
Akkordeon aus dem Standard-Thema Mobirise5
The number of items is limited in this block.
Open the Block parameters to change the amount of items.
Mobirise Kit is a service that provides the access to all current and new themes/extensions developed by Mobirise. New themes/extensions are released every month and will be available in your account during your plan period, without any additional charge.
Yes, Mobirise is free for both non-profit and commercial sites.
Dieser Text ist alphabetisch sortiert, jede Zeile muss dazu in einem <p> tag </p> liegen.
C
B
A
100
089
003
This extension allows editing the code of block in the app. Also, it's possible to add code to the head and body parts of pages.
Vielen Dank für dieses JavaScript an unser Forum Mitglied Andy. Er hat dieses Skript hier vorgestellt.
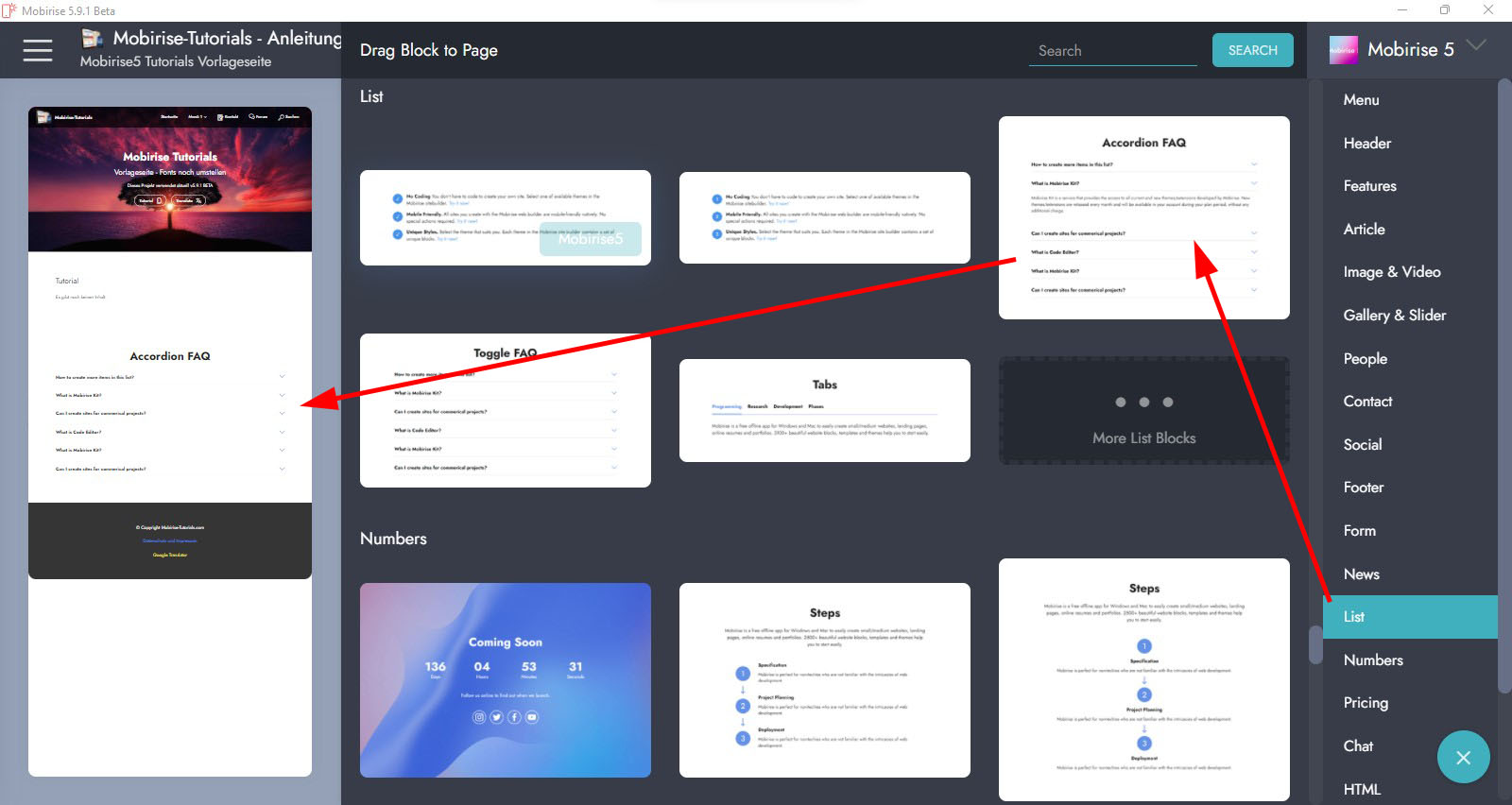
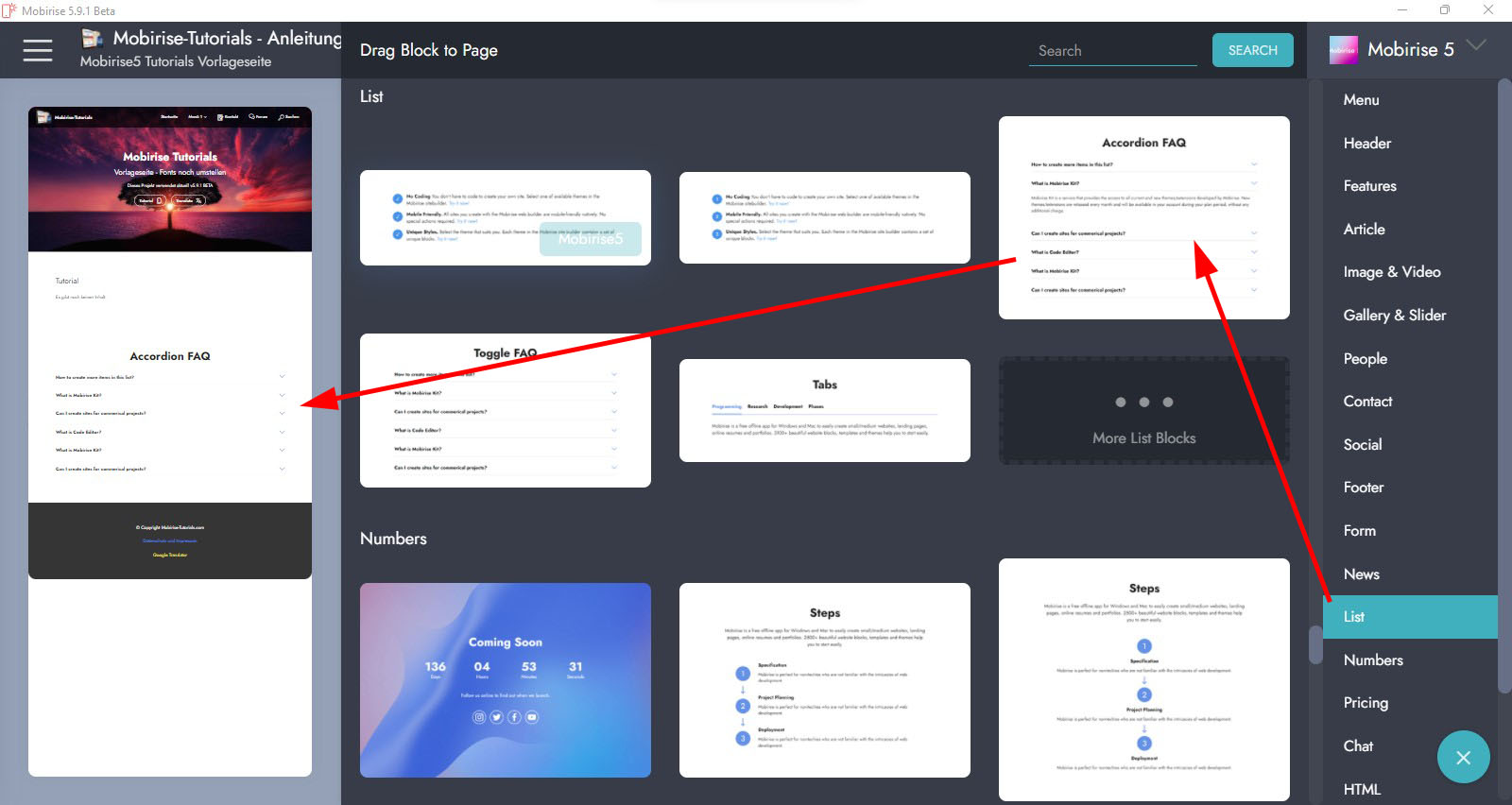
Es ist also egal wie das Akkordeon ursprünglich angelegt wurde, durch dieses Skript werden die Überschriften der einzelnen Panele automatisch alphabetisch sortiert. Die Texte innerhalb der Panele werden insofern auch sortiert, wenn man einzelne Absätze in ein <p> tag </p> legt. Unten ein Screenshot von der noch nicht sortierten Arbeitsansicht von diesem Akkordeon.
Ich habe hier das Akkordeon vom Standard-Thema "Mobirise5" verwendet wie im Screenshot unten gezeigt. Bei einen Nachbau hätte ein anderes Akkordeon eventuell andere CSS-Klassen und <h> tags, daher müsste bei einem anderen Akkordeon das JavaScript gegebenenfalls angepasst werden.
<script>
// Führt die Funktionen aus, wenn das DOM (Seite) geladen ist
document.addEventListener('DOMContentLoaded', function () {
sortCardsAlphabetically();
sortTextContentAlphabetically();
});
// Funktion zum Sortieren der Karten nach dem "h6" tag
function sortCardsAlphabetically() {
// hier muss eventuell die Class "accordion" angepasst werden
const cardsContainer = document.querySelector('.accordion');
if (!cardsContainer) return;
const cards = Array.from(cardsContainer.querySelectorAll('.card'));
const sortedCards = cards.sort((a, b) => {
// hier muss eventuell das h6 tag geändert werden
const headingA = a.querySelector('h6').textContent;
const headingB = b.querySelector('h6').textContent;
return headingA.localeCompare(headingB);
});
// Füge die sortierten Karten zurück in das Akkordeon ein
sortedCards.forEach(card => {
cardsContainer.appendChild(card);
});
}
// Funktion zum Sortieren des Textinhalts in der "text" Klasse
function sortTextContentAlphabetically() {
const textContainers = document.querySelectorAll('.panel-body');
textContainers.forEach(container => {
const elements = container.children;
const sortedElements = Array.from(elements).sort((a, b) => {
return a.textContent.localeCompare(b.textContent);
});
container.innerHTML = ''; // Leert den Container
sortedElements.forEach(element => {
container.appendChild(element);
});
});
}
</script>

Akkordeon aus dem Standard-Thema Mobirise5
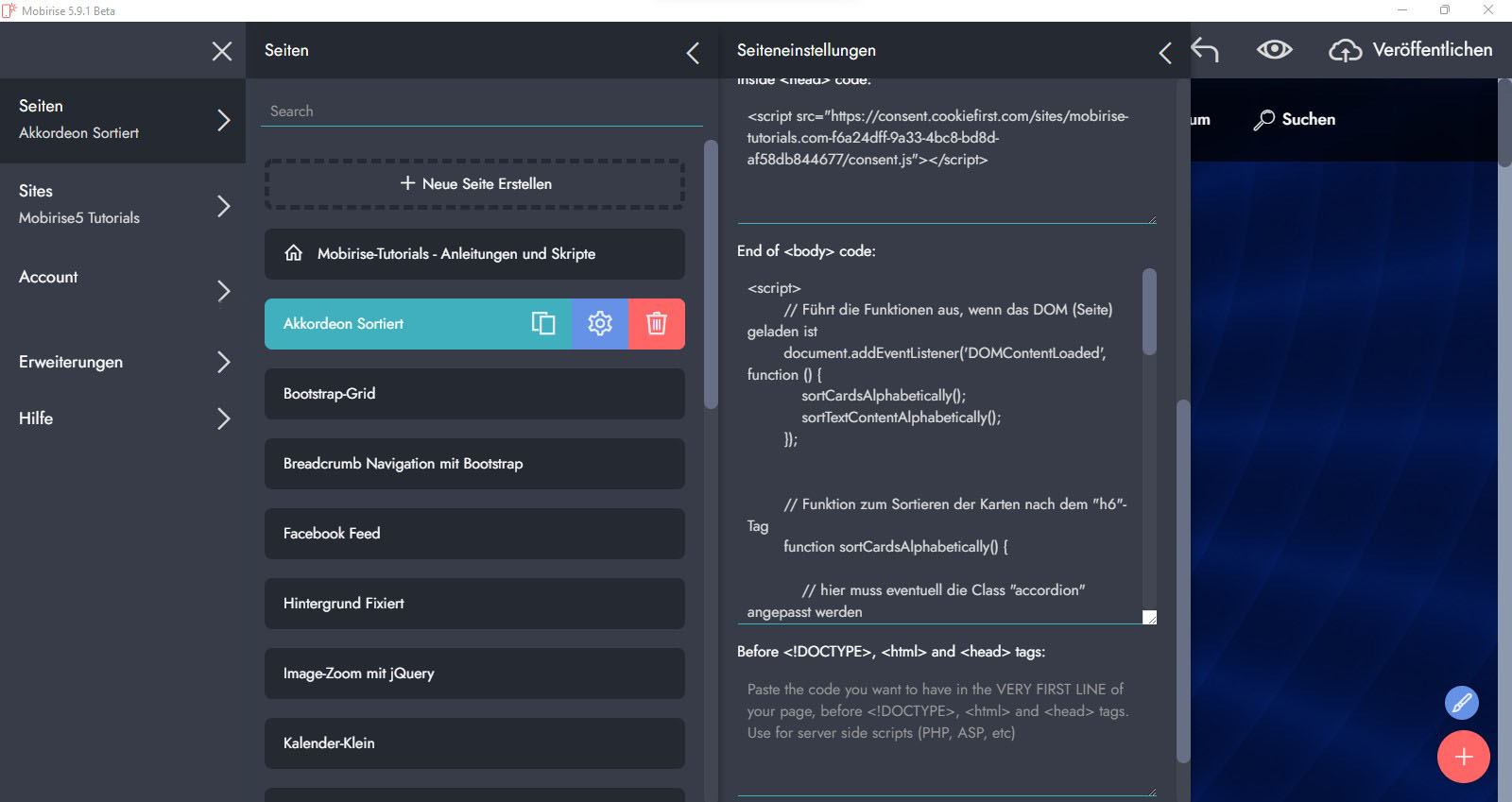
Ihr kopiert also das JavaScript oben und fügt es lediglich in die Seiteneinstellungen von der Seite mit dem Akkordeon-Block ein.
> Menü > Seiten > am Zahnrad ⚙️ Seiteneinstellungen > Bereich "End of <body> code"

JavaScript Einbau
Unten im Screenshot das Akkordeon noch ohne das JavaScript unsortiert.

Akkordeon unsortiert