Hier zur Info meine CSS für dieses "CSS Modal", die ich in den Code Editor in den Bereich CSS Editor kopiert habe:.modalDialog {
position: Fixed;
font-family: Verdana, Sans-Serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6);
z-index: 99999;
opacity: 0;
transition: opacity 400ms ease-in;
pointer-events: None;
}
.modalDialog:target {
opacity: 1;
pointer-events: Auto;
}
.modalDialog > div {
width: 500px;
max-width: 90%;
position: relative;
margin: 10% Auto;
padding: 20px 10px 20px 10px;
border-radius: 30px;
background-color: #FFFFFF;
background: linear-gradient(#ffffff, #999999);
cursor: Default;
}
.close {
background-color: #ff0000;
opacity: 1.0;
color: #ffffff;
line-height: 30px;
width: 30px;
position: Absolute;
right: -12px;
text-align: Center;
top: -10px;
text-decoration: None;
font-size: 14px;
font-weight: Bold;
border-radius: 12px;
box-shadow: 5px 5px 8px #000000;
}
.close:hover {
background-color: #00D9FF;
}
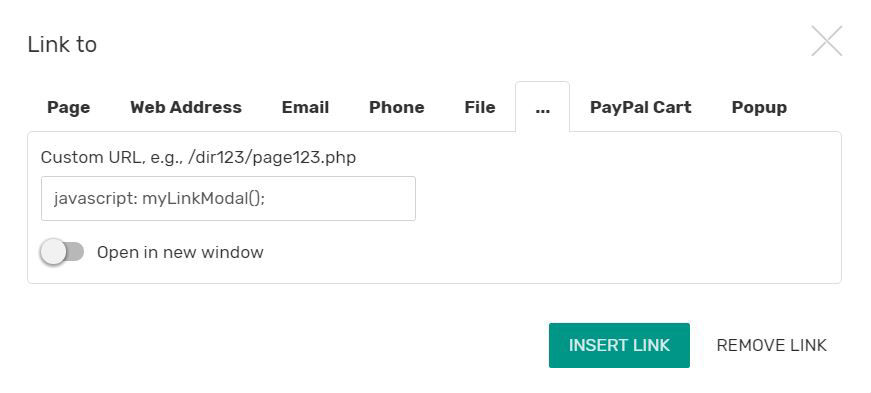
Hier mein JavaScript zum Aufruf von diesem Modal an einem Link, da der Anker sonst von Mobirise ignoriert wird. Kopiert das Script in die:
> Seiteneinstellungen > "Inside <head> code"
<!-- Skript zum Aufruf der Anker ID vom Modal -->
<script>
function myLinkModal() {
window.location.href = '#openModal';
}
</script>
... oder so würde das Modal beim Aufruf der Seite automatisch erscheinen, siehe auch meine andere Beispielseite:
<!-- Skript zum automatischen Aufruf der Anker ID vom Modal -->
<script>
function myModal() {
window.location.href = '#openModal';
}
window.onload = myModal;
</script>
... hier habe ich das Javascript oben im "Zeitgenerator" von Werner-Zenk.de mittels PHP auf ein Datum limitiert. Somit wird das Modal beim Aufruf der Seite automatisch nur bis zum 07.08.2019 erscheinen. Die Erweiterung der Seite muss auf .php umgestellt werden:
<!-- Skript zum automatischen Aufruf der Anker ID vom Modal über PHP-Zeitabfrage-->
<?php
// Ausgabe bis Mittwoch den 7 August 2019
// Erstellt mit dem Zeitgenerator auf: werner-zenk.de
date_default_timezone_set("Europe/Berlin");
if ("07.08.2019" >= date("d.m.Y")) {
echo "<script>
function myModal() {
window.location.href = '#openModal';
}
window.onload = myModal;
</script>";
}
?>
Hier die Ausgabe, die ich anstelle des Beispieltextes über den Code Editor in einen einfachen Textblock kopiert habe. Hier wird als Link die JavaScript-Funktion (oben) aufgerufen:<!-- Beginn Anzeige vom Modal -->
<a href="javascript: myModal();">Modal-Fenster öffnen</a>
<div id="openModal" class="modalDialog">
<div>
<a href="#close" title="Schließen" class="close">X</a>
<h1>Modal-Fenster</h1>
<p>Dies ist ein modales Fenster, das mit HTML5 und CSS3 erstellt wurde.</p>
</div>
</div>
<!-- Ende Anzeige vom Modal -->