
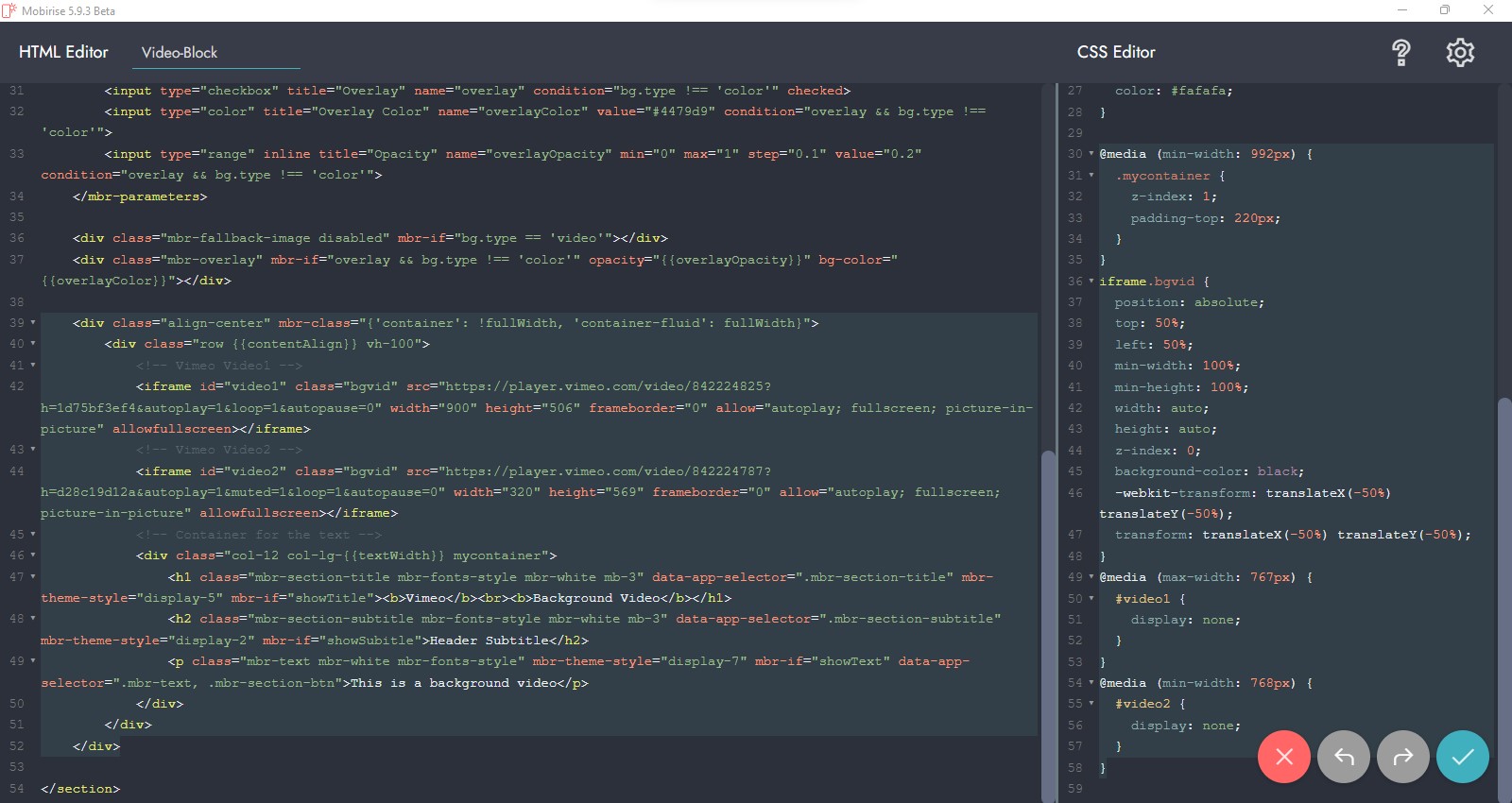
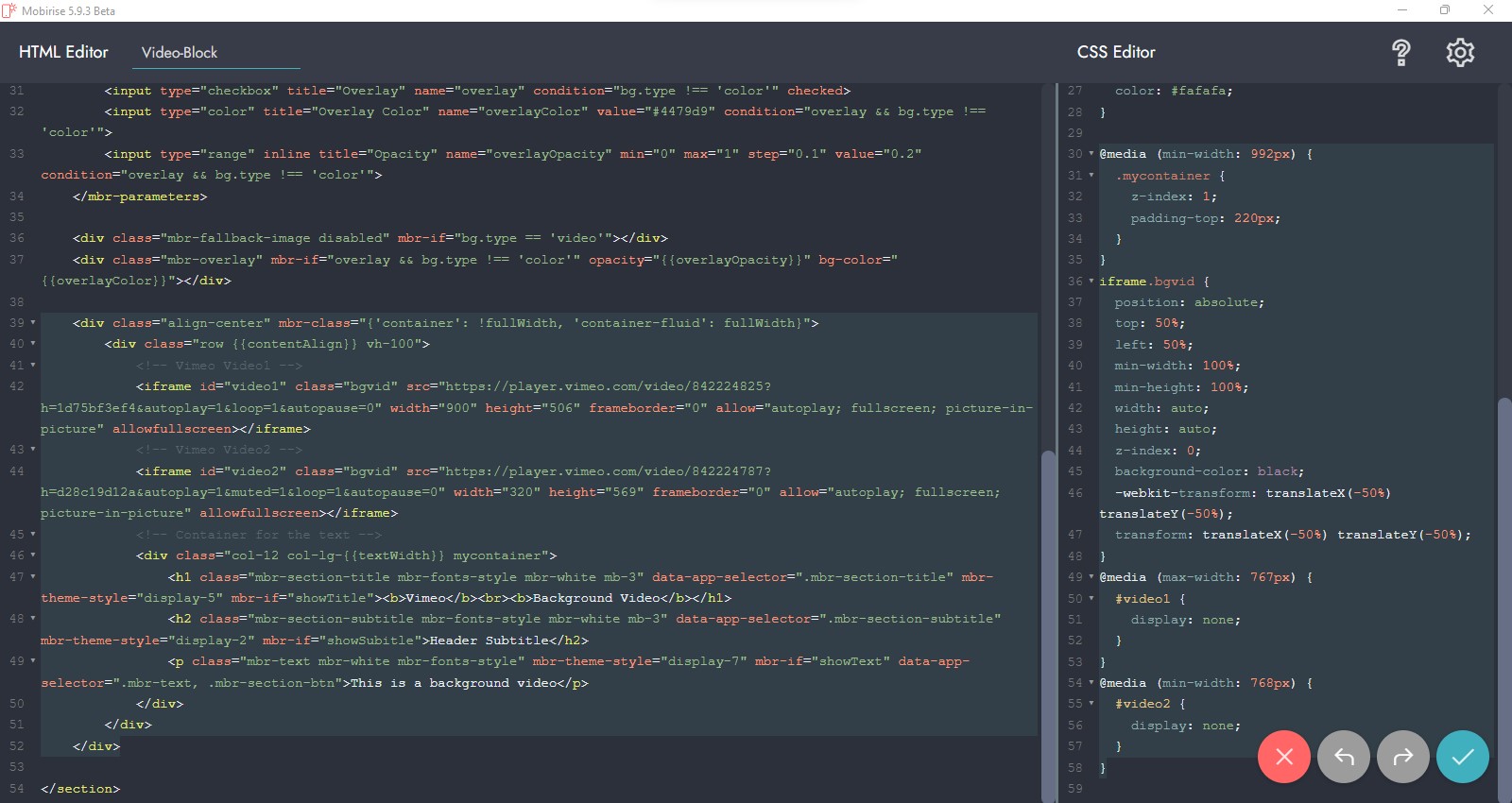
Quellcode im Code Editor
Unterschiedliche Hintergrund Videos an unterschiedlichen Displaygrößen
Hier werden zwei unterschiedliche Videos verwendet.
Eines am Desktop und ein Portrait-Video am Smartphone.
Du kannst auch den Bildschirm am Desktop verkleinern um diesen Effekt zu sehen.
Gehe mit der Maus über das Video um den Ton am Lautsprecher-Symbol ein- oder auszuschalten.
Dies ist ein Hintergrund Video
Siehe auch dieses Beispiel von unterschiedlichen Header Hintergrundbildern je nach Media Abfrage.
Hier habe ich zwei unterschiedliche Videos mit jeweils einer eigenen ID zur Anzeige am Desktop und am Smartphone verwendet.
Dazu habe ich folgende CSS in den Bereich "CSS Editor" des Blocks mit den Videos kopiert. Siehe auch die // Kommentare:
// Media-Query for 2 different videos
@media (max-width: 767px) {
#video1 {
display: none;
}
}
@media (min-width: 768px) {
#video2 {
display: none;
}
}
// Media-Query caption - show captions from 992px display width only
@media (min-width: 992px) {
.mycontainer {
z-index: 1;
padding-top: 220px;
}
}
// Iframe class="bgvid" position of videos
iframe.bgvid {
position: absolute;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: 0;
background-color: black;
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
Zum Einbau des Codes habe ich hier den ersten Header-Block aus dem Standard-Thema "Mobirise5" verwendet und in den Block-Werkzeugen nicht "Video" sondern "Color" gewählt.
Der <div> class="row" habe ich hier das Bootstrap Attribut "vh-100" gegeben, sodass das Video immer 100% der Display-Höhe einnimmt.
Das Video mit der id="video1" wird also erst ab 768px Display-Breite angezeigt. Das zweite Video mit der id="video2" entsprechend nur bis zu einer Display-Breite von 767px. Diese IDs habe ich dann entsprechend in meinen eingebetteten Iframe-Codes verwendet.
Den eingebetteten Iframe-Code von Vimeo findet man am Video unter dem Link-Symbol "Teilen". Hier habe ich diese Parameter zum Autoplay, Stumm (muted), wiederholen (loop) zusätzlich angewendet, die ihr natürlich beliebig auch weglassen könnt:
&autoplay=1&muted=1&loop=1&autopause=0
<div class="align-center" mbr-class="{'container': !fullWidth, 'container-fluid': fullWidth}">
<div class="row {{contentAlign}} vh-100">
<!-- Vimeo Video1 is autoplay, loop -->
<iframe id="video1" class="bgvid" src="https://player.vimeo.com/video/842224825?h=1d75bf3ef4&autoplay=1&loop=1&autopause=0" width="900" height="506" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe>
<!-- Vimeo Video2 is autoplay, loop and muted for smartphone-->
<iframe id="video2" class="bgvid" src="https://player.vimeo.com/video/842224787?h=d28c19d12a&autoplay=1&muted=1&loop=1&autopause=0" width="320" height="569" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe>
<!-- Container for the text overlay -->
<div class="col-12 col-lg-{{textWidth}} mycontainer">
<h1 class="mbr-section-title mbr-fonts-style mbr-white mb-3" data-app-selector=".mbr-section-title" mbr-theme-style="display-5" mbr-if="showTitle"><b>Vimeo</b><br><b>Background Video</b></h1>
<h2 class="mbr-section-subtitle mbr-fonts-style mbr-white mb-3" data-app-selector=".mbr-section-subtitle" mbr-theme-style="display-2" mbr-if="showSubitle">Header Subtitle</h2>
<p class="mbr-text mbr-white mbr-fonts-style" mbr-theme-style="display-7" mbr-if="showText" data-app-selector=".mbr-text, .mbr-section-btn">This is a background video</p>
</div>
</div>
</div>
Unten noch ein Screenshot vom "Code Editor" mit dem oben gezeigten Code und der CSS.
Viel Erfolg beim Nachbau.

Quellcode im Code Editor