
Audio Code mit Button zum ein- und ausschalten und Lautstärkeregler
Ein einfaches Beispiel
für Hintergrund-Musik
und einen einfachen HTML5 Player.
Musik von Thomas Langen
Auf Facebook: thomaslangen.de
Schalte die Hintergrund-Musik am Button unten aus oder wieder ein.
Diese Hintergrundmusik wird über ein kleines JavaScript über eine ID, die ich id="myAudio" genannt habe, gestartet. Dieses JavaScript gehört in den Bereich:
> Menü > Seiten > am Zahnrad ⚙️ Seiteneinstellungen > Inside <head> code
<script>
function aud_play_pause() {
var myAudio = document.getElementById("myAudio");
if (myAudio.paused) {
myAudio.play();
} else {
myAudio.pause();
}
}
</script>
Ich habe mir hier, mit meinem FTP-Programm, ein Verzeichnis "music" in meiner Root (Stammverzeichnis) des Projektes auf meinem Server und auch im Verzeichnis der lokalen Publizierung angelegt, damit ich die Musik auch lokal schon hören kann und meine Musik-Dateien in dieses Verzeichnis kopiert.
Hierbei genügt heutzutage eigentlich auch nur das .mp3 Format, da dieses Format inzwischen von allen gängigen Browsern unterstützt wird.
Das HTML Audio Tag gehört in einen Block von Mobirise. Da es hier als Hintergrund-Musik verwendet wird, ist es egal in welchen Block. Ich habe es hier im gleichen Button-Block wie den "Play / Pause" Button eingebaut.
Bitte beachtet, dass der Player noch nicht auf der Arbeitsseite funktioniert, sondern erst im Browser nach dem Publizieren.
Dem HTML5 Audio-Tag habe ich hier die id="myAudio" aus dem JavaScript oben gegeben.
<audio id="myAudio" autoplay="" loop="">
<source src="./music/Land-Of-Wizards.mp3" type="audio/mpeg">
<source src="./music/Land-Of-Wizards.ogg" type="audio/ogg">
Dieser HTML5 Player wird von Deinem Browser nicht unterstützt.
</audio>
Man sollte immer für Hintergrund-Musik auch eine Möglichkeit zum Abschalten schaffen, so wie ich das hier mit dem Mobirise-Button:
"PLAY / PAUSE"
getan habe, denn sonst kann die Musik schnell auch nervig werden. Wollt ihr die Musik erst einschalten lassen, so lasst das autoplay im Audio-Tag einfach weg.
Bitte schaut euch auch eine Variante dieses Skripts an, die als Hintergrundsound für ein Video dient. Dort wechsle ich den Button und habe ebenfalls einen Lautstärkeregler erstellt.
Ich habe einen Button-Block von Mobirise verwendet und am Link im Tab mit den drei Punkten den `void` Operator eingegeben. Dieser Operator ermöglicht die Auswertung von Ausdrücken, die einen Wert erzeugen, an Stellen, an denen normalerweise ein Ausdruck erwartet wird, der zu undefiniertem Ergebnis führt:
javascript:void(0);
Dann habe ich dem Button im "Code Editor" die "onClick" Funktion aus dem JavaScript gegeben:
onclick="aud_play_pause()"
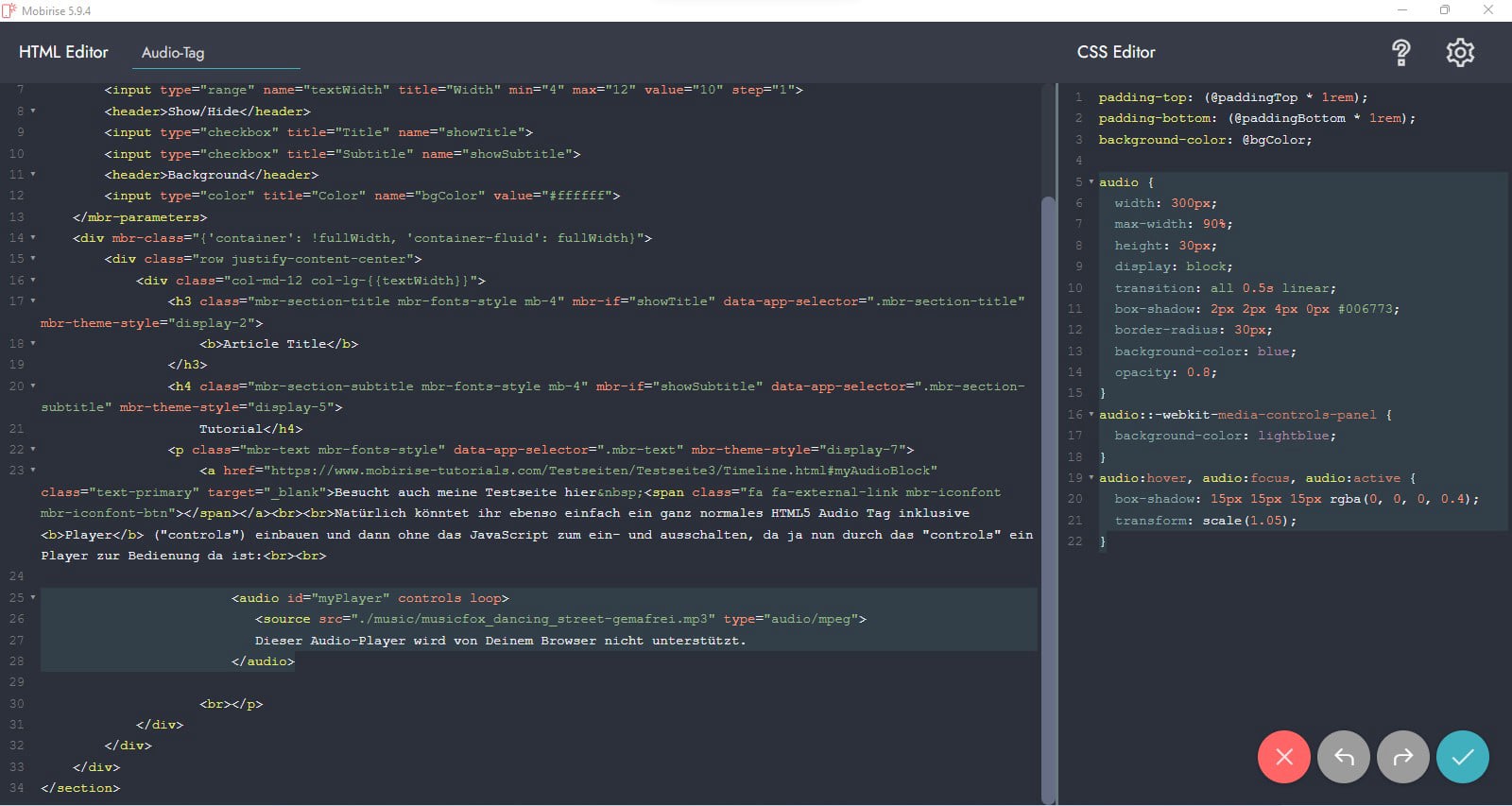
Schaut euch den gesamte Code auch unten im Screenshot an.
<!-- Button on / off -->
<div class="mbr-section-btn align-center" mbr-buttons mbr-theme-style="display-4" data-toolbar="-mbrBtnMove" onclick="aud_play_pause()">
<a class="btn btn-primary notranslate" href="javascript:void(0);" data-app-placeholder="Type Text"><span class="imind-speaker-2 mbr-iconfont mbr-iconfont-btn"></span>PLAY / PAUSE
</a>
</div>
Wer zusätzlich einen Lautstärkeregler implementieren möchte, kann dieses JavaScript direkt unter dem anderen Script zum Ein- und Ausschalten einfügen. Dabei wird auch über `localStorage` die gewählte Lautstärke gespeichert:
<!-- JavaScript Volume control with localStorage -->
<script>
document.addEventListener("DOMContentLoaded", function () {
var myAudio = document.getElementById("myAudio");
var volumeSlider = document.getElementById("volumeSlider");
// Lautstärke aus localStorage laden (wenn vorhanden)
var savedVolume = localStorage.getItem("myAudioVolume");
if (savedVolume !== null) {
myAudio.volume = savedVolume;
volumeSlider.value = savedVolume;
} else {
myAudio.volume = 1; // Standardlautstärke
}
// Bei Änderung speichern
volumeSlider.addEventListener("input", function () {
myAudio.volume = this.value;
localStorage.setItem("myAudioVolume", this.value);
});
});
</script>
Zur Anzeige des Laustärkereglers fügt ihr noch ein Eingabefeld vom Typ "range" im Button-Block unter dem Button "Play / Pause" im "Code Editor" ein, welches dann über seine id="volumeSlider" vom JavaScript für die Lautstärke gesteuert wird.
<!-- Volume Control -->
<div class="volume-control" style="margin-top: 1rem; text-align: center;">
<!-- Label-Beschriftung für Regler deaktiviert -->
<!-- <label for="volumeSlider" style="margin-right: 10px;">Lautstärke:</label> -->
<input type="range" id="volumeSlider" min="0" max="1" step="0.01" value="1" title="Lautstärke">
</div>

Audio Code mit Button zum ein- und ausschalten und Lautstärkeregler
Besucht auch meine Testseite hier
Automatisch gestartete Hintergrund-Musik ausschalten
Natürlich könntet ihr ebenso einfach ein ganz normales HTML5 Audio Tag inklusive Player ("controls") einbauen und dann ohne das JavaScript zum ein- und ausschalten, da ja nun durch das "controls" ein Player zur Bedienung da ist:
Unten noch ein Beispiel mit dem gleichen Player auf einem Hintergrundbild .
<audio id="myPlayer" controls loop>
<source src="./music/musicfox_dancing_street-gemafrei.mp3" type="audio/mpeg">
Dieser Audio-Player wird von Deinem Browser nicht unterstützt.
</audio>
Meine zusätzliche und optionale CSS um den Player etwas zu animieren. Diese CSS gehört in den Bereich "CSS Editor":
/* Tommys audio CSS */
audio {
width: 300px;
max-width: 90%;
height: 30px;
display: block;
transition:all 0.5s linear;
box-shadow: 2px 2px 4px 0px #006773;
border-radius: 30px;
}
/* color player at Edge and Chrome */
audio::-webkit-media-controls-panel {
background-color: lightblue;
}
/* color player at Firefox (takes blue only) */
audio{
background-color: blue;
opacity: 0.8;
}
/* animation of player */
audio:hover, audio:focus, audio:active {
box-shadow: 15px 15px 15px rgba(0, 0, 0, 0.4);
transform: scale(1.05);
}

Audio Code mit Player und eigener CSS
Audio Player auf einem Hintergrundbild
Automatisch gestartete Hintergrund-Musik ausschalten
Google Translator
Funktionale Cookies akzeptieren