
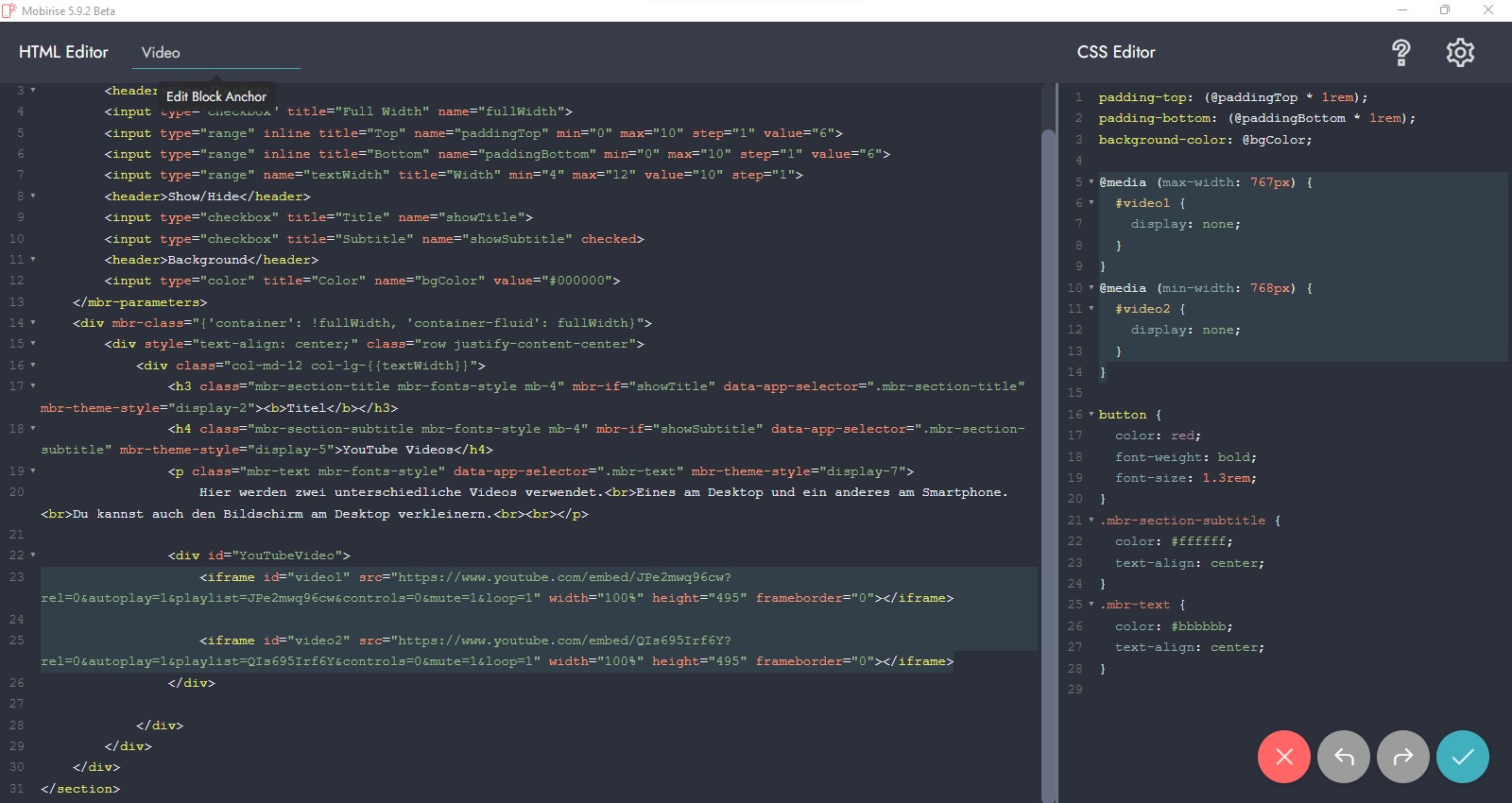
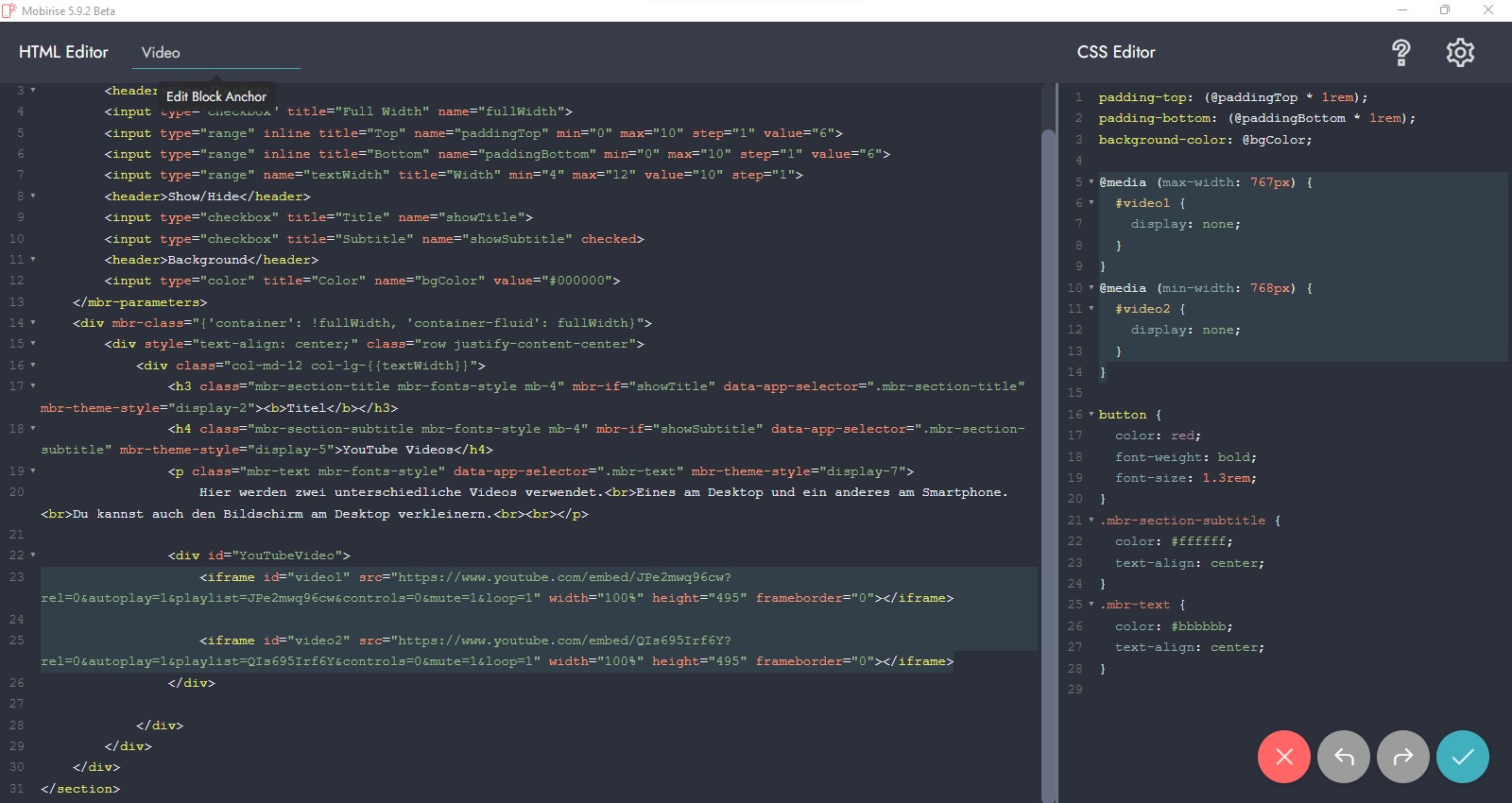
Quellcode im Code Editor
Unterschiedliche Videos an unterschiedlichen Displaygrößen
Hier werden zwei unterschiedliche Videos verwendet.
Eines am Desktop und ein anderes am Smartphone.
Du kannst auch den Bildschirm am Desktop verkleinern um diesen Effekt zu sehen.
Siehe auch dieses Beispiel von unterschiedlichen Header Hintergrundbildern je nach Media Abfrage.
Hier habe ich zwei unterschiedliche Videos mit jeweils einer eigenen ID zur Anzeige am Desktop und am Smartphone verwendet.
Dazu habe ich folgende Media-Anweisung in den Bereich "CSS Editor" des Blocks mit den Videos kopiert:
@media (max-width: 767px) {
#video1 {
display: none;
}
}
@media (min-width: 768px) {
#video2 {
display: none;
}
}
Das Video mit der id="video1" wird also erst ab 768px Display-Breite angezeigt. Das zweite Video mit der id="video2" entsprechend nur bis zu einer Display-Breite von 767px. Diese IDs habe ich dann entsprechend in meinen eingebetteten Iframe-Codes verwendet:
<iframe id="video1" src="https://www.youtube.com/embed/JPe2mwq96cw?rel=0&autoplay=1&playlist=JPe2mwq96cw&controls=0&mute=1&loop=1" width="100%" height="495" frameborder="0"></iframe>
<iframe id="video2" src="https://www.youtube.com/embed/QIs695Irf6Y?rel=0&autoplay=1&playlist=JPe2mwq96cw&controls=0&mute=1&loop=1" width="100%" height="495" frameborder="0"></iframe>

Quellcode im Code Editor