
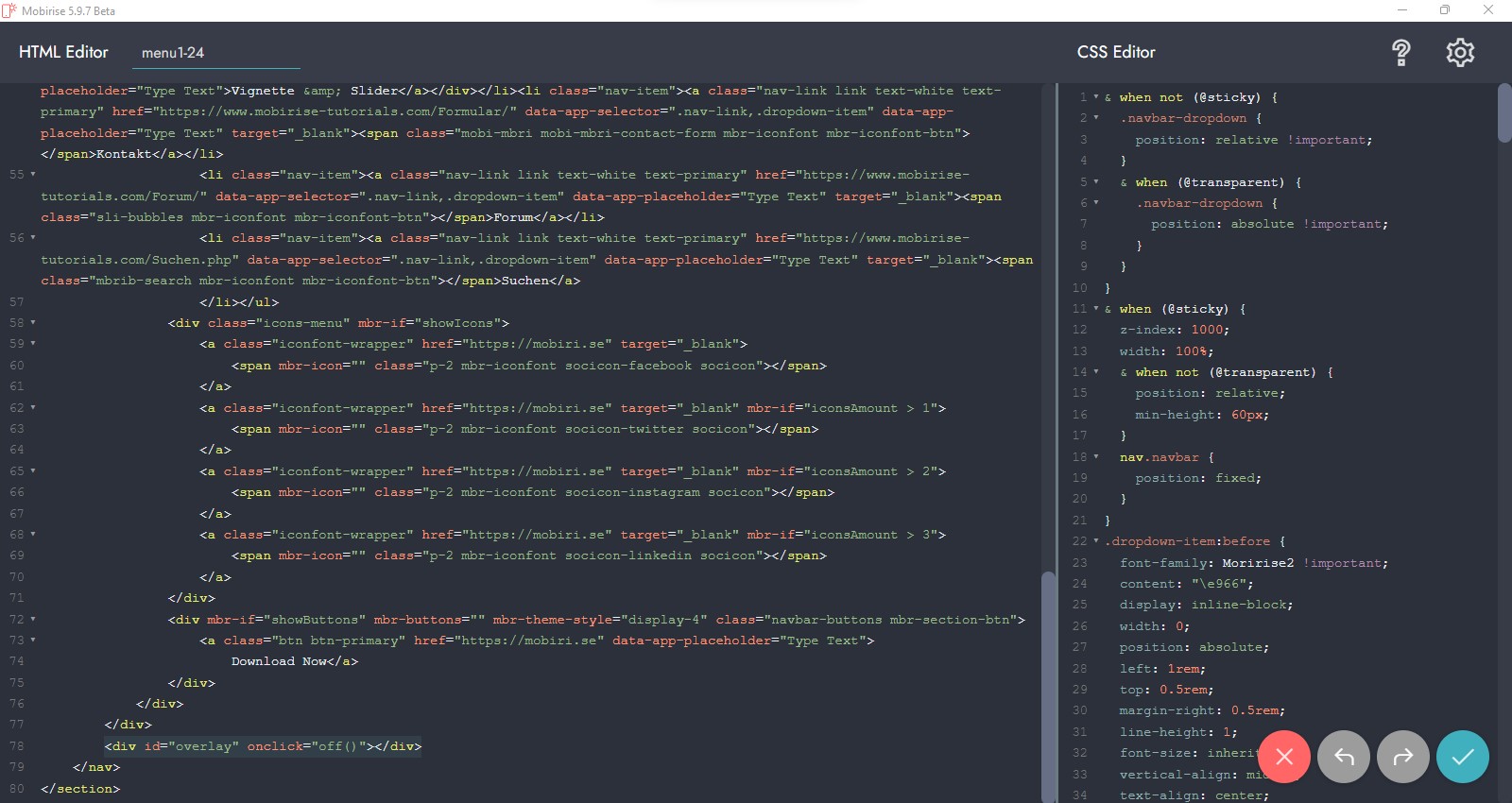
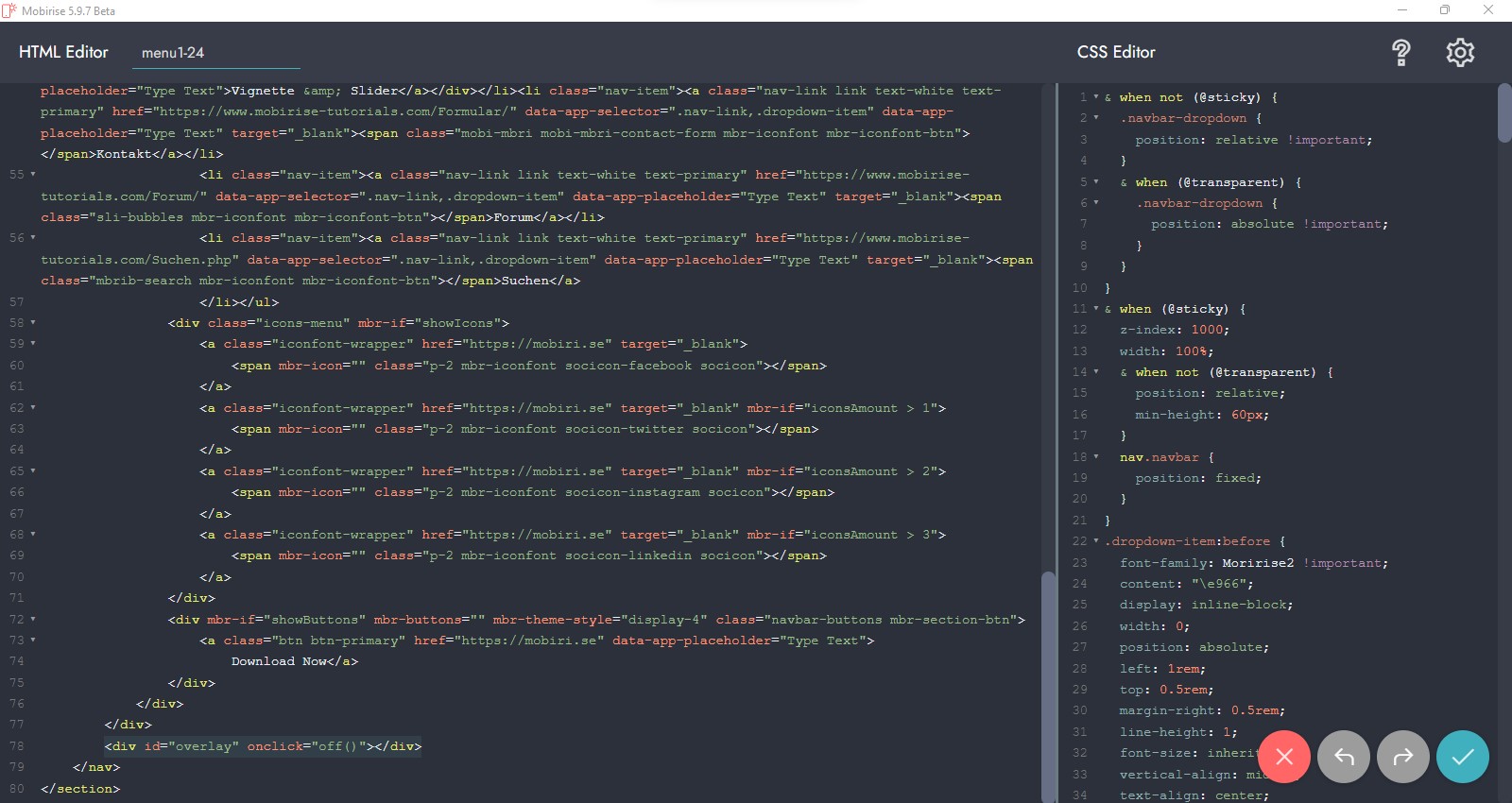
Quellcode im Code Editor Overlay
Hier meine CSS, die ich auf dieser Seite in den Bereich "Inside <head> code" der Seiteneinstellungen kopiert habe:
<!-- CSS Overlay -->
<style>
#overlay {
position: fixed;
display: none;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,0.7);
z-index: 0;
cursor: pointer;
}
</style>
Hier mein JavaScript, das ich auf dieser Seite in den Bereich "End of <body> code" der Seiteneinstellungen kopiert habe:
<!-- Script Overlay -->
<script>
function on() {
document.getElementById("overlay").style.display = "block";
}
function off() {
document.getElementById("overlay").style.display = "none";
}
</script>
Nun muss noch das <div> zum Schließen vom Overlay in den Block mit der Menüleiste vor das schließenden </nav> Tag - siehe Screenshot unten. Das Overlay schließt beim Klick auf den Schließen-Button ❌ oder beim Klick auf irgendeinen Bereich der Seite.
<div id="overlay" onclick="off()"></div>
Die Onclick-Anweisung zum Anzeigen vom Overlay habe ich an den Hamburger-Button der Navigation geschrieben, also ungefähr hier:
<button class="navbar-toggler" onclick="on()" type="button" data-toggle="collapse" ... >

Quellcode im Code Editor Overlay