Textbox über zwei Desktop Sektionen
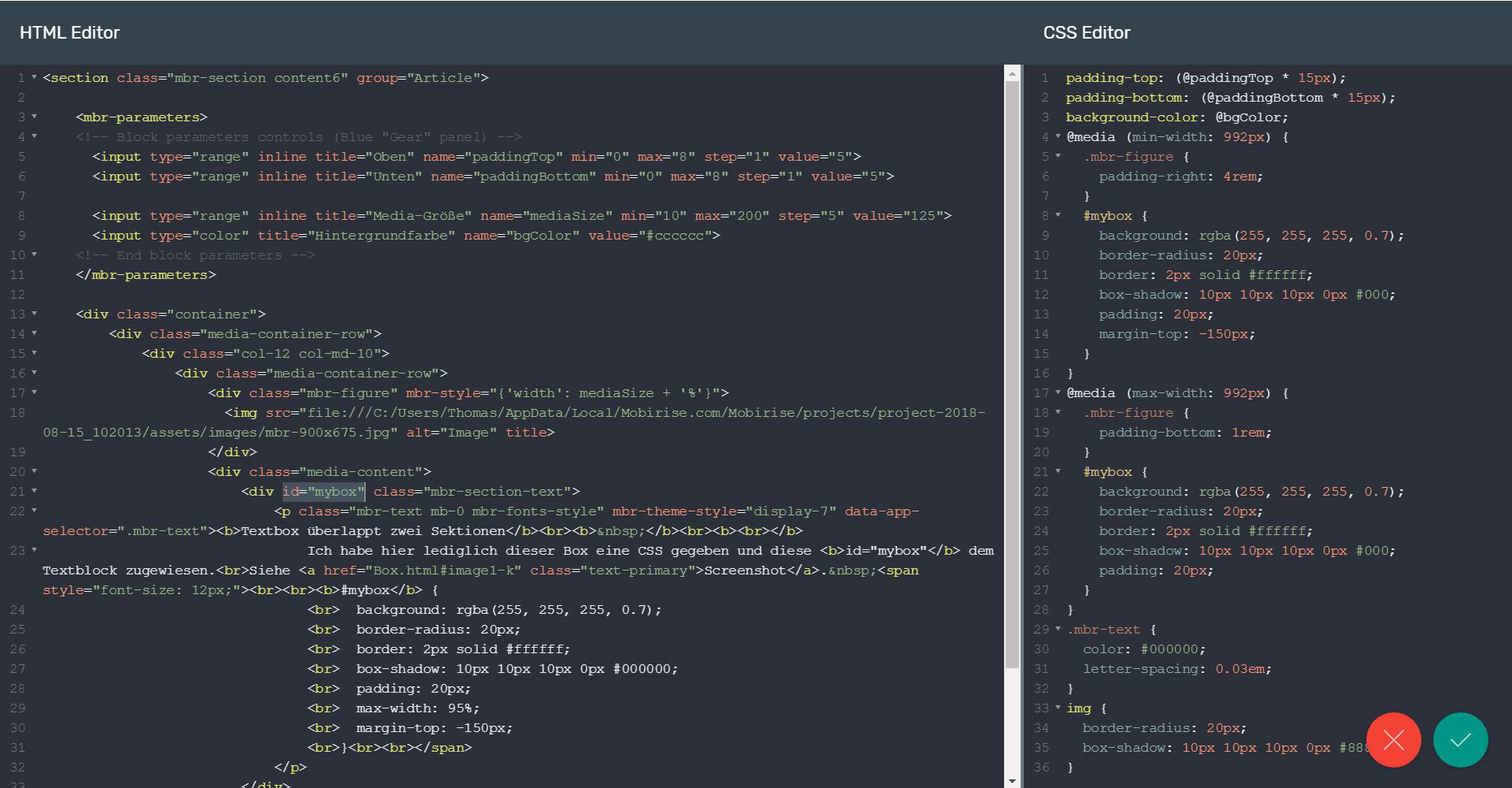
Ich habe hier lediglich dieser Box eine CSS gegeben und diese id="mybox" dem Textblock zugewiesen.
Siehe dazu auch den Screenshot unten.
#mybox {
background: rgba(255, 255, 255, 0.7);
border-radius: 20px;
border: 2px solid #ffffff;
box-shadow: 10px 10px 10px 0px #000000;
padding: 20px;
margin-top: -150px;
}