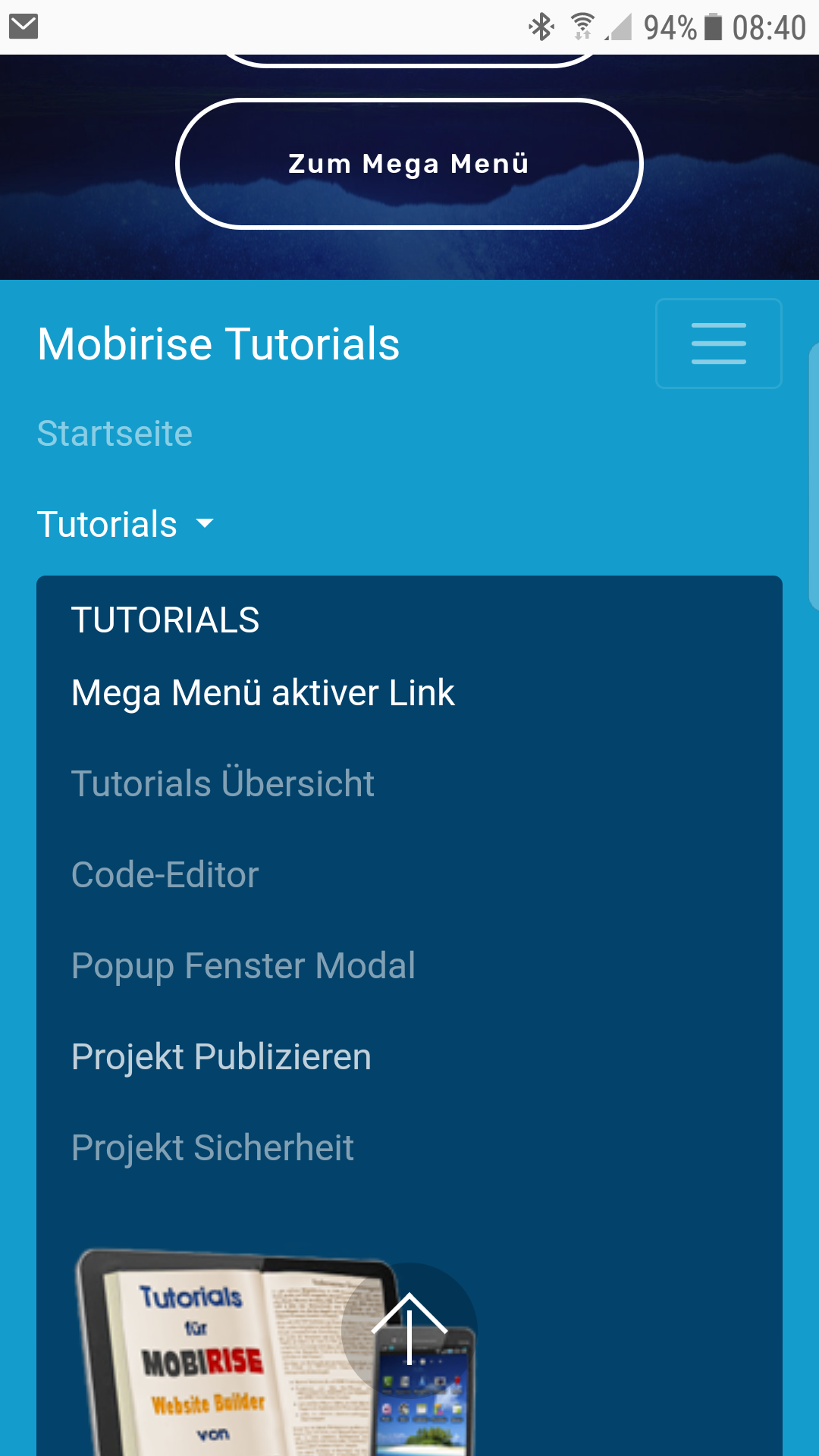
Hier noch ein Screenshot mit der Ansicht am Smartphone.

Navigation oben festsetzen mittels CSS-Element Sticky:
In diesem Beispiel habe ich als Block für mein "Mega Menü" keinen "Code Editor" Block verwendet, wie bei meinem Mega Menü hier, sondern einen einfachen Textblock. Der Grund ist, dass Mobirise um den "Code Editor" Block noch ein nicht editierbares <section> Tag setzt. Die Class, mit dem Sticky-Element, muss aber in dem äußersten Tag, hier in diesem <section> Tag, stehen.
Ich habe also meine CSS wieder im "Code Editor", in den Bereich "CSS-Editor" des Textfeldes, eingefügt (alle weitere CSS dort gelöscht) und meine HTML-Code der Navi auf der linken Seite in den Bereich "HTML-Editor" kopiert. Dort habe ich lediglich das äußere <section> Tag vom Textblock stehen lassen und noch die bereits in Bootstrap4 vorhandene Class "
<section class="mbr-section article content1 sticky-top">
</section>
Diese Mega Menü habe ich hier gefunden:
Ein Beispiel, wie man sich der Bootstrap-Anweisungen bedienen kann. Im Prinzip bin ich nur den Anweisungen HTML - CSS - JS der Beispielseite gefolgt.
Ich habe mir hier den Block "Code Editor", anstelle der Mobirise-Menüleiste, aufgezogen und den HTML-Code vom Mega-Menü kopiert. Diesen HTML-Code habe ich hier mit einigen meiner Links angepasst und mein Logo, anstelle des Beispiel-Logos, eingebaut. Guckt auch in den Quelltext dieser Seite. Ich habe diese Navi mit <!-- Beginn externe Navigation --> markiert.
▶ Hier könnt Ihr meinen HTML-Code einsehen und kopieren und hier die CSSDie CSS habe ich in den Bereich "CSS Editor" vom "Code Editor" kopiert und quasi unverändert gelassen.
Das JavaScript (für MouseOver am PC) habe ich in den <head> Bereich dieser Seite kopiert:
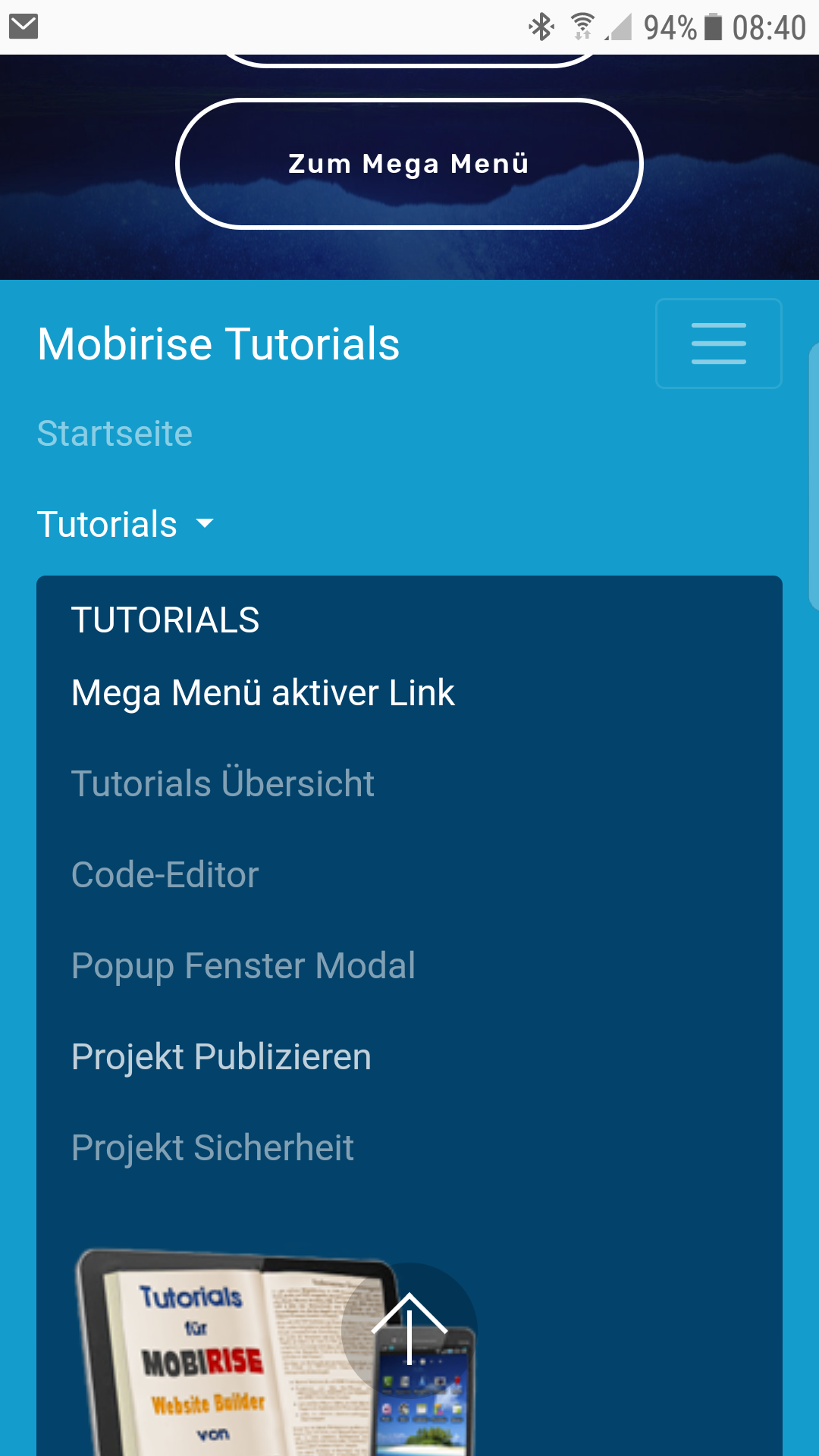
Hier noch ein Screenshot mit der Ansicht am Smartphone.