
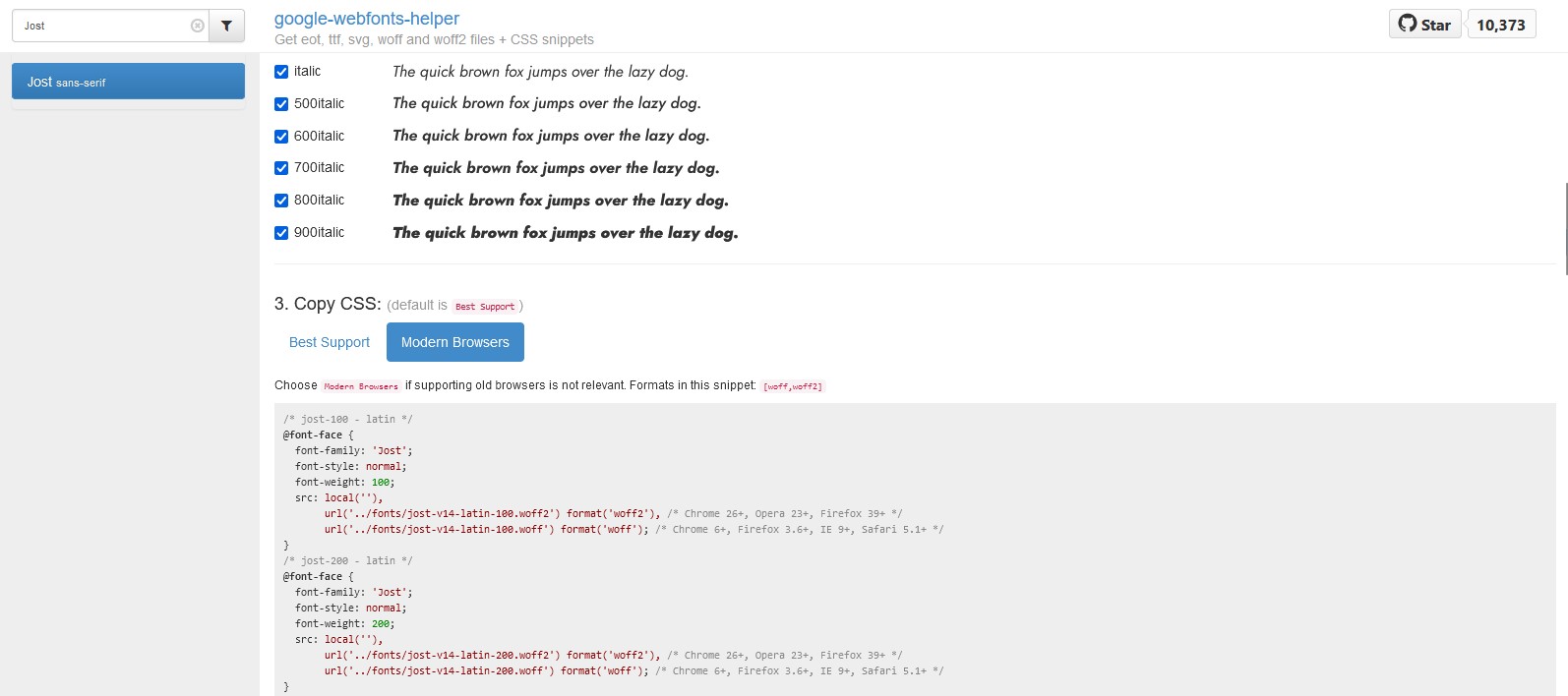
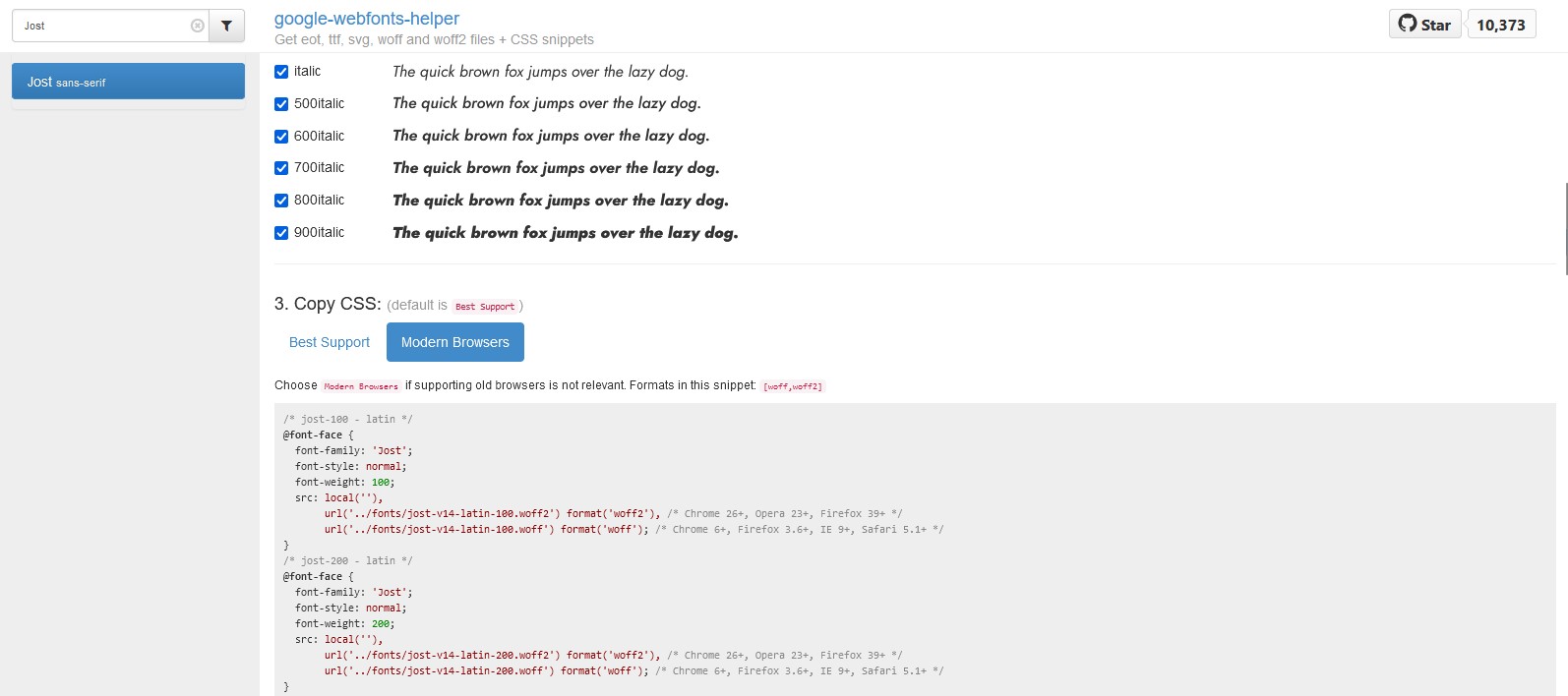
Font suchen und Weights mittels Haken wählen
Wie verwende ich anstelle der "Google Fonts" die gleichen Schriften als lokale Fonts,
sodass der Verweis und Link zu Google im Quelltext entfällt.
Zunächst ist es klar, dass die Verwendung von Google Fonts viel bequemer ist, denn dann sind bereits alle Font-Arten, wie die verschiedenen Font-Weights automatisch in Mobirise vorhanden.
Bitte lest auch aufmerksam mein Tutorial Lokale Fonts mit zusätzlichen Bemerkungen, es reicht also nicht aus nur die Fonts zu ändern.
Aus diesem Grund habe ich mich nun entschlossen auf allen meinen Mobirise-Seite ein sogenanntes "Cookie Consent Tool" vom Anbieter "CookieFirst" zu verwenden, das mir die Sperrung von Anwendungen wie "Google Maps" oder auch "YouTube" bis zur ausdrücklichen Zustimmung des Besuchers ermöglicht, denn viele solcher Anwendungen laden im Hintergrund ebenfalls "Google Fonts" ohne dass man das merkt oder im Quelltext sehen könnte. Ansonsten kann man nur dazu raten, auf solche Dinge für seine Website zu verzichten.
Dieses Tutorial habe ich ergänzend zu meinem Tutorial Lokale Fonts und nach einer Idee von Afripix Webdesign erstellt. Dieses Tutorial ist etwas anspruchsvoller als mein anderes Tutorial und ist für eher fortgeschrittene Benutzer gedacht.
Hier habe ich alternativ sämtliche Schriftgewichte (Font-Weights) meines Fonts "Jost" installiert und den Verweis zu "Google Fonts" mit einem lokalen Verweis zu meiner eigenen CSS-Datei ersetzt.
Bitte lest auch mein anderes Tutorial, das den Weg so beschreibt, wie auch von Mobirise vorgeschlagen.
Bitte überprüft sorgfältig alle Schriften eures Projektes online am Server, denn nur dort wird bei dieser Methode die Schrift korrekt angezeigt.
Wenn ihr diese Seite hier mit den 18 Font-Weights mit meiner anderen Seite mit den 3 statischen Font-Weights mal direkt im Browser vergleicht, dann könnt ihr schon einen leichten Unterschied feststellen. Insbesondere bei der Navi und der Beschriftung der Buttons. Es geht also beides, je nachdem wie genau man das mit den Schriftstärken nehmen will oder muss.
Für den Download aller Font-Weights einer Schrift, wie in diesem Beispiel der Schrift "Jost", und der bereits dazu fertig erstellten CSS-Datei, geht ihr auf die Seite vom:
Google Webfonts Helper
Tragt oben links im Suchen-Feld den Namen eurer ursprünglichen Schrift ein, hier im Beispiel ist das die Schrift "Jost". Hakt dann am besten alle (18) Font-Weights an, denn ihr wisst nicht welche Mobirise in eurem Thema verwendet und wählt darunter dann den Button "Modern Browsers" für eine aktuelle CSS.

Font suchen und Weights mittels Haken wählen
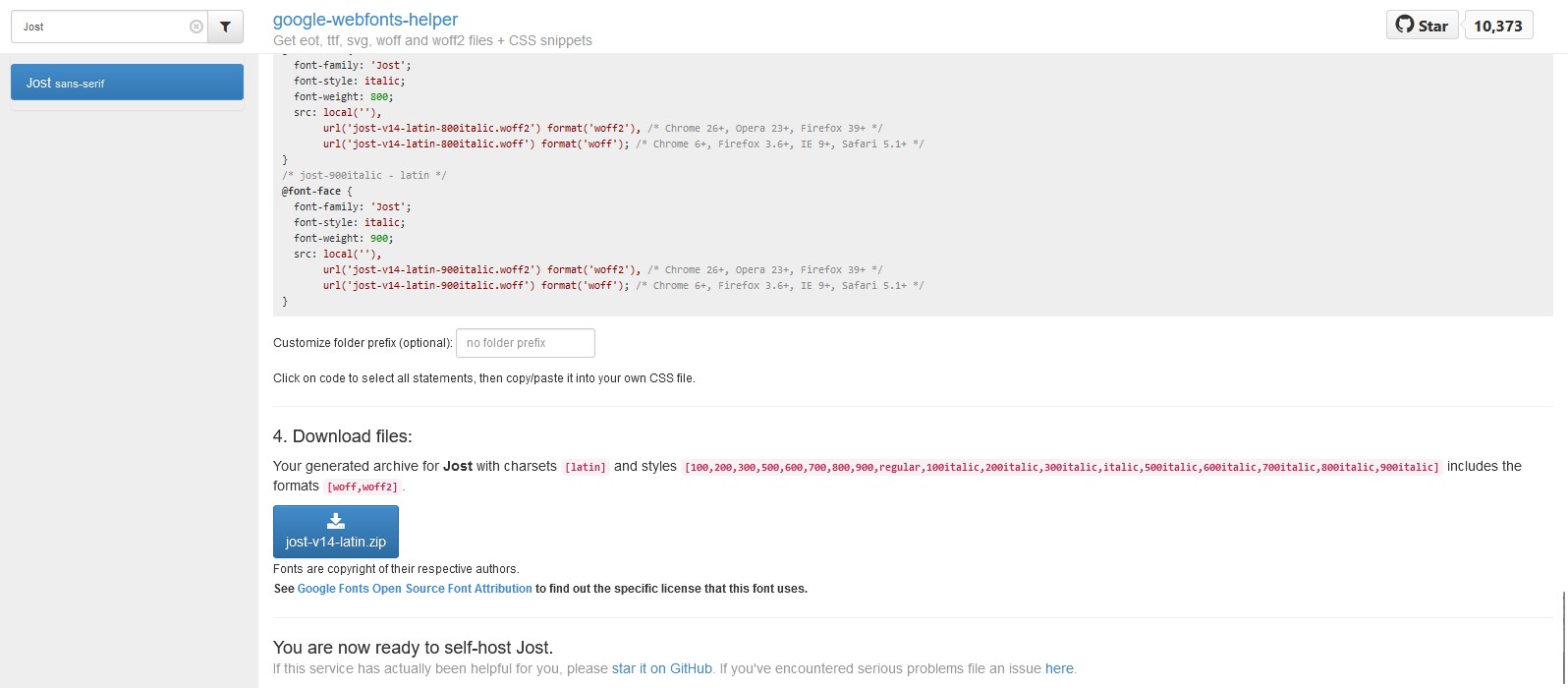
Im Screenshot unten seht ihr, unter der automatisch generierten CSS, ein Feld mit der Bezeichnung:
Customize folder prefix (optional):
Deutsch: Ordnerpräfix anpassen (optional)
Dort könnt ihr den Ordnernamen für die Fonts eintragen, beispielhaft steht dort ../fonts/ was ich unten im Screenshot in dem Feld bereits gelöscht habe, da ich hier die CSS-Datei im gleichen Verzeichnis wie diese Fonts hinterlegen werde, lösche ich also den Inhalt von diesem Feld. Dadurch wird der Code der generierten CSS synchron angepasst.
Ich habe mein Verzeichnis dafür im Mobirise-Verzeichnis "assets" angelegt und dieses "myfonts" genannt.
Das Verzeichnis "myfonts" kopiert ihr mit eurem externen FTP-Programm, wie zum Beispiel FileZilla, in das Projekt-Verzeichnis am Server.
Es liegt dann also vom Stammverzeichnis (Root) des Projektes gesehen hier:
assets/myfonts/
Also habe ich dann alle Fonts am blauen Download-Button auf der Seite von Google auf den PC kopiert und das ZIP-Archiv mittels Doppelklick entpackt und dann alle Schrift-Typen markiert und in mein Verzeichnis "myfonts" lokal und auf den Server kopiert.

CSS-Datei für die Font-Weights und Download der Schrift
Damit diese Schrift, mit den unterschiedlichen Font-Weights, auch angesprochen werden kann, benötigt ihr eine CSS-Datei, die ich hier "style.css" benannt habe und ebenfalls in mein Verzeichnis "myfonts" kopiert habe.
Klickt hier um meine CSS-Datei "sytle.css" einzusehen.
Öffnet also einen Editor, wie zum Beispiel den Windows-Editor. Kopiert den gesamten, grau hinterlegten CSS-Code von der Seite des "Google-Webfonts-Helper" in euren Editor. Speichert diesen Code dann ab als Datei: style.css
Sollte euer Mobirise-Thema unterschiedliche Schriften verwenden, müsst ihr die weiteren Schriften natürlich ebenso downloaden.
Nun müsst ihr noch den Verweis zu "Google-Fonts" in eurer Projekt-Datei mit dem Verweis zu eurer lokalen CSS-Datei "style.css" ersetzen.
Vor der Änderung dieser wichtigen Projekt-Datei "project.mobirise", schließt ihr bitte die Mobirise Software und ihr solltet euch unbedingt eine Sicherung dieser Datei in einem anderen Verzeichnis erstellen. Kopiert also diese Datei in ein anderes Verzeichnis.
Öffnet nun mit einem Editor, wie z.B. dem Windows-Editor, die Projekt-Datei "project.mobirise", die ihr im Verzeichnis eurer "Lokalen Publizierung" findet.
Ziemlich weit oben ist der Eintrag (oder die Einträge) zu der Schrift (den Schriften) von Google Fonts mit der URL zu Google, die wir ja entfernen und mit dem lokalen Verweis zu unserer CSS-Datei "style.css" ersetzen wollen. Das sieht dann ungefähr so aus:
Verweis zu Google Fonts
"siteFonts": [
{
"css": "'Jost', sans-serif",
"name": "Jost",
"url": "https://fonts.googleapis.com/css?family=Jost:100,200,300,400,500,600,700,800,900,100i,200i,300i,400i,500i,600i,700i,800i,900i"
}
],
Diese URL ersetzt ihr nun mit dem absoluten Verweis zu eurer CSS-Datei "style.css" am Server und speichert anschließend die Projekt-Datei. Im Beispiel unten, also zu meiner Domain, mit allen Verzeichnissen zu der Datei style.css am Server. Bitte keine relative Pfadangabe verwenden, da sonst die URL-Parameter nicht greifen werden.
Achtet auch darauf ob hier das Protokoll "http:" oder das sichere Protokoll "https:", bei der Verwendung eines Zertifikates einfügt. Das muss entsprechend angepasst sein. Da ich ein Zertifikat von meinem Provider verwende, steht dort bei mir also "https:".
Sollte euer Mobirise-Thema unterschiedliche Schriften verwenden, müsst ihr das natürlich bei allen Einträgen machen.
Ihr müsst also diese beispielhafte URL im Code unten an die URL von eurer Domain anpassen.
"siteFonts": [
{
"css": "'Jost', sans-serif",
"name": "Jost",
"url": "https://www.mobirise-tutorials.com/Local-Fonts-Weights/assets/myfonts/style.css?family=Jost:100,200,300,400,500,600,700,800,900,100i,200i,300i,400i,500i,600i,700i,800i,900i"
}
],
Wenn ihr nun die Software startet und eurer Projekt öffnet, wird sogleich diese editierte Datei "project.mobirise" geladen und durch den neuen Verweis auf die Datei "style.css" im Verzeichnis "myfonts" auch die lokale Schrift geladen.
Diese Änderungen wird Mobirise beibehalten - auch zum Beispiel bei einem erneuten Import dieser Projekt-Datei.
Ihr könnt, nach dem Publizieren dieses Projektes, in den Quelltext einer Seite gucken - rechte Maustaste, "Seitenquelltext anzeigen" wählen oder auch "Strg+U", und werdet keinen Link mehr zu "Google Fonts" finden, sondern nur noch den lokalen Verweis zu der lokalen Datei "style.css" am Server.
Tutorial als Video
Hier ein kleines Video in dem ich die oben beschriebenen Schritte nochmals zeige.
Ihr könnt unten rechts am Video für den Vollbildmodus klicken.
Viel Erfolg beim Einbau eurer lokalen Schriften.