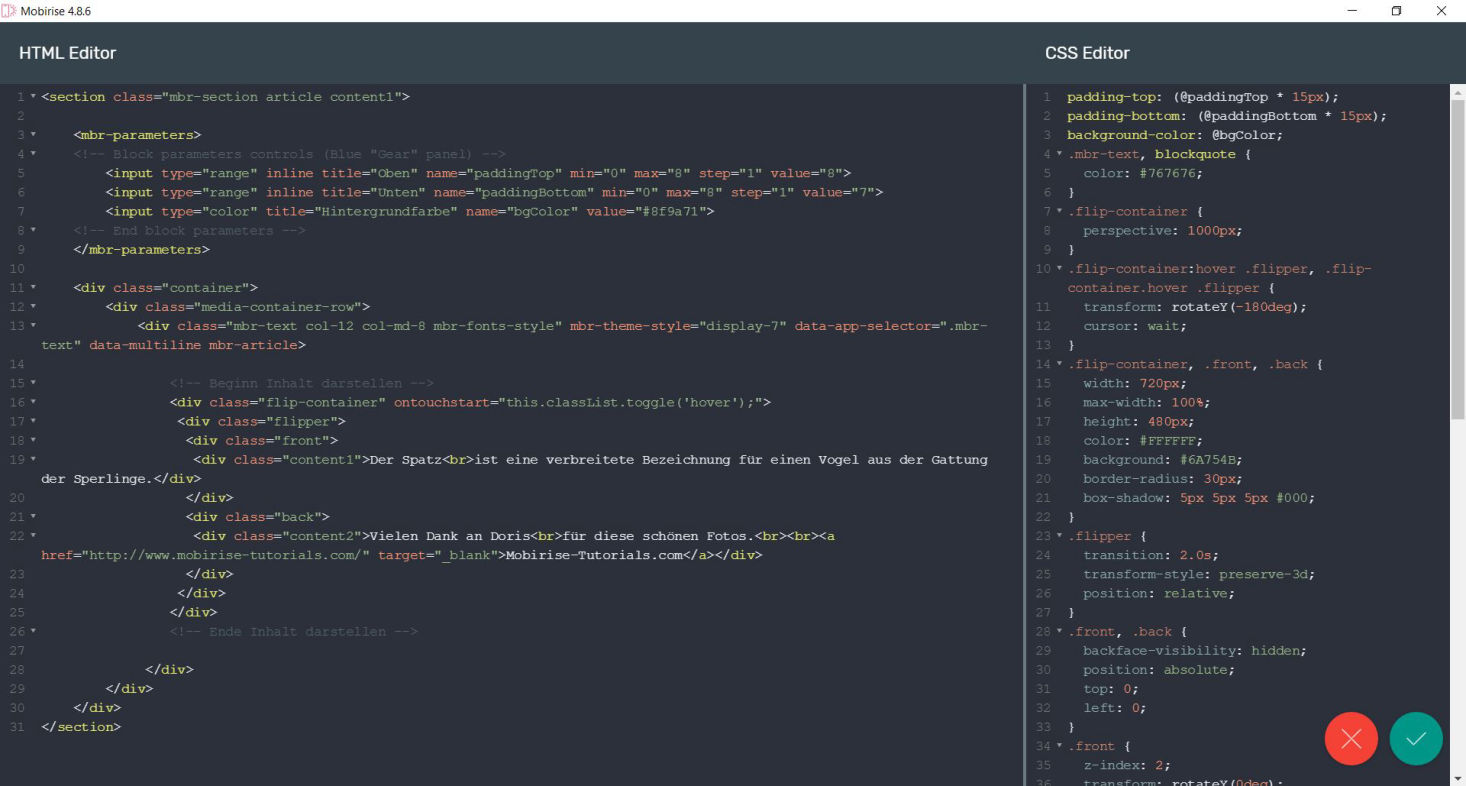
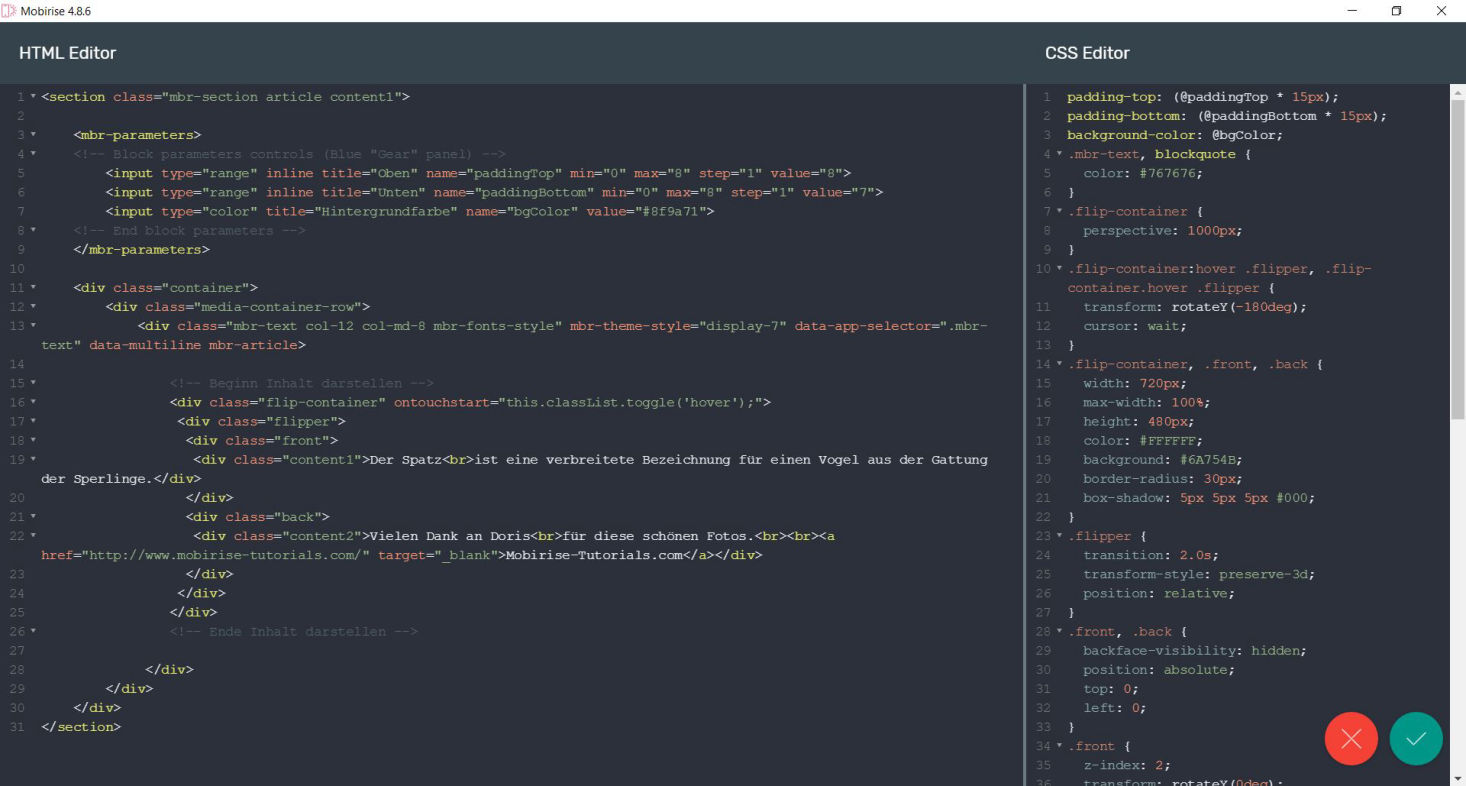
Hier zur Info meine CSS für die "rotierende Box", die ich in den Bereich "CSS Editor" vom "Code Editor" geschrieben habe:.flip-container {
perspective: 1000px;
}
.flip-container:hover .flipper, .flip-container.hover .flipper {
transform: rotateY(-180deg);
cursor: wait;
}
.flip-container, .front, .back {
width: 720px;
max-width: 100%;
height: 480px;
color: #FFFFFF;
background: #6A754B;
border-radius: 30px;
box-shadow: 5px 5px 5px #000;
}
.flipper {
transition: 2.0s;
transform-style: preserve-3d;
position: relative;
}
.front, .back {
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
}
.front {
z-index: 2;
transform: rotateY(0deg);
background-image: url(http://www.mobirise-tutorials.com/LawyerM4-Tutorials/images/Spatzen-Vorne.jpg);
background-repeat: no-repeat;
}
.back {
transform: rotateY(-180deg);
background-image: url(http://www.mobirise-tutorials.com/LawyerM4-Tutorials/images/Spatz-Hinten.jpg);
background-repeat: no-repeat;
background-position: 50% 50%;
}
div.content1 {
font-size: 12px;
width: 150px;
height: 120px;
margin: 20px;
padding: 10px;
color: Black;
border-radius: 10px;
background: rgba(255, 255, 255, 0.7);
border: Solid 1px rgba(255, 255, 255, 0.75);
}
div.content2 {
font-size: 12px;
width: 150px;
height: 120px;
margin: 20px;
padding: 10px;
color: White;
border-radius: 10px;
background: rgba(255, 255, 255, 0.4);
border: Solid 1px rgba(255, 255, 255, 0.75);
}
div.content2 a {
color: White;
text-decoration: Underline;
}
Hier der Container für die "rotierende Box", den ich in einen einfachen Textblock anstelle des Beispieltextes geschrieben habe:
<!-- Beginn Inhalt darstellen -->
<div class="flip-container" ontouchstart="this.classList.toggle('hover');">
<div class="flipper">
<div class="front">
<div class="content1">Der Spatz<br>ist eine verbreitete Bezeichnung für einen Vogel aus der Gattung der Sperlinge.</div>
</div>
<div class="back">
<div class="content2">Vielen Dank an Doris<br>für diese schönen Fotos.<br><br><a href="http://www.mobirise-tutorials.com/" target="_blank">Mobirise-Tutorials.com</a></div>
</div>
</div>
</div>
<!-- Ende Inhalt darstellen -->