
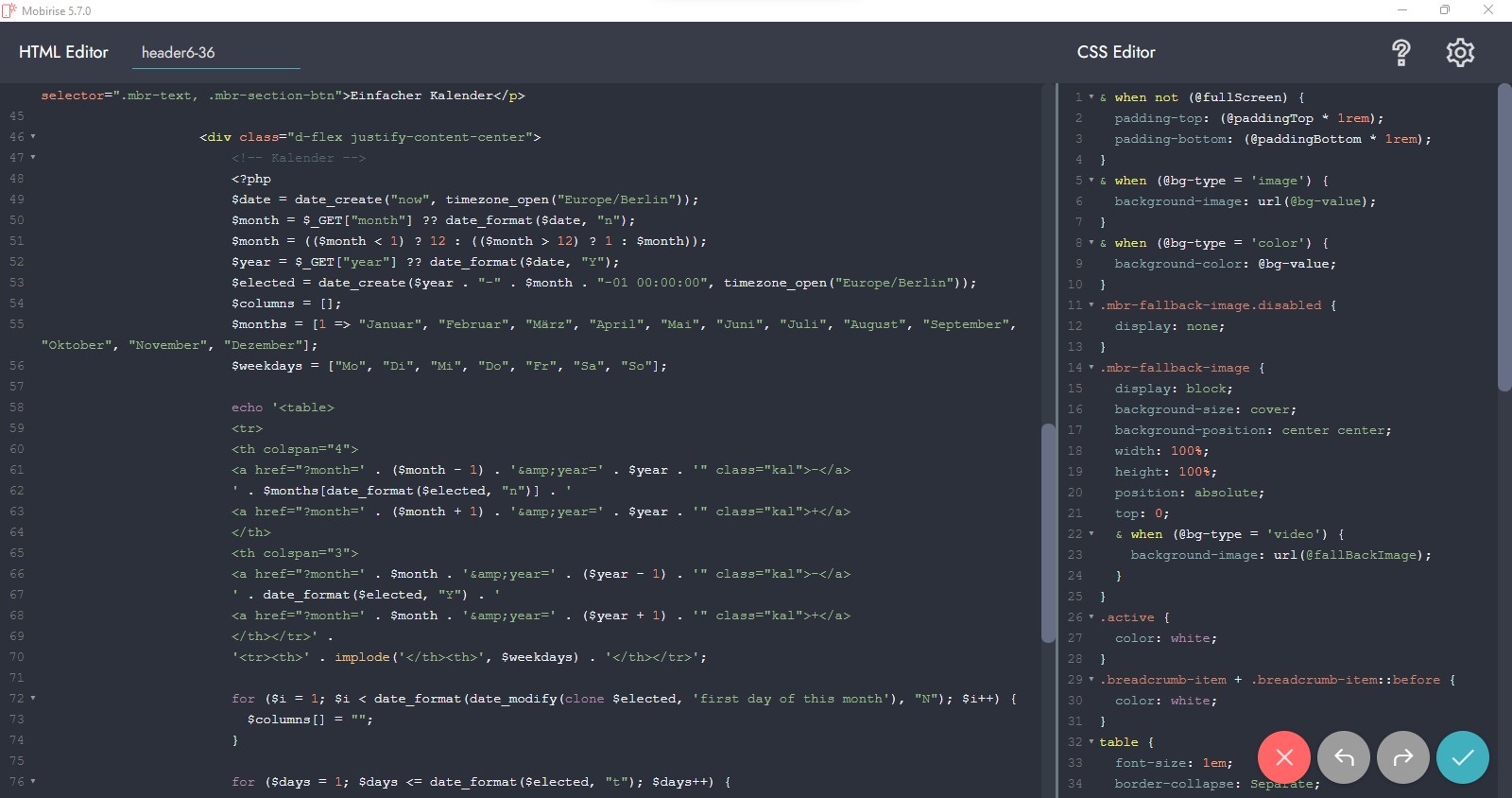
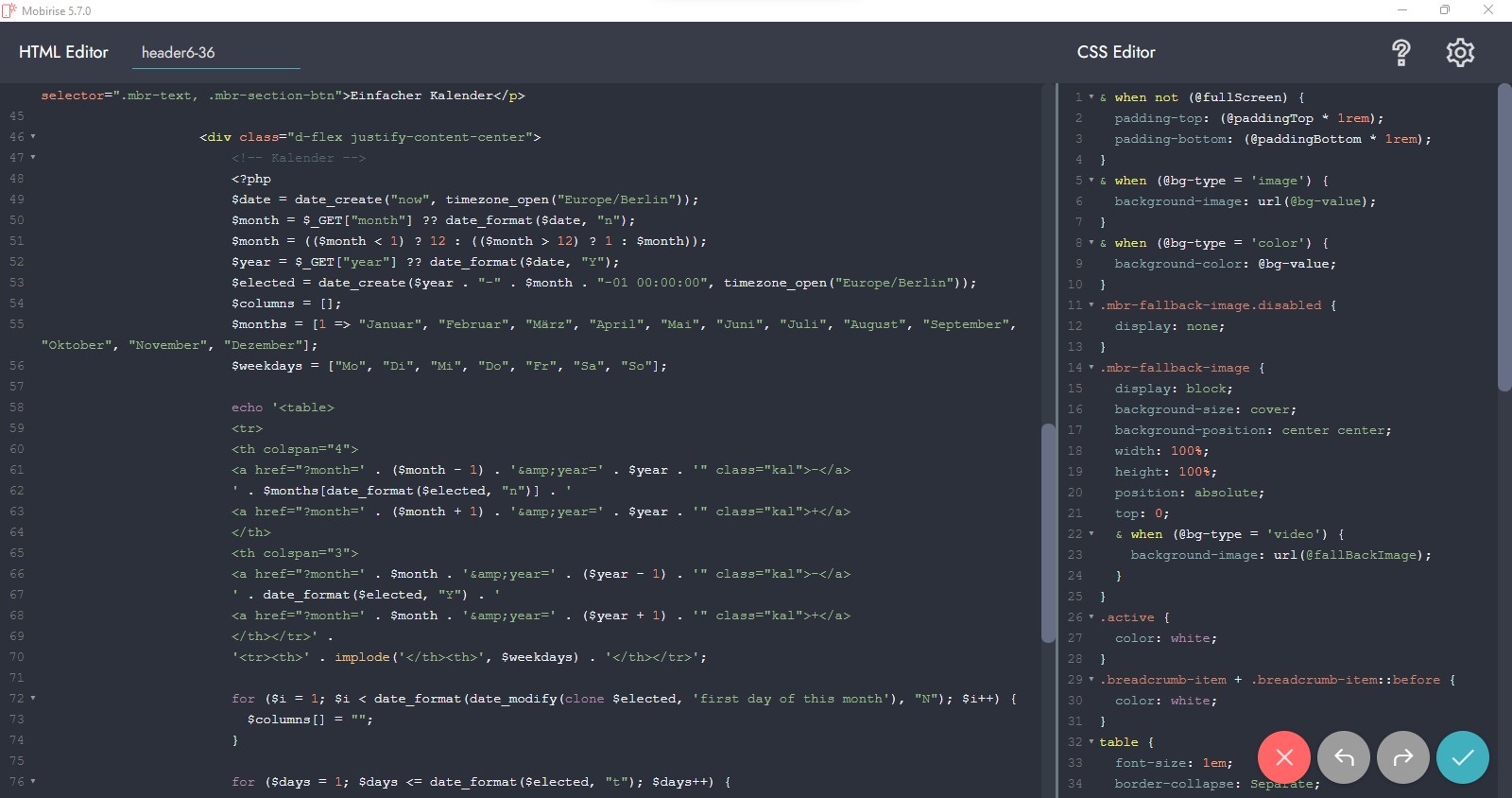
Quellcode des Kalenders und die CSS
Einfacher Kalender
von Werner-Zenk.de
Bitte stellt eine Seite, auf der ihr PHP Code einbaut, unter den Seiteneinstellungen auch auf die Dateierweiterung .php. Diese Seite heißt zum Beispiel "Kalender.php".
Zum Einbau eines Skriptes habe ich hier gleich meinen Header Block verwendet, da seit Mobirise v5.7.0 ein Link zum Anker der Block-ID nicht mehr möglich war. Daher springt die Seite durch die PHP Action nach dem Ändern eines Monats oder Jahres immer nach oben.
Denkt daran, dass PHP eine Skriptsprache ist, die man normalerweise nicht am Computer installiert hat und ihr daher den Kalender auch erst online am Server sehen könnt.
Natürlich können die Bezeichnungen der Tage und Monate auch in andere Sprachen im Skript geändert werden. Bitte passt das in eurer Sprache entsprechend an.
Die CSS für den Kalender findet ihr weiter unten.
<?php
$date = date_create("now", timezone_open("Europe/Berlin"));
$month = $_GET["month"] ?? date_format($date, "n");
$month = (($month < 1) ? 12 : (($month > 12) ? 1 : $month));
$year = $_GET["year"] ?? date_format($date, "Y");
$elected = date_create($year . "-" . $month . "-01 00:00:00", timezone_open("Europe/Berlin"));
$columns = [];
$months = [1 => "Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"];
$weekdays = ["Mo", "Di", "Mi", "Do", "Fr", "Sa", "So"];
echo '<table>
<tr>
<th colspan="4">
<a href="?month=' . ($month - 1) . '&year=' . $year . '" class="kal">-</a>
' . $months[date_format($elected, "n")] . '
<a href="?month=' . ($month + 1) . '&year=' . $year . '" class="kal">+</a>
</th>
<th colspan="3">
<a href="?month=' . $month . '&year=' . ($year - 1) . '" class="kal">-</a>
' . date_format($elected, "Y") . '
<a href="?month=' . $month . '&year=' . ($year + 1) . '" class="kal">+</a>
</th></tr>' .
'<tr><th>' . implode('</th><th>', $weekdays) . '</th></tr>';
for ($i = 1; $i < date_format(date_modify(clone $elected, 'first day of this month'), "N"); $i++) {
$columns[] = "";
}
for ($days = 1; $days <= date_format($elected, "t"); $days++) {
$columns[] = ((
($days == date_format($date, "j")) &&
($month == date_format($date, "n")) &&
($year == date_format($date, "Y"))) ? '<mark>' . $days . '</mark>' : $days);
}
foreach ($columns as $i => $column) {
echo '<td>' . $column . '</td>' . ((($i + 1) % 7) ? '' : '</tr><tr>');
}
echo '</tr></table>';
?>
Hier noch meine hier verwendete CSS für den Kalender oben. Diese gehört in den Bereich "CSS Editor" vom "Code Editor", wie auch unten im Screenshot zu erkennen.
table {
font-size: 1em;
border-collapse: Separate;
border-spacing: 1px;
background-color: Lightgrey;
outline: Solid 1px Lightgrey;
cursor: default;
}
table th:nth-child(even), table td:nth-child(even) {
background-color: rgba(245, 245, 245, 0.9);
padding: 5px;
text-align: center;
}
table th:nth-child(odd), table td:nth-child(odd) {
background-color: rgba(255, 255, 255, 0.9);
padding: 5px;
text-align: center;
}
table tr, table td {
transition: all 0.3s;
}
table tr:hover {
background-color: rgb(128, 128, 128);
}
table td:hover {
color: rgb(255, 255, 255);
background-color: rgb(169, 169, 169);
}
mark {
display: block;
background-color: Greenyellow;
padding: 2px;
border-radius: 50%;
}
a.kal:link, a.kal:visited {
display: inline-block;
width: 20px;
background: Grey;
text-decoration: None;
color: rgb(255, 255, 255);
transition: background 0.3s;
}
a.kal:hover {
background: Black;
}

Quellcode des Kalenders und die CSS