
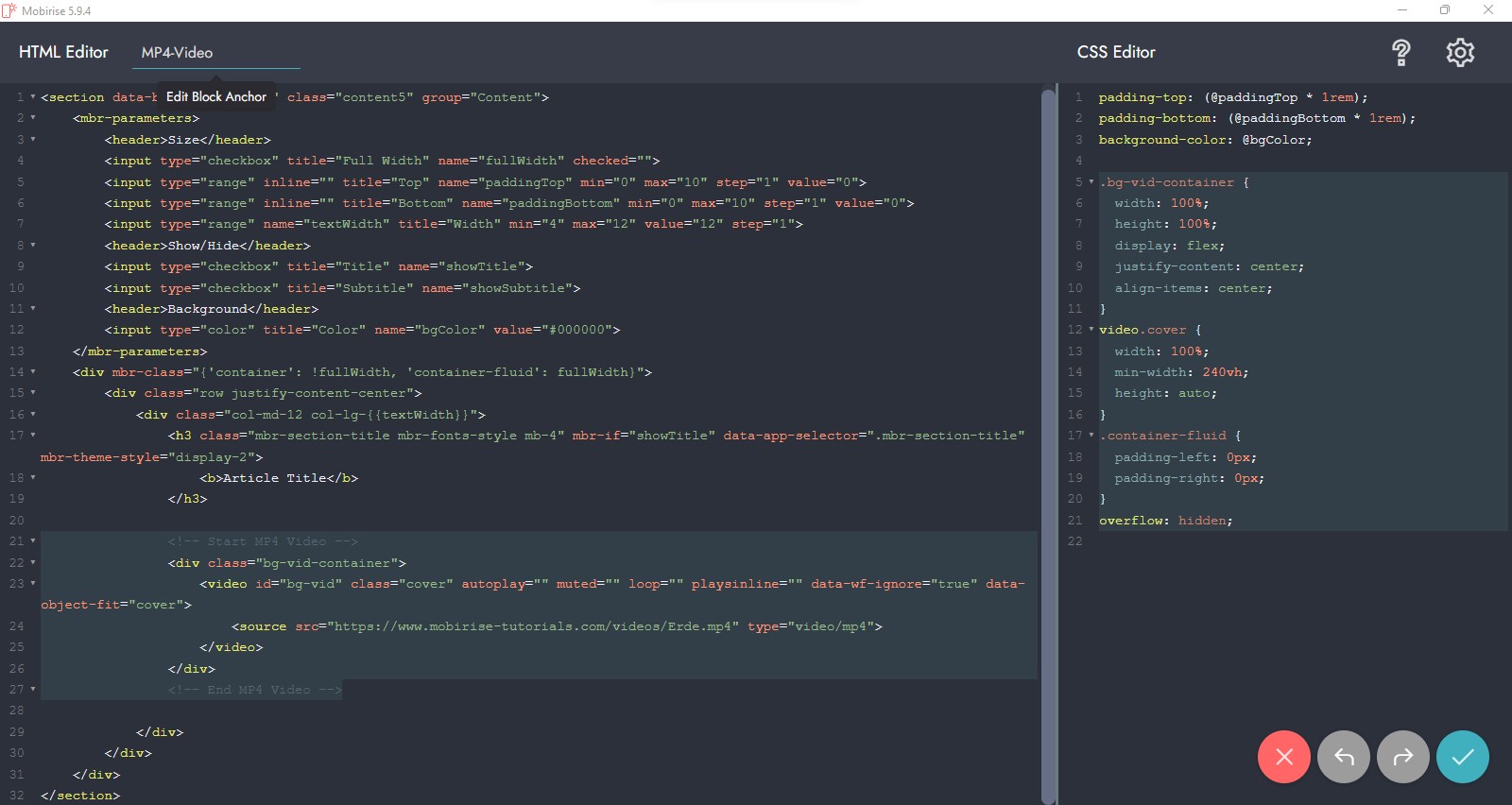
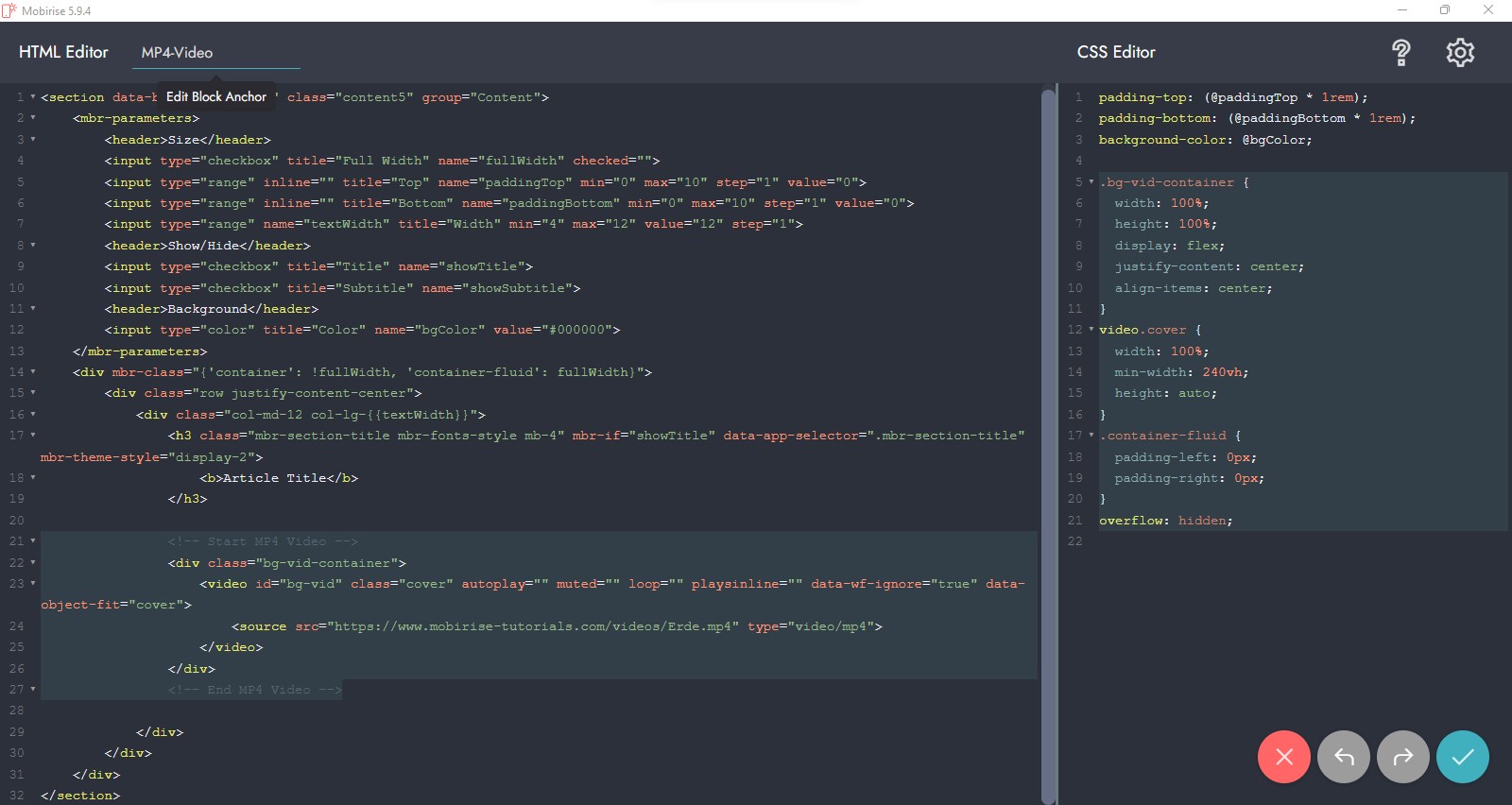
Quellcode im Code Editor
Video ist an allen Geräten zentriert und bedeckt das Display
Bitte guckt euch auch diese alternative Lösung für ein eigenes Background-Video mit einer anderen CSS an. Dort verwende ich ein zusätzliches Overlay und eine Beschriftung.
Hier habe ich ein eigenes MP4-Video als Hintergrundvideo erstellt. Ich habe dazu einen einfachen Textblock aus der Kategorie "Article" vom Standard-Thema "Mobirise5" verwendet. Dies CSS habe ich in den Bereich "CSS Editor" vom "Code Editor" kopiert:
.bg-vid-container {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
video.cover {
width: 100%;
min-width: 240vh;
height: auto;
}
.container-fluid {
padding-left: 0px;
padding-right: 0px;
}
overflow: hidden;
Mit diesem Video-Code habe ich den Beispieltext vom Block ersetzt. Diese zusätzlichen Attribute sind für das iPhone notwendig, da das Video sonst nicht automatisch startet:
playsinline="" data-wf-ignore="true" data-object-fit="cover"
<div class="bg-vid-container">
<video id="bg-vid" class="cover" autoplay="" muted="" loop="" playsinline="" data-wf-ignore="true" data-object-fit="cover">
<source src="https://www.mobirise-tutorials.com/videos/Erde.mp4" type="video/mp4">
</video>
</div>
Viel Erfolg beim Nachbau.

Quellcode im Code Editor