
Quellcode im Code Editor Overlay
Hier als zusätzliches Menü im Standard Thema "Mobirise5"
Hier meine CSS, die ich auf dieser Seite in den Bereich "Inside <head> code" der Seiteneinstellungen kopiert habe:
<!-- CSS Overlay -->
<style>
#overlay {
position: fixed;
display: none;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,0.7);
z-index: 0;
cursor: pointer;
}
</style>
Hier mein JavaScript, das ich auf dieser Seite in den Bereich "End of <body> code" der Seiteneinstellungen kopiert habe:
<!-- Script Overlay -->
<script>
function on() {
document.getElementById("overlay").style.display = "block";
}
function off() {
document.getElementById("overlay").style.display = "none";
}
</script>
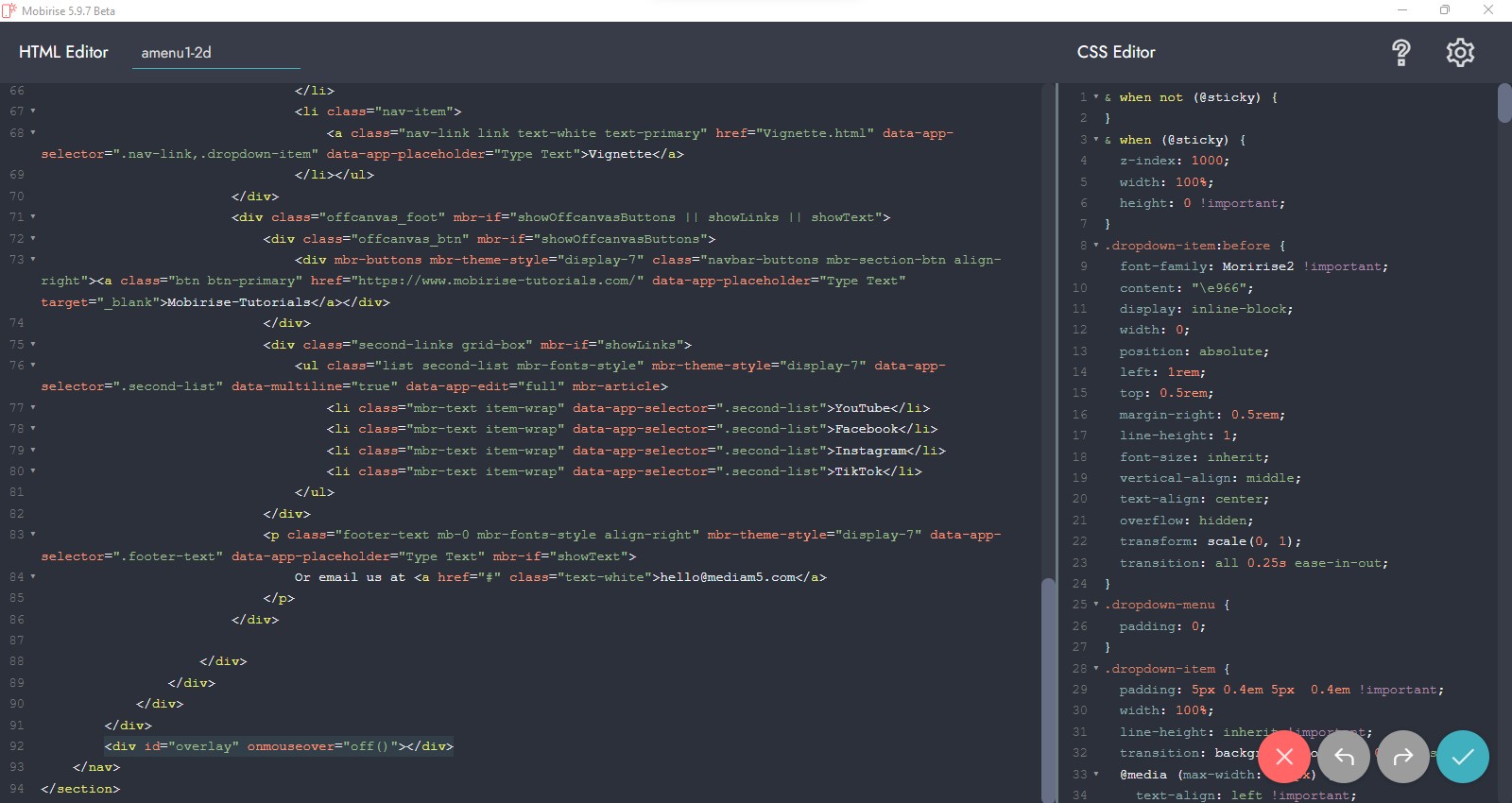
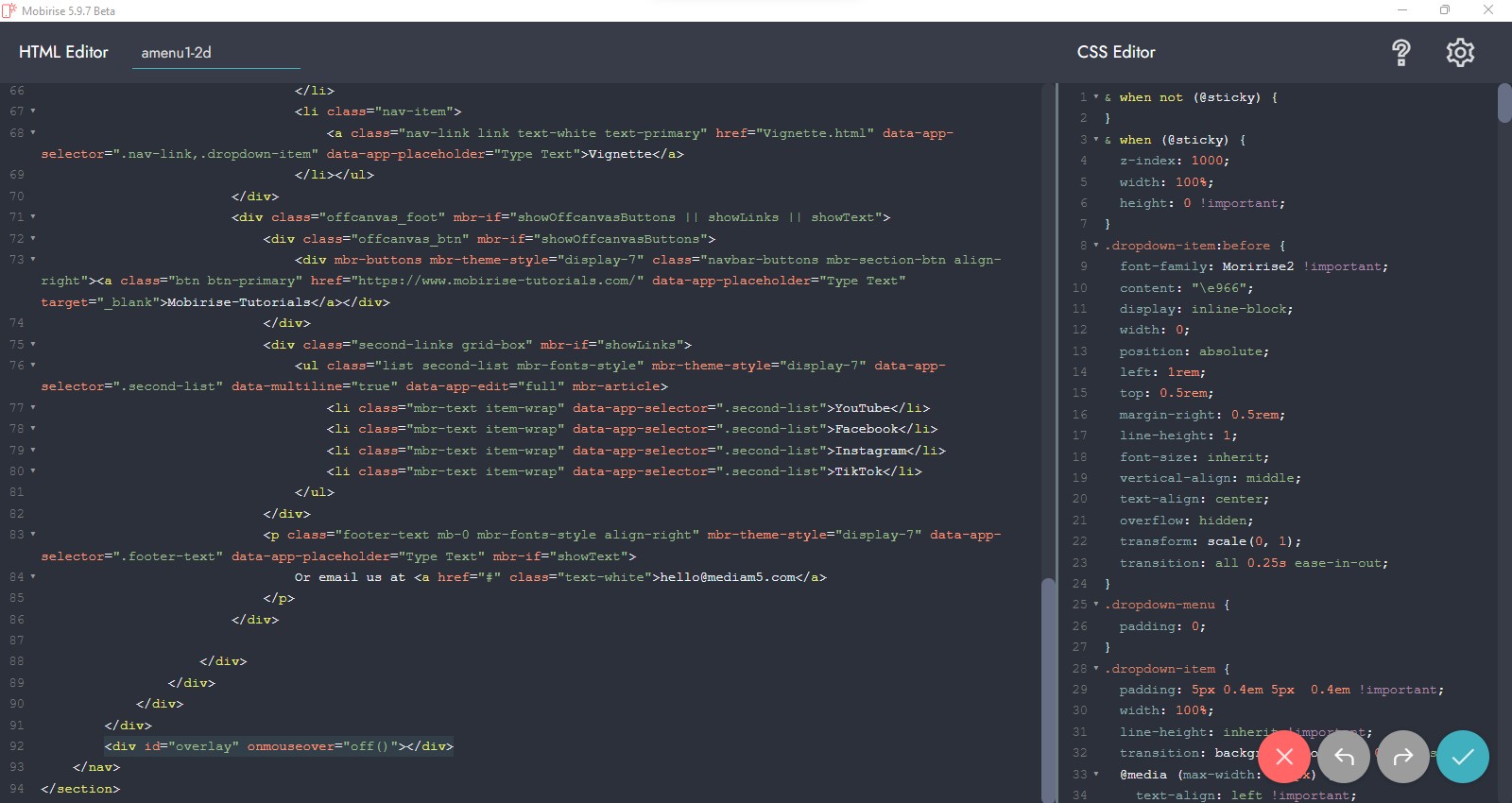
Nun muss noch das <div> zum Schließen vom Overlay in den Block mit der Menüleiste vor das schließenden </nav> Tag - siehe Screenshot unten. Das Overlay schließt beim Klick auf den Schließen-Button ❌ oder beim Klick auf irgendeinen Bereich der Seite.
<div id="overlay" onmouseover="off()"></div>
Das Overlay muss bei diesem Menü noch eine zusätzliche Anweisung onclick="off()" am Schließen-Button ❌ erhalten:
<div class="hamburger-offcanvas" onclick="off()">
Die Onclick-Anweisung zum Anzeigen vom Overlay habe ich an den Hamburger-Button der Navigation geschrieben, also ungefähr hier:
<button onclick="on()" class="btn_offcanvas" type="button" data-bs-toggle="offcanvas" ... >

Quellcode im Code Editor Overlay
Hier ein Beispiel von einer Sidebar mit Bootstrap Offcanvas. Dieses Beispiel habe ich hier direkt aus den Beispielen von Bootstrap in einen einfachen Textblock der Rubrik "Article" vom Standard Thema "Mobirise5" eingebaut. Wenn der Inhalt kleiner als die Höhe der Sidebar ist, bleibt die Höhe dennoch dem Viewport angepasst. Ist der Inhalt höher als die Sidebar, entsteht ein zusätzlicher Scrollbalken.
In diesem Beispiel bleibt das Scrollen der Seite erhalten.
Es gibt auf der Bootstrap Seite ganz unterschiedliche Beispiele.
Man kann die Sidebar auch mit Buttons und Links versehen oder diese auch oben, rechts oder unten ausklappen lassen.
Viel Spaß beim Nachbau von dieser Sidebar.
Hier ist als Beispiel der Code meiner Sidebar - inklusive dem aufrufenden Button in der ersten Zeile:
<button class="btn btn-primary mbr-text mbr-fonts-style" mbr-theme-style="display-4" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions" aria-controls="offcanvasWithBothOptions">Klick für Sidebar</button>
<div class="offcanvas offcanvas-start" data-bs-scroll="true" tabindex="-1" id="offcanvasWithBothOptions" aria-labelledby="offcanvasWithBothOptionsLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasWithBothOptionsLabel" mbr-theme-style="display-7"><b>Offcanvas Sidebar</b></h5>
<b><button type="button" class="btn-close btn-close-white" data-bs-dismiss="offcanvas" aria-label="Close"></button></b>
</div>
<div class="offcanvas-body">
<p class="mbr-text mbr-fonts-style" mbr-theme-style="display-7">In diesem Beispiel bleibt das Scrollen der Seite erhalten. <br><br>Es gibt auf der <a href="https://getbootstrap.com/docs/5.2/components/offcanvas/" class="text-warning" target="_blank">Bootstrap Seite</a> ganz unterschiedliche Beispiele.<br><br>Man kann die Sidebar auch mit Buttons und Links versehen oder diese auch oben, rechts oder unten ausklappen lassen.<br><br>Viel Spaß beim Nachbau von dieser Sidebar.<br></p>
<a href="https://www.mobirise-tutorials.com/" target="_blank"><img style="max-width: 125px;" src="https://www.mobirise-tutorials.com/images/logo-mobirise-125.png" alt="Logo Mobirise Tutorials" title="Klick zu Mobirise Tutorials"></a>
</div>
</div>
Hier noch der zusätzliche, fixierte Button am linken Rand, den ich am kleinen Display <= 500px ausblende. Da dieser Button fixiert ist, kann dieser Code irgendwo in den gleichen Block kopiert werden:
<!-- Start fixed Button on left side -->
<div class="container flotter-wharf btn-danger">
<div>
<a href="javascript: void();" mbr-theme-style="display-4" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions" aria-controls="offcanvasWithBothOptions" class="wharf btn-primary">Klick für Sidebar</a>
</div>
</div>
<!-- End fixed Button on left side -->
Hier der dazugehörige CSS für den Button am linken Rand. Diese CSS kopiert ihr in den Bereich "CSS Editor" vom Block:
.wharf {
display: flex;
width: 159px;
height: 39px;
align-items: center;
justify-content: center;
color: #FFFFFF;
font-weight: 600;
border-bottom-right-radius: 15px;
}
.flotter-wharf {
position: fixed;
top: 50%;
rotate: -90deg;
z-index: 999;
left: -60px;
display: inline-block;
width: 159px;
border-bottom-left-radius: 15px;
}
@media (max-width: 500px) {
.wharf {
display: none;
}
.flotter-wharf {
display: none;
}
}