
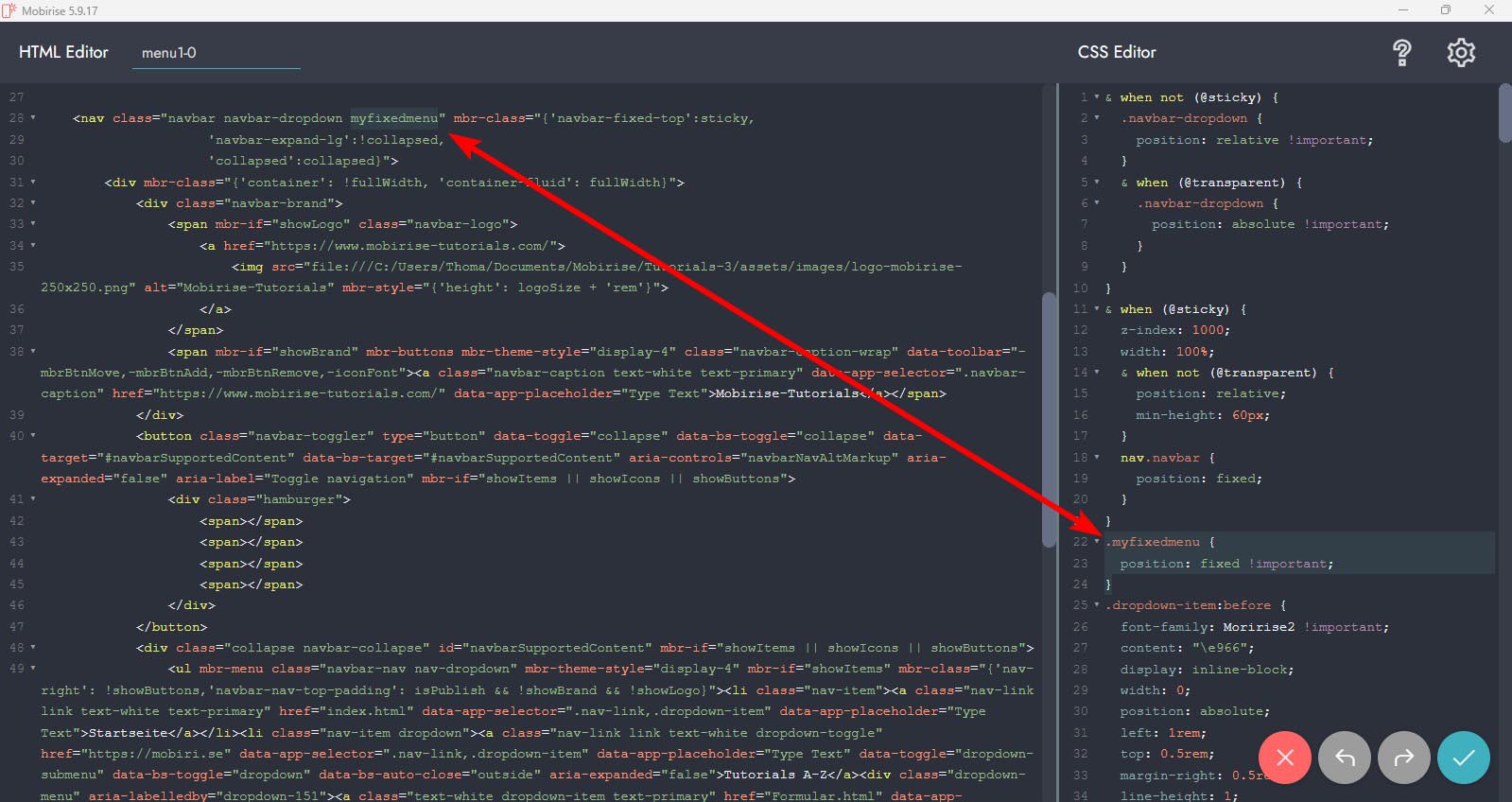
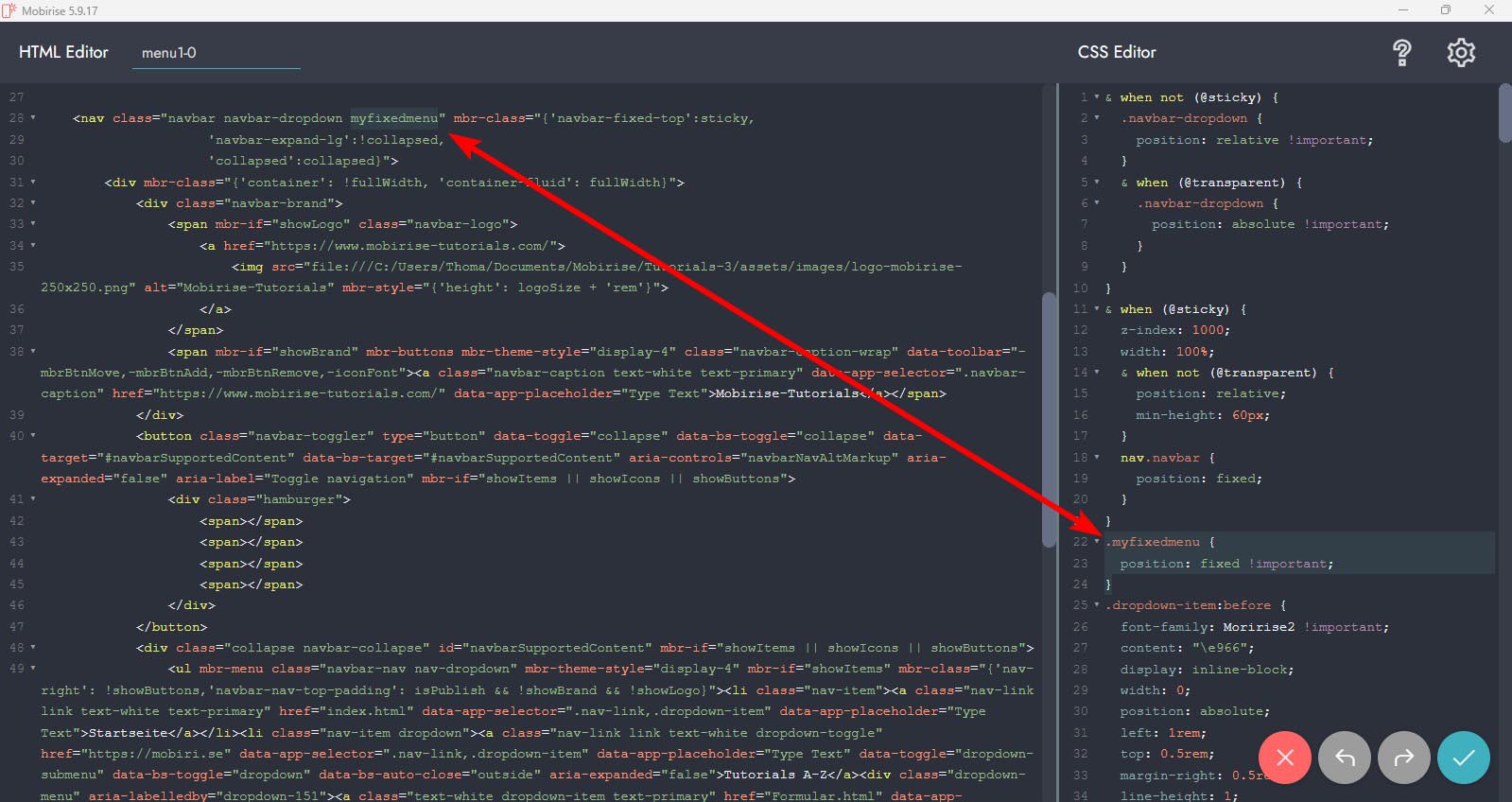
Ansicht vom Code Editor
Dieses Projekt verwendet aktuell Mobirise v6.1.13 BETA
In diesem Projekt werden regelmäßig neue Tutorials mit Tipps und Anleitungen zur Software Mobirise und zu Websites im Allgemeinen erstellt. Es ist wichtig, kontinuierlich neue Projekte zu beginnen, um die Anleitungen übersichtlich zu halten und die Projekte überschaubar zu gestalten.
Klickt in der Navigationsleiste auf "Tutorials A-Z" für weitere Seiten.
Weitere meiner Tutorials findet ihr in dieser Übersicht
Hier habe ich optisch Blöcke mit einem <hr> Element "Horizontal Rule" getrennt. Ein <hr> Tag lässt sich mit CSS gestalten. Dabei wird die Dicke der Linie mit der Höhe (height) bestimmt:
hr {
background-color: #ff0000;
opacity: 0.8;
height: 3px;
width: 100%;
}
Oben als Demo ein nicht formatiertes <hr> Tag.
Unten als Beispiel einer horizontalen Linie diesmal als Class, wobei man die class="myhr" dann einfach an das Tag schreibt:
<hr class="myhr">
Hier mit einer Breite (width) von 80% des Containers und in schwarzer Farbe mit einer Deckkraft von nur 20%. Um diese Linie zu zentrieren, kann man einen automatischen Außenabstand (margin) links und rechts angeben:
.myhr {
background-color: #000000;
opacity: 0.2;
height: 2px;
width: 80%;
margin-left: auto;
margin-right: auto;
}
In diesem Projekt hatte ich die Menüleiste so fixiert, dass sie beim Scrollen die gleiche Größe beibehält. Damit bleibt auch das Logo statisch und behält immer die gleiche Größe. Ich habe das aus internen Gründen für dieses Projekt wieder entfernt.
Dazu hatte ich in der Toolbox der Menüleiste den Schalter "Sticky" ausgeschaltet und dafür meine class="myfixedmenu" an das <nav> Tag geschrieben, wie im Screenshot unten zu sehen ist.
.myfixedmenu {
position: fixed !important;
}

Ansicht vom Code Editor