommentar.php" nennt.
Werner hat diese Anwendung nun nicht für Mobirise geschrieben, sondern ganz allgemein für Webseiten jeder Art. Die Navigation durch die Seiten der Kommentare funktioniert in Mobirise nur, indem die Seite über ein JavaScript beim Blättern durch die Kommentare neu geladen wird und dabei auf die Anker id="mycomment" des Blocks, in dem ihr diese Anwendung einbaut, verwiesen wird.
Daher stelle ich euch das gleiche Script hier etwas modifiziert zur Verfügung. Ich habe in diesem Script lediglich alle Anker-IDs auf meine Block id="mycomment" umgeschrieben. Gebt also dem Block für den Einbau im "Code Editor" oben links genau diesen Namen "mycomment".
Am Button unten könnt ihr meine modifizierte Datei "kommentar.php" der Kommentar-Box nochmals als ZIP-Archiv downloaden.
nach oben
Letzte Änderung am 03.12.2023. Downloads insgesamt seit 28.11.2023: 291
Ohne meine aus dem Download modifizierte Datei, ist es sonst für mich zu aufwendig und fehleranfällig das alles einzeln zu beschreiben.
Tragt auch dort dann im oberen Teil eure Zugangsdaten zur MySQL-Datenbank und eure individuellen Einstellungen erneut ein und tauscht das Original-Script anschließend mit meinem modifizierten Script am Server aus.
Die Zugangsdaten zur Datenbank findet ihr in meinem Script ab Zeile: 43 und diese sehen bei "1&1 IONOS" etwa so aus:
// Verbindungsdaten zur Datenbank
$DB_HOST = "db123456789.hosting-data.io"; // Datenbank-Host
$DB_NAME = "dbs87654210"; // Datenbank-Name
$DB_BENUTZER = "dbu0123456"; // Datenbank-Benutzer
$DB_PASSWORT = "DeinPasswort"; // Datenbank-Passwort
In meinem modifiziertem Script verweise ich mehrmals auf meine Block-ID "mycomment" des Blocks, indem ich den PHP "Include" Befehl zur Anzeige des Scripts "kommentar.php" eingebaut habe.
Hier habe ich einen einfachen Textblock aus der Rubrik "Article" vom Standard-Thema "Mobirise5" dafür verwendet und diesem Block über den "Code-Editor", oben links, eine neue ID gegeben mit dem Namen:
mycomment
Seht dazu auch meinen Screenshot unten, indem ich diese ID oben links rot markiert habe.
Bitte stellt die Seite, auf der ihr das einbaut, auf die Dateierweiterung .php um, sodass am Server dann auch PHP verarbeitet werden kann. Das stellt ihr in den "Seiteneinstellungen" unter "URL der Seite" um.
Weiterhin sehr ihr im Screenshot unten den rot markierten PHP "Include" Befehl, den ihr dort eintragen müsst.
<?php include "kommentar.php"; ?>

Quellcode im Code Editor
nach oben
Zum Blätter durch die Seiten-Kommentare müsst ihr in Mobirise dieses JavaScript einbauen.
Bitte kopiert es in den Seiteneinstellungen in den Bereich "Inside <html> code":
<!-- Reload für Kommentarseiten -->
<script>
function aktion(seite) {
window.location.href = seite;
}
</script>
nach oben
Weiterhin liegt dem Download eine CSS-Datei "kommentar.css" bei, deren Inhalt ich teilweise direkt in den "Code Editor" in den Bereich "CSS Editor" vom Block des Einbaus kopiert habe, wie ihr auch im Screenshot oben teilweise erkennen könnt.
Diese CSS bezieht sich nur auf die Kommentar-Box und kann natürlich beliebig modifiziert werden. Ich habe hier einige Einstellungen an meine Wünsche angepasst und auch Anweisungen hinzugefügt. Stellt sicher, dass ihr dem Kommentar-Feld "input" zusätzlich die Breite von 100% gebt, denn sonst wird dieses Eingabefeld am Smartphone zu breit dargestellt.
fieldset.kommentarBox {
background-color: #f5f5f5;
border: Solid 1px #a8a8a8;
box-shadow: 0px 0px 9px 3px #d8d8d8;
border-radius: 5px;
padding: 20px;
margin: 25px Auto 25px Auto;
cursor: default;
}
fieldset.kommentarBox legend {
font-size: 1.2rem;
padding: 0 5px 0 5px;
letter-spacing: 1px;
color: #000000;
}
fieldset.kommentarBox nav {
text-align: Right;
}
fieldset.kommentarBox dl.kommentar dt {
border-bottom: Solid 1px #d8d8d8;
font-size: 1.2rem;;
}
fieldset.kommentarBox dl.kommentar dd {
margin-left: 15px;
font-size: 1.2rem;;
}
@media (max-width: 991px) {
fieldset.kommentarBox dl.kommentar dt {
font-size: 1rem;
}
}
@media (max-width: 991px) {
fieldset.kommentarBox dl.kommentar dd {
font-size: 1rem;
}
}
fieldset.kommentarBox a:link, fieldset.kommentarBox a:visited {
color: #4169e1;
}
fieldset.kommentarBox a:hover {
color: #3213c2;
}
.link {
color: #4169e1;
cursor: pointer;
}
.link:hover {
color: #3213c2;
}
fieldset.kommentarBox input, fieldset.kommentarBox button, fieldset.kommentarBox textarea, fieldset.kommentarBox select {
font-size: 1rem;
margin-top: 5px;
}
fieldset.kommentarBox textarea {
width: 100%;
max-width: 600px;
}
fieldset.kommentarBox button {
margin-top: 20px;
max-width: 300px;
}
fieldset.kommentarBox input[name="zip"] {
width: 50px;
}
fieldset.kommentarBox input[type="radio"]:checked + label {
color: #4169e1;
}
fieldset.kommentarBox input[type="radio"]#lbl2:checked + label {
color: #ee0000;
}
:focus-visible {
outline: solid 1px #4169e1;
}
fieldset.kommentarBox mark {
color: #ff0000;
background-color: Transparent;
}
fieldset.kommentarBox span.bewertung_ok {
color: #7291f1;
}
fieldset.kommentarBox span.bewertung_ko {
color: #c8c8c8;
}
p.status {
color: #00b32d;
background-color: #eaffef;
padding: 5px 5px 5px 15px;
margin: 25px Auto 25px Auto;
width: 510px;
border: Solid 1px #d8d8d8;
border-radius: 5px;
}
p.statusx {
color: #ee0000;
background-color: #ffe8e8;
padding: 5px 5px 5px 15px;
margin: 5px Auto 25px Auto;
width: 510px;
border: Solid 1px #d8d8d8;
border-radius: 5px;
}
.mbr-section-subtitle {
color: #232323;
}
Wer diese "Sprechblasen" mag, der kann noch die CSS (unten) hinzufügen. Diese CSS-Klassen sind bereits in dem Script mit eingefügt:
dt.name {
margin-left: 15px;
margin-bottom: 20px;
}
dd.text {
position: relative;
margin: 0 auto;
padding: 1rem;
border-radius: 15px;
background-color: #e1e1e1;
}
dd.text:before {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 28px;
top: -17px;
border-left: 14px solid transparent;
border-right: 14px solid transparent;
border-bottom: 17px solid #e1e1e1;
}