Ausschnitt eines Bildes mit Lupe vergrößern
Falls die Anzeige der Lupe nicht korrekt ist,
bitte am Button unten die Seite neu laden.
Hier habe ich eine jQuery Anwendung einer Lupe eingebaut, die ich unter jQueryScript.net gefunden habe. Ladet Euch also dort das Beispiel mit allen Skripten herunter.
Die Lupe zeigt das jeweilige Bild in seiner originalen Größe an.
In meinem Beispiel haben diese beiden Bilder eine Größe von 1920px x 1280px - hier auf dieser Seite sind die Bilder an die Größe des Blocks automatisch von Mobirise angepasst.
Der Einbau ist nicht unbedingt in Mobirise zu empfehlen, schon weil hier noch jQuery verwendet wird, das mit Version Mobirise5 und Bootstrap5 abgeschafft wurde.
Ich habe außerdem etwas neuere jQuery Dateien verwendet, die ich mir wie folgt in diese Verzeichnisse kopiert habe.
Der Verweis zur CSS-Datei sowie alle Verweise zu den jQuery-Dateien gehören in die Seiteneinstellungen in den Bereich:
Inside <head> code:
<!-- CSS Loupe -->
<link rel="stylesheet" type="text/css" href="loupe/css/jquery.classyloupe.min.css" />
Die jQuery-Dateien und das Skript zur Anzeige der Anwendung gehört in den Bereich:
End of <body> code:
<!-- jQuery-Dateien Loupe -->
<script src="assets/web/assets/jquery/jquery.min.js"></script>
<script src="loupe/js/jquery.easing.1.3.js"></script>
<script src="loupe/js/jquery.mousewheel.js"></script>
<script src="loupe/js/jquery.classyloupe.min.js"></script>
<!-- Loupe show as circle (default) -->
<script>
$('.louped').ClassyLoupe({
maxSize: 600,
loupeToggleSpeed: 'fast'
});
</script>
<!-- Loupe show as rounded square (alternatively) used here -->
<script>
$('.louped').ClassyLoupe({
maxSize: 600,
shape: 'rounded',
loupeToggleSpeed: 'fast'
});
</script>
Ich habe mir also um Ordnung zu halten ein Verzeichnis "loupe" im Stammverzeichnis meiner lokalen Publizierung und auf dem Server erstellt.
Verwendet eine neuere jQuery-Datei als jene im Download, denn damit ging in meinem Mobirise die Anwendung nicht. Ich habe hier die Datei jQuery v3.5.1 verwendet, die zuletzt auch von Mobirise verwendet wurde.
Hier könnt ihr diese auch downloaden Klickt im Browser "Speichern unter".
Nun müsst ihr nur noch die class="louped" an jedes Bild schreiben und ein <a> Tag </a> um das Bild herum setzen, dem ich die JavaScript Anweisung "void" (leer) gegeben habe.
<a href="javascript: void();">
<img src="file:///C:/Users/User/Documents/Mobirise/assets/images/mbr-22.jpg" alt="Image" class="louped">
</a>
Viel Erfolg.

Gehe mit der Maus über das Bild
Ein Script von w3schools.com
Kopiert euch am besten den gesamte HTML-Code der Beispielseite bei w3schools.com als Vorlage für den Einbau.
Fügt die CSS-Klassen in den rechten Bereich "CSS Editor" vom "Code Editor" ein. Hier meine CSS, die ich etwas angepasst habe:
* {
box-sizing: border-box;
}
.img-zoom-container {
position: relative;
}
.img-zoom-lens {
position: absolute;
border: 1px solid #ffffff;
box-shadow: 5px 5px 10px #000000;
width: 90px;
height: 90px;
background-color: rgba(0, 0, 0, 0.6);
cursor: crosshair;
}
.img-zoom-result {
border: 1px solid #ffffff;
width: 300px;
height: 300px;
}
Bitte beachtet, je größer ihr die Lupe - hier 90px breit und 90px hoch - macht, desto geringer die Vergrößerung im Resultat. Das Fenster mit der class="img-zoom-result" muss quadratisch sein, da der Inhalt sonst verzerrt dargestellt werden würde.
Fügt beide JavaScripts in den Seiteneinstellungen im Bereich "End of <body> code" ein.
Diese JavaScripts könnt ihr auch hier kopieren
Zur Anzeige des Bildes habe ich hier einen Bild- und Textblock aus dem Standard-Thema "Mobirise5" verwendet. Achtet darauf, dass das Bild eine ausreichende Größe hat - mein Original-Bild hat eine Breite von 1920px - damit es bei der Vergrößerung nicht unscharf wird.
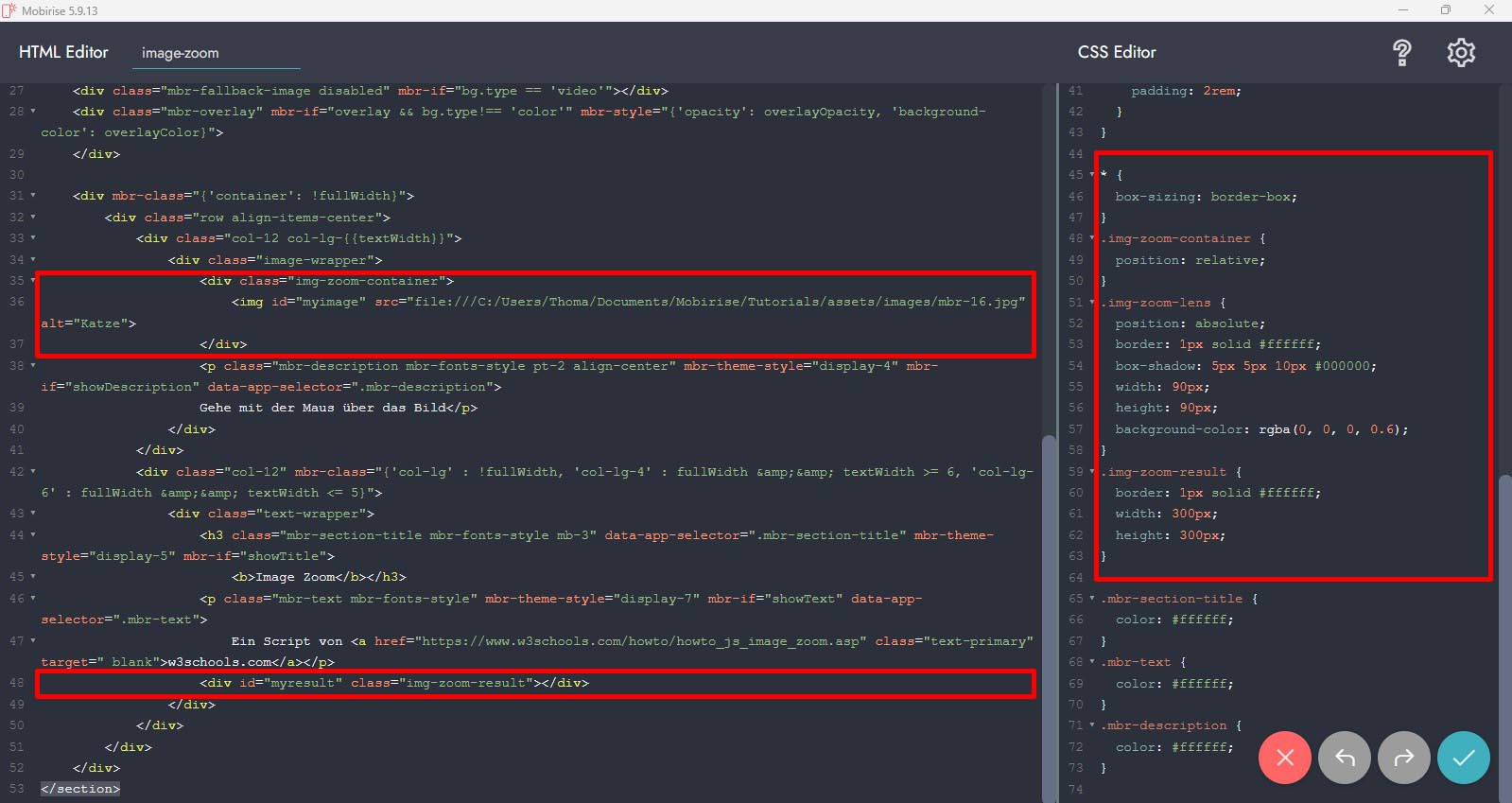
Fügt also über Mobirise euer zu verwendendes Bild ein und legt den <img> Bild-Code in das zusätzliche <div>. Bitte achtet darauf, dass die class="img-zoom-container" an dem <div> steht, da sonst die Lupe nicht korrekt dargestellt wird. Weiterhin muss das <img> Tag die zusätzliche id="myimage" erhalten.
<div class="img-zoom-container">
<img id="myimage" src="file:///C:/Users/Thoma/Documents/Mobirise/Tutorials/assets/images/mbr-16.jpg" alt="Katze">
</div>
Der Container zur Anzeige des vergrößerten Resultats kann an beliebiger Stelle in dem Block eingefügt werden und muss auch die dafür in der CSS angegebene id="myresult" tragen. Ich habe diese beiden Einträge und die CSS im Screenshot unten rot markiert.
<div id="myresult" class="img-zoom-result"></div>

Image Zoom Code im Mobirise Block