
HTML5 Background Video mit Bootstrap
Unten weiteres Video in einem Bild-Text Block
Ein weiteres Video, das sich proportional am Smartphone verkleinert
Ein YouTube Video als Test, das sich nicht für mobile Geräte eignet
Guckt Euch dieses Fullscreen Video an
Gefunden auf jsfiddle.net
Mobirise bietet nur die Möglichkeit Video-Blöcke zu verwenden, auf denen man Videos von Video-Plattformen wie "Vimeo" oder "YouTube" verwenden kann. Oft besteht aber auch der Wunsch eigene Videos zu verwenden.
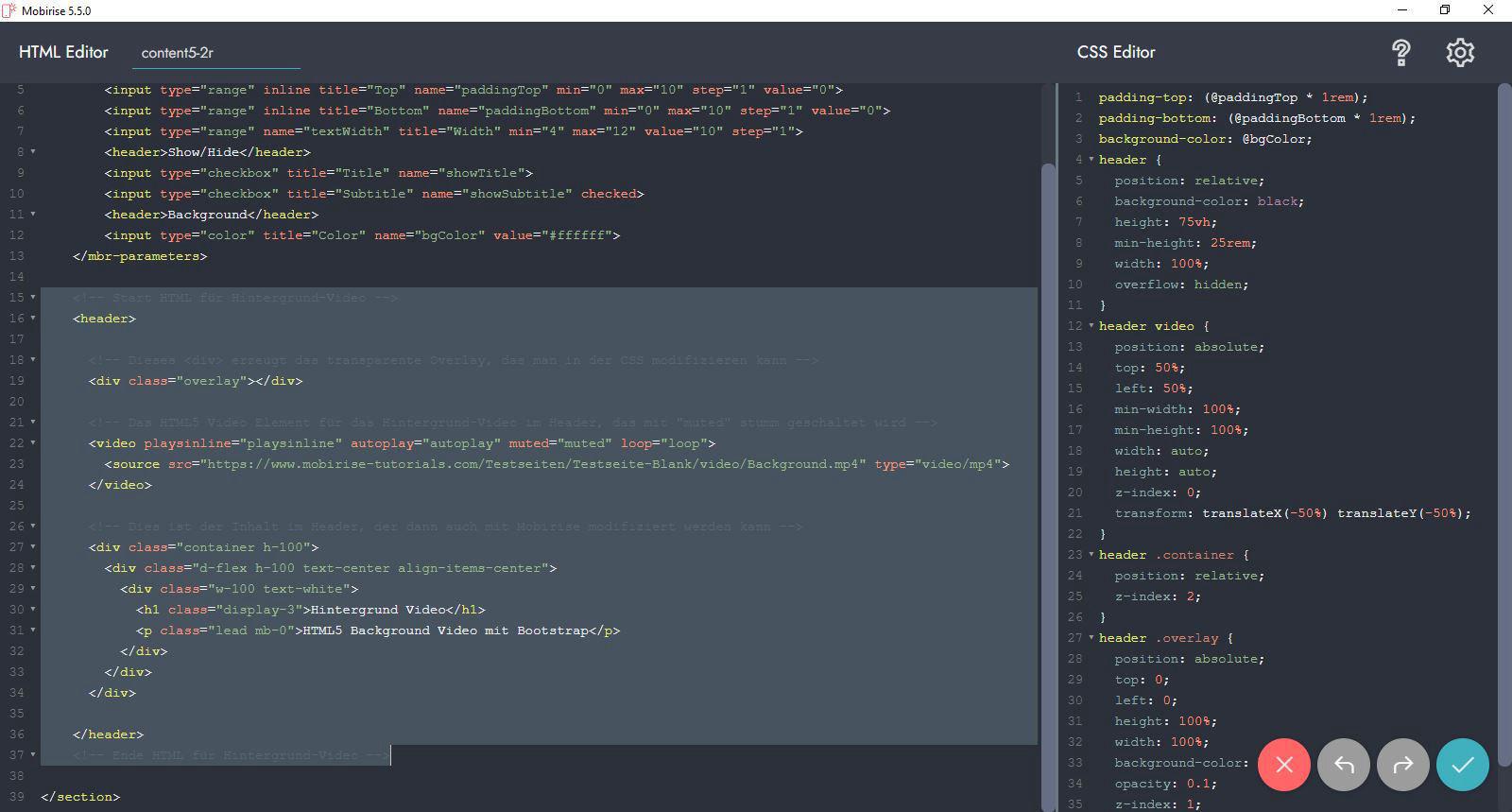
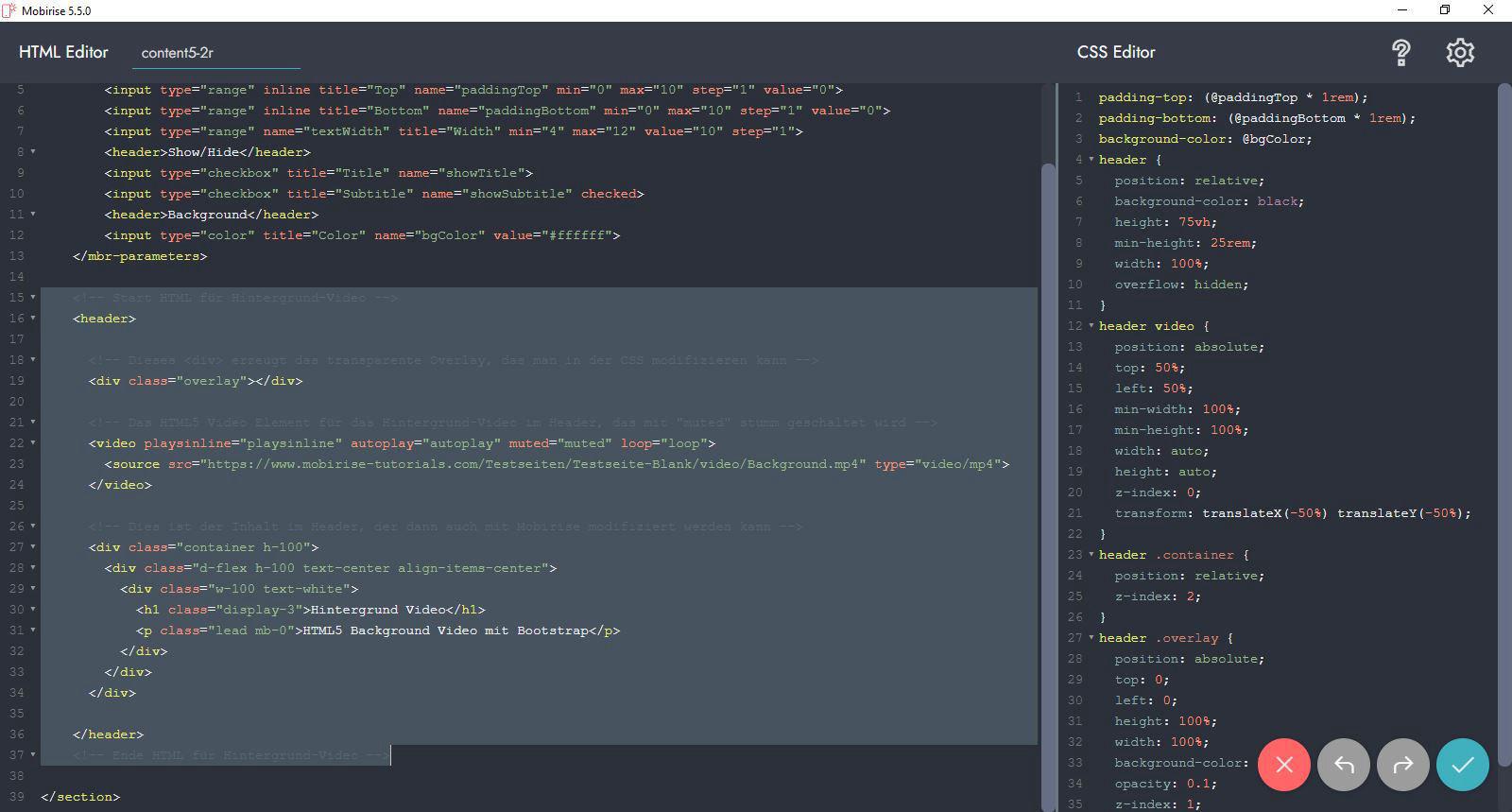
Ich habe hier einen einfachen Textblock aus der Rubrik "Artikel" verwendet und den oberen Teil mit den Mobirise-Parametern sowie das äußere <section> Tag </section> erhalten und den Rest mit diesem HTML-Code im "Code Editor" ersetzt - siehe Screenshot unten.
Zum automatischen Start am mobilen Gerät ist es notwendig mit dem Attribut "muted" das Video stumm zu schalten. Bei iOS und WebKit muss dazu auch noch das Attribut "playsinline" hinzugefügt worden sein.
Für diejenigen, die auch so einen Button "Pause / Play" einbauen möchten, markiere ich die dafür notwendigen Elemente in rot. Natürlich könnte man diesen Button auch weglassen, wie an meinem Video-Beispiel unten, oder irgendwo anders auf der Seite einbauen.
<!-- Start HTML für Hintergrund-Video -->
<header>
<!-- Dieses <div> erzeugt das transparente Overlay, das man in der CSS modifizieren kann -->
<div class="overlay"></div>
<!-- Das HTML5 Video Element für das Hintergrund-Video im Header, das mit "muted" stumm geschaltet wird -->
<video id="myVideo" playsinline="playsinline" autoplay="autoplay" muted="muted" loop="loop">
<source src="https://www.mobirise-tutorials.com/Testseiten/Testseite-Blank/video/Background.mp4" type="video/mp4">
</video>
<!-- Dies ist der Inhalt im Header, der dann auch mit Mobirise modifiziert werden kann -->
<div class="container h-100">
<div class="d-flex h-100 text-center align-items-center">
<div class="w-100 text-white">
<h1 class="display-3">Video Header</h1>
<p class="lead mb-0">HTML5 Video mit Bootstrap</p>
<div class="mbr-section-btn align-center" mbr-buttons mbr-theme-style="display-4">
<button id="myBtn" onclick="myFunction()" class="btn btn-primary">Pause</button>
</div>
</div>
</div>
</div>
</header>
<!-- Ende HTML für Hintergrund-Video -->
Diese CSS gehört in den "Code Editor" in den Bereich "CSS Editor". Mit dem Selektor header könnt ihr die Höhe des Blocks einstellen, hier z.B. height: 100vh (100% Viewport Höhe). Die Höhenangabe "vh" richtet sich am Viewport, dem verfügbaren Bereich, eines Gerätes aus:
header {
position: relative;
background-color: black;
height: 100vh;
min-height: 25rem;
width: 100%;
overflow: hidden;
}
header video {
position: absolute;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: 0;
transform: translateX(-50%) translateY(-50%);
}
header .container {
position: relative;
z-index: 2;
}
header .overlay {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: black;
opacity: 0.1;
z-index: 1;
}
#myBtn {
margin-top: 50px;
opacity: 0.5;
width: 150px;
border-radius: 10px;
}
Für den Einbau des Buttons "Pause / Play" habe ich noch zusätzlich dieses JavaScript in den "Seiteneinstellungen"
im Bereich "End of <body> code" eingefügt:
<!-- Video Button Script -->
<script>
var video = document.getElementById("myVideo");
var btn = document.getElementById("myBtn");
function myFunction() {
if (video.paused) {
video.play();
btn.innerHTML = "Pause";
} else {
video.pause();
btn.innerHTML = "Play";
}
}
</script>

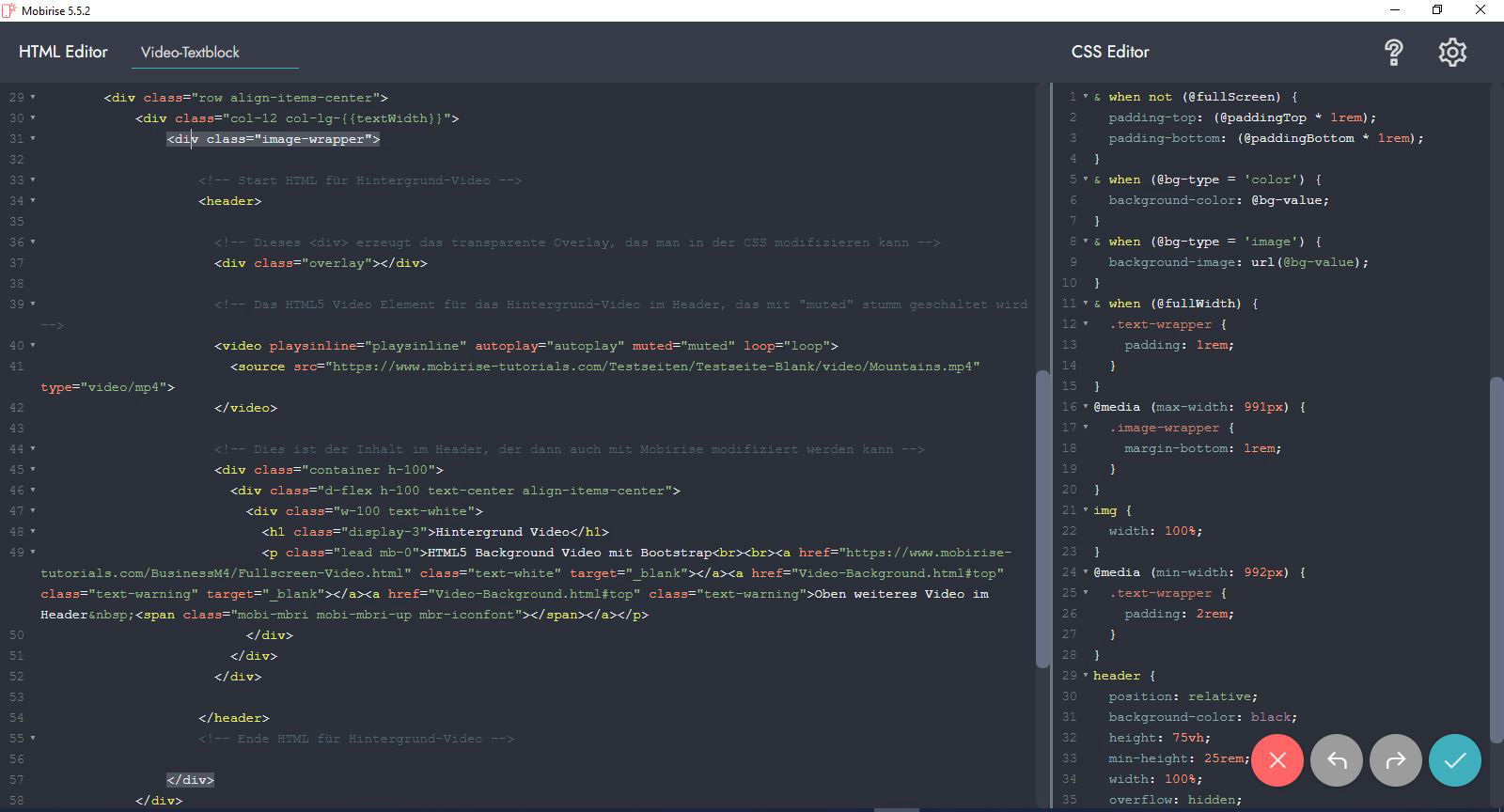
Hier habe ich genau den gleichen Code wie oben verwendet, nur mit einem anderen Video in einer Höhe von:
height: 75vh;
Siehe Screenshot vom "Code Editor" unten.
Tipp:
Ihr findet auch jede Menge solcher kostenloser Videos bei:
https://pixabay.com/de/videos/

HTML5 Background Video mit Bootstrap
Oben responsives Video
Dieses Video besitzt im Prinzip die CSS von meinem Beispiel hier, nur das die Position auf "absolute" steht und der Container eine Bootstrap class="vh-100" erhalten hat.
Das Video muss am Smartphone stumm geschaltet sein, um automatisch zu starten.
Die Beschriftung habe ich am Smartphone mittels CSS ausgeblendet.