Tutorial
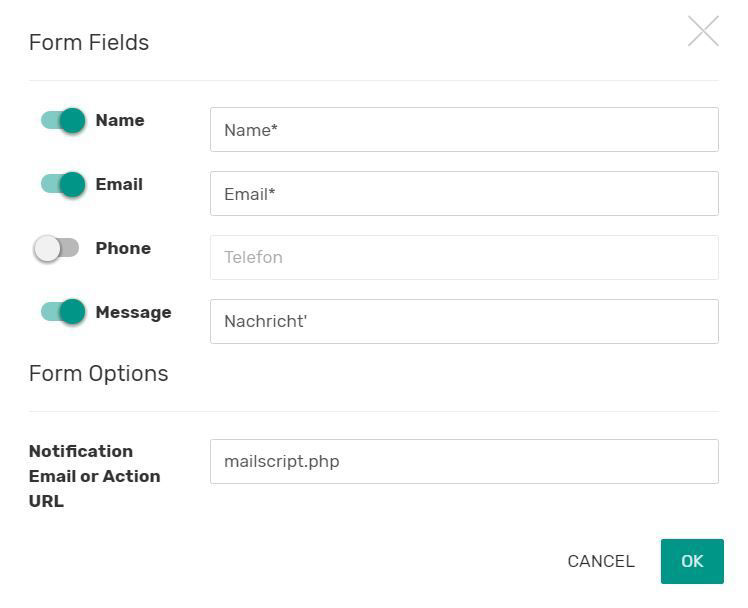
Entpackt das ZIP-Archiv und öffnet im Verzeichnis "2021-05-05-mailscript_2_phpmailer640" das Mailscript (mailscript.php) mit einem Editor wie z.B. Notepad++ und tragt im oberen Teil des Mailscripts Euren Namen und Eure e-Mail Adresse ein. Weiterhin müsst Ihr den Dateinamen Eurer Formularseite auf das Extension .php umstellen und diesen, hier also:
Kontakt-Mailscript-Formular.php
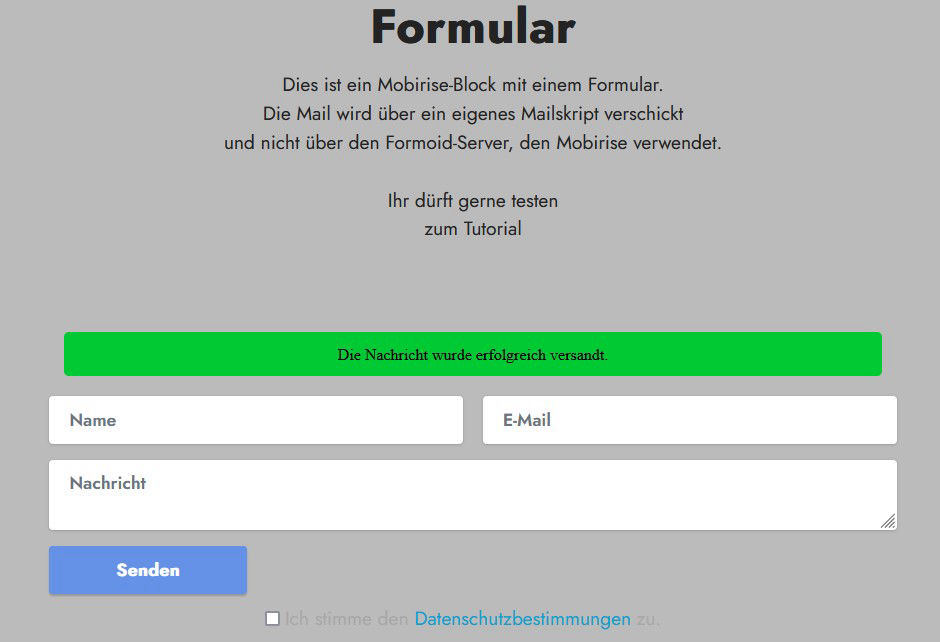
eintragen. Achtet darauf, dass das Mailscript die Kodierung UTF-8 ohne BOM beibehält. Dieses Skript zeigt den Status vom Versand direkt auf dieser Seite an, kehrt also nach der Verarbeitung der Datei "mailscript.php" auf diese Seite zurück.
Kopiert, mit Eurem FTP-Programm, dieses Script "mailscript.php", sowie das gesamte Verzeichnis "PHPMailer-master" dann in das Stammverzeichnis Eures Mobirise-Projektes, also in das Verzeichnis, indem sich auch alle anderen Webseiten befinden.