Bitte guckt euch auch die Variante mit eigenen Videos an.
Hier ein Beispiel für einen proportional angepassten Slider mit einem eigenen Bootstrap-Code. Bitte guckt Euch auch die Möglichkeiten von Bootstrap zu diesem Karussell an:
https://getbootstrap.com/docs/5.0/components/carousel/
Dieser Code ist für "Mobirise5" Themen mit "Bootstrap5" gedacht. Das funktioniert mit etwas anderem Code aber auch in "Mobirise4" mit "Bootstrap4". Guckt dazu in den Quelltext einer meiner "Mobirise4" Testseiten mit diesem Slider.
Ich habe hier den Einbau als obersten Block vom Header vorgenommen. Hier habe ich dazu einen einfachen Textblock verwendet. Schiebt den Regler für die Breite des Textblocks in den Blockwerkzeugen auf die maximale Breite.
Meine Bilder für diesen Slider haben eine Größe von 1600 x 800px. Die Breite sollte nicht viel geringer sein, die Höhe kann natürlich variieren. Denkt daran, dass Bilder nie am Display vergrößert werden sollten, um nicht unscharf zu werden.
Der Slider soll hier auf der vollen Display-Breite angezeigt werden, daher muss die class="container-fluid" am äußeren <div> verwendet werden. Mobirise verwendet diese Bootstrap-Class automatisch über eine Variable, wenn man die Breite in den Blockwerkzeugen auf maximal stellt.
Mobirise hat dieser Bootstrap-Class einen Innenabstand "padding" von 32px links und rechts gegeben, die ich hier überschreibe. Diese CSS-Anweisung gehört, ebenso wie alle anderen, in den Bereich "CSS Editor" vom "Code Editor":
.container-fluid {
padding-left: 0px;
padding-right: 0px;
overflow: hidden;
}
Hier meine zusätzliche CSS zu diesem Slider. Ich wollte die Beschriftung mittig und den Text etwas hervorgehoben darstellen:
.carousel-caption {
top: 50%;
transform: translateY(-50%);
padding-top: 50px;
}
h2 {
font-size: 3rem;
font-weight: bold;
}
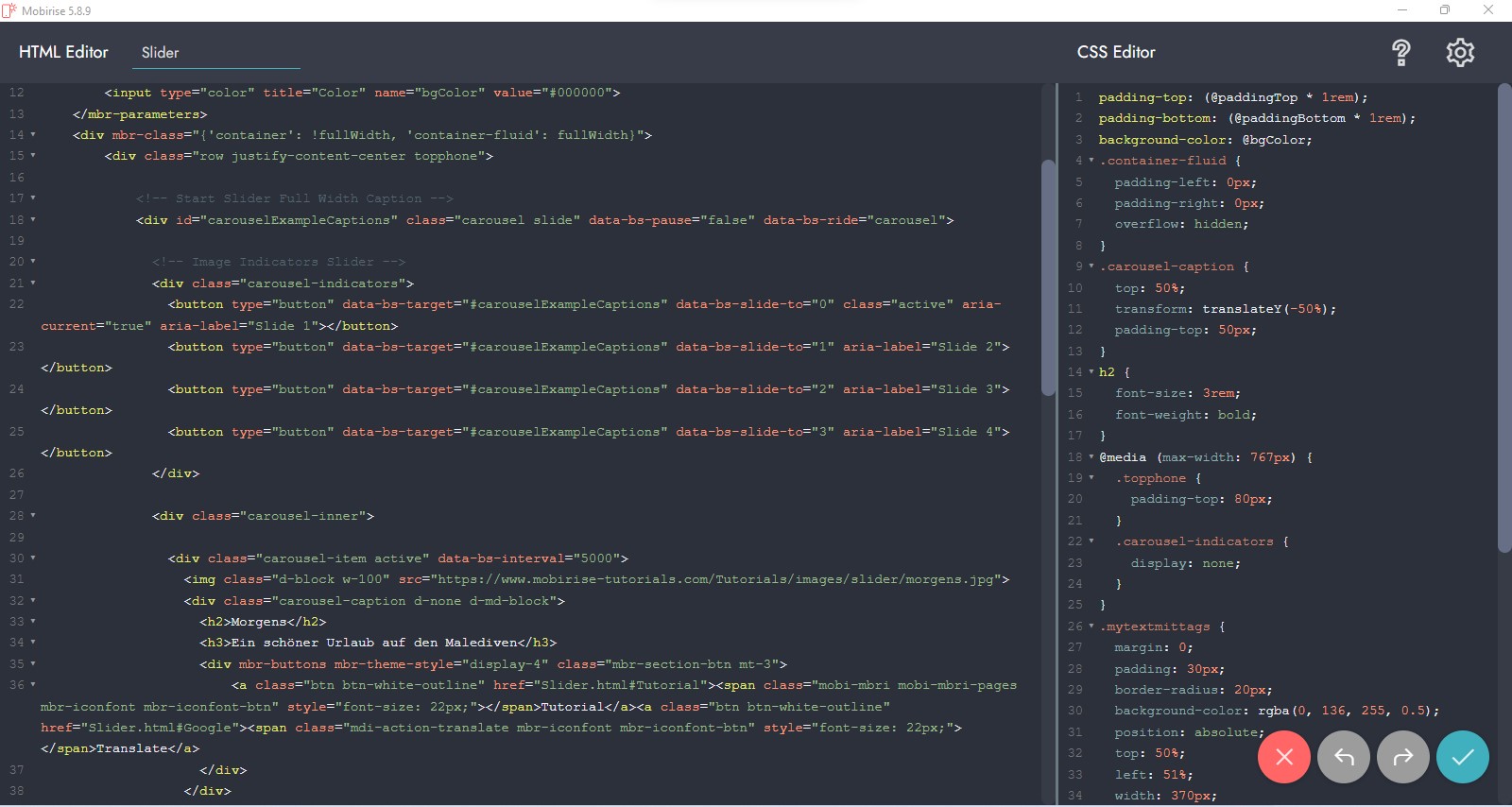
Hier der Code des Sliders, den ich innerhalb der "row" in den "Code Editor" eingefügt habe (siehe Screenshot unten).
Das automatische Interval habe ich hier mit 5000 Millisekunden angegeben, natürlich kann man das beliebig anpassen und zum Beispiel jedem Bild eine andere Verweilzeit geben oder auch das automatische Blättern ganz entfernen.
Ebenso habe ich mit dem Attribut data-bs-pause="false" ein Stoppen des Sliders bei Mausüber verhindert.
Die Bilder müsst ihr natürlich zunächst händisch in das Verzeichnis eurer Wahl auf den Server kopieren.
Wenn ihr den Indikator der Bilder nicht anzeigen wollt, dann lasst dieses <div class="carousel-indicators"> im oberen Bereich vom Code einfach weg.
Wolltet ihr die beiden Pfeile zur Navigation vom Slider nicht anzeigen, dann lasst ihr diese beiden <button> Codes im unteren Bereich einfach weg.
<!-- Start Slider Full Width Caption -->
<div id="carouselExampleCaptions" class="carousel slide" data-bs-pause="false" data-bs-ride="carousel">
<!-- Image Indicators Slider -->
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active" data-bs-interval="5000">
<img class="d-block w-100" src="https://www.mobirise-tutorials.com/Tutorials/images/slider/morgens.jpg">
<div class="carousel-caption d-none d-md-block">
<h2>Morgens</h2>
<h3>Ein schöner Urlaub auf den Malediven</h3>
</div>
</div>
<div class="carousel-item" data-bs-interval="5000">
<img class="d-block w-100" src="https://www.mobirise-tutorials.com/Tutorials/images/slider/mittags.jpg">
<div class="carousel-caption d-none d-md-block">
<h3>Mittags</h3>
<p>Ein schöner Urlaub auf den Malediven</p>
</div>
</div>
<div class="carousel-item" data-bs-interval="5000">
<img class="d-block w-100" src="https://www.mobirise-tutorials.com/Tutorials/images/slider/nachmittags.jpg">
<div class="carousel-caption d-none d-md-block">
<h3>Nachmittags</h3>
<p>Ein schöner Urlaub auf den Malediven</p>
</div>
</div>
<div class="carousel-item" data-bs-interval="5000">
<img class="d-block w-100" src="https://www.mobirise-tutorials.com/Tutorials/images/slider/abends.jpg">
<div class="carousel-caption d-none d-md-block">
<h2>Abends</h2>
<h3>Ein schöner Urlaub auf den Malediven</h3>
</div>
</div>
</div>
<!-- Navigation Slider -->
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<!-- End Slider Full Width Caption -->
Unten noch ein Screenshot vom "Code Editor".

Quellcode im Code Editor
Ich habe hier noch ein wenig, ganz individuelle CSS für die Ansicht bis 767px (Smartphone) mit einer Media-Anweisung hinzugefügt, die ich nicht verheimlichen will.
Mit meiner class="topphone" schiebe ich den Slider um ca. die Höhe der fixierten Menüleiste nach unten, da dieser sonst zu einem großen Teil hinter der Navi verschwindet. Diese Class habe ich am äußeren <div> der "row" hinzugeschrieben:
<div class="row justify-content-center topphone">
Weiterhin schalte ich den Bild-Indikator an dem kleinen Display ab, da dieser sonst zu dominant auf dem Slider sitzt.
@media (max-width: 767px) {
.topphone {
padding-top: 80px;
}
.carousel-indicators {
display: none;
}
}
Für die beiden Buttons habe hier noch diesen Button-Code unter der jeweiligen Beschriftung eines jeden Slider-Bildes hinzugefügt. Diesen Code habe ich zur besseren Übersicht im Slider-Code oben weggelassen, dieser ist aber im Screenshot zu erkennen. Die Links und den Stil dieser Buttons müsstet ihr natürlich eurer individuellen Seite anpassen:
<div mbr-buttons mbr-theme-style="display-4" class="mbr-section-btn mt-3">
<a class="btn btn-white-outline" href="Slider.html#Tutorial"><span class="mobi-mbri mobi-mbri-pages mbr-iconfont mbr-iconfont-btn" style="font-size: 22px;"></span>Tutorial</a><a class="btn btn-white-outline" href="Slider.html#Google"><span class="mdi-action-translate mbr-iconfont mbr-iconfont-btn" style="font-size: 22px;"></span>Translate</a>
</div>
Für die beiden farbigen Flächen hinter der Beschriftung, habe ich z.B. diese CSS verwendet. Achtet hier aber genau auf die Position. Ich habe dann meine zusätzliche class="mytextmittags" noch an die Caption geschrieben:
<div class="carousel-caption d-none d-md-block mytextmittags">
.mytextmittags {
margin: 0;
padding: 30px;
border-radius: 20px;
background-color: rgba(0, 136, 255, 0.5);
position: absolute;
top: 50%;
left: 51%;
width: 370px;
height: 200px;
text-align: left;
font-size: .9vw;
}