
Video Tag im Code Editor
Eigenes MP4 Video im Popup und als Background-Video
Klicke hier um ein eigenes MP4 Video im Popup Builder von Mobirise zu sehen und am Video zu starten.
Klicke hier Starte Video oder auch im Block oben am Button um das Video direkt zu starten.
Zusätzlich habe ich hier das Popup-Modal beim Aufruf dieser Seite über dessen Timer-Funktion, ohne Verzögerung, starten lassen.
Beachtet bitte, dass Videos mit Sound an mobilen Geräten, wie einem Smartphone, niemals automatisch starten um störende Geräusche zu vermeiden. Videos ohne Ton, bzw. mit "muted" stumm geschaltete Videos starten dagegen auch automatisch.
Man kann mit dem Popup-Builder von Mobirise ein Video mit der eigenen URL zur MP4-Datei mit der Modal-Option "Video" nicht verwenden, da ja ein eigenes MP4-Video bereits im Hintergrund starten und auch seinen Ton abspielen würde, denn es hat ja keinen Player.
Ich habe daher ein Video-Tag mit Player eingebaut.
Ich habe im Popup-Modal für den "Content" (Inhalt) > "None" (nichts) gewählt und mein Video-Tag unter dem Text eingefügt, dem ich auch eine id="myVideo" für das JavaScript, dessen Einbau ich noch beschreibe, gegeben habe.
In diesem Beispiel mit den Attributen controls für die Player-Steuerung, loop zum Wiederholen und einem automatischen Start über das Attribut autoplay.
<video id="myVideo" width="90%" height="auto" poster="https://www.mobirise-tutorials.com/images/Wasser-Berge.jpg" controls loop autoplay>
<source src="https://www.mobirise-tutorials.com/videos/Wasserfall.mp4">
Your browser does not support the video tag.
</video>
Um ein eventuell verwendetes Bild als Poster über dem Video in der Größe anzupassen, könnt ihr im "Code Editor" noch folgende CSS im Bereich "CSS Editor" hinzufügen:
video[poster] { height: auto; width: 100%; object-fit: cover;
}
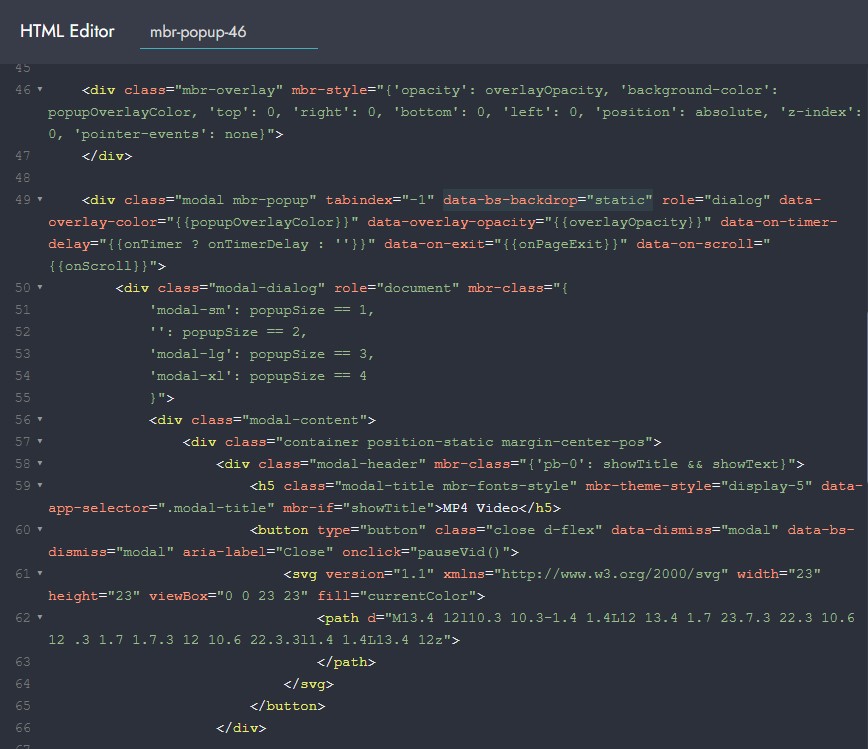
Unten ein Screenshot vom Einbau des Video-Tags in den "HTML Code" des Popup-Blocks:

Video Tag im Code Editor

Code Editor
Nun ist das Problem, dass beim Schließen das eigene Video weiter läuft.
Also habe ich den Klick auf den Hintergrund, der das Popup schließt, unterbunden - indem ich diese Bootstrap-Anweisung mit an das "Modal" geschrieben habe:data-bs-backdrop="static"
Ich habe diese Anweisung im Screenshot in Zeile 49 markiert.
Alternativ könnt ihr hier auch die onClick Anweisung zum Pausieren des Videos an der class="modal" vom Popup einsetzen. Hier ein Beispiel im Popup mit diesem Portrait Video
onclick="pauseVid()"
Dadurch wird dann das Video auch beim Klick auf eine Stelle im Hintergrund gestoppt und geschlossen.
Nun musste ich noch ein kleines JavaScript in die Seiteneinstellungen in den Bereich "End of <body> code" schreiben mit der Funktion pauseVid().
Damit kann ich das Video beim Schließen am Button "Beenden" und am ❌ oder eben auch alternativ durch Klick auf den Webseiten-Hintergrund stoppen.
Die Funktion playVid() ermöglicht das Video an einem Button oder Link auch starten zu lassen.
<script>
var vid = document.getElementById("myVideo");
function playVid() {
vid.play();
}
function pauseVid() {
vid.pause();
}
</script>
Optional könnte man die Anweisung currentTime = 0; an der Variable vid verwenden und somit das Video immer wieder von Beginn an starten zu lassen, so wie ich es beim Popup von diesem Portrait Video eingestellt habe.
<script>
var vid = document.getElementById("myVideo");
function playVid() {
vid.currentTime = 0;
vid.play();
}
function pauseVid() {
vid.pause();
}
</script>

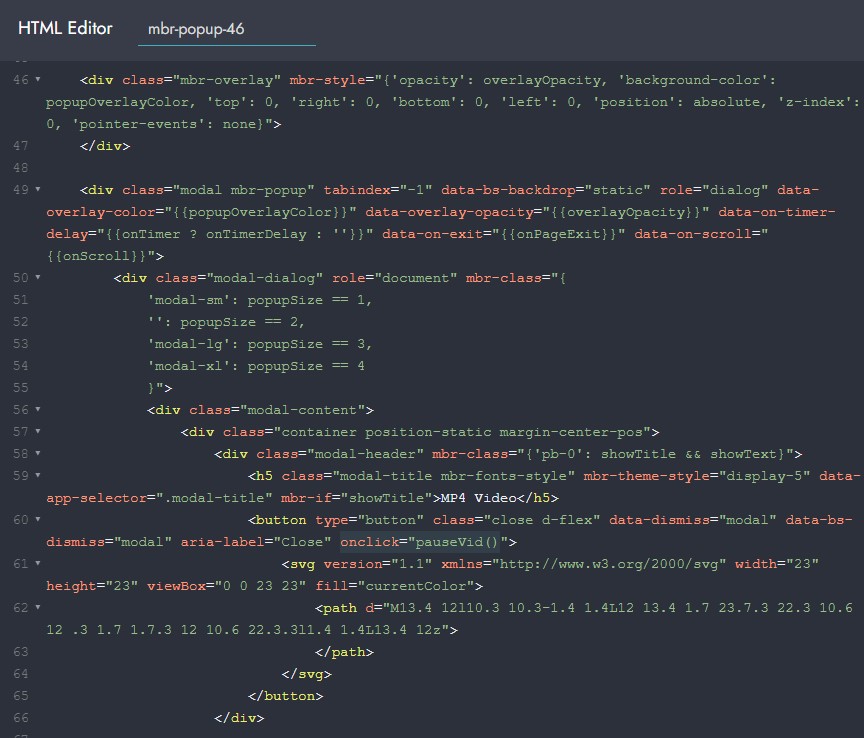
Code Editor
Jetzt füge ich jeweils am Button "Beenden" mit meiner zusätzlichen Bootstrap-Schließen-Anweisung:
data-bs-dismiss="modal"
und am ❌ zum Schließen noch diesen onClick Befehl, der sich auf die id="myVideo" aus dem JavaScript oben bezieht, hinzu:
onclick="pauseVid()"
Ich habe diese Anweisung im Screenshot in Zeile 60 markiert.
Ebenso lässt sich bei Bedarf eine solche "onClick" Anweisung auch zum direkten Start des Videos verwenden. Dazu rufe ich dann die Funktion playVid() aus dem JavaScript oben auf:
onclick="playVid()"
Als Beispiel gehört das onclick="playVid()" dann in einem Textlink zum Popup so daran:
<a href="#" class="text-primary" data-toggle="modal" data-bs-toggle="modal" data-target="#mbr-popup-46" data-bs-target="#mbr-popup-46" onclick="playVid()">Starte Video</a>
Viel Erfolg beim Einbau eures eigenen MP4 Videos in den Mobirise Popup-Builder.
Hier habe ich lediglich als Test mal ein MP4-Video aus meinem Garten im Hochformat 9:16 eingebaut.
Hier auch im Popup-Fenster
Dazu habe ich einen ganz gewöhnlichen Block verwendet und lediglich mein HTML5 Video Tag eingebaut.
<video id="upVideo" width="50%" loop height="auto" controls>
<source src="https://www.mobirise-tutorials.com/videos/2023-im-Garten.mp4">
Your browser does not support the video tag.
</video>