Tutorial
Dieses Tutorial ist nur für bereits fortgeschrittene User geeignet.
Vielen Dank für diese modifizierte Version an unser Forum-Mitglied "Klaus2" mit dem ich diese zusätzliche Möglichkeit erarbeitet habe.
Bitte befolgt zunächst alle meine Anweisungen in meinem Tutorial zu der Anwendung "Veranstaltungen" zur Anzeige in einem Mobirise Pop-up Fenster, das ich hier geschrieben habe, denn der Einbau dieser Anwendung ist Voraussetzung zu der hier beschriebenen Erweiterung.
Klickt am Button "Download Popup ein-aus Skripte" zum Download der beiden zusätzlichen Dateien, die Ihr zum Ein- und Ausschalten benötigt.
Entpackt das herunter geladene ZIP-Archiv "2020-10-12-popup_ein_aus.zip" mittels Doppelklick.
Es beinhaltet diese beiden zusätzlichen Dateien:
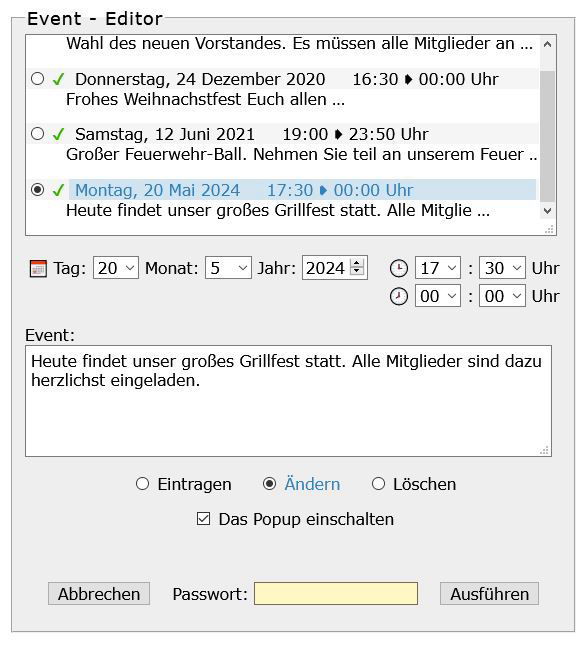
event_editor_popup.php - modifizierte Version des Editors "event_editor.php" von Werner-Zenk.de mit Häkchen zum Ein- und Ausschalten.
popupein.txt - leere Textdatei, die nur zur Feststellung dient, ob das Pop-up gerade ein- oder ausgeschaltet ist.
Bitte kopiert diese beiden Dateien in das Stammverzeichnis Eures Projektes am Server, so wie Ihr das bereits mit allen anderen Dateien der Anwendung "Veranstaltungen" getan habt. Ich habe hier den Editor lediglich deswegen umbenannt, damit der ursprüngliche Editor nicht dabei überschrieben wird.
Solltet Ihr meine Datei "event_editor_popup.php" wieder zurück benennen wollen in "event_editor.php", dann müsstet Ihr auch im Skript selbst, in der Zeile 298, diesen Dateinamen wieder auf "event_editor.php" anpassen.
Ihr könnt den Editor einfach über die URL aufrufen. Ich habe diesen hier zur Demo mittels dynamischen Iframe auch in ein Pop-up Fenster eingebaut. Meine Anleitungen dazu findet Ihr auf meiner Seite "Im Iframe 2".
Unten seht Ihr einen Screenshot von diesem modifizierten Event-Editor.
Weiterhin müsst Ihr auf der Mobirise-Seite folgende Änderungen vornehmen:
Kopiert diese PHP-Abfrage in die Seiteneinstellungen Eure Seite in den Bereich "Before <!DOCTYPE>, <html> and <head> Tags", dabei darf im Bereich keine Leerzeile über dem Skript stehen bleiben. Hier wird geguckt, ob die Datei "popupein.txt" aus dem Download existiert oder nicht. Wenn "ja" wird die Variable "$EinAus" auf den Wert "1" gesetzt.
Beim Ausschalten wird diese Datei "popupein.txt" am Server gelöscht, beim Einschalten wieder gesetzt.
<?php
$EinAus = '';
if (file_exists('./popupein.txt'))
{
$EinAus = 'data-on-timer-delay="1"';
}
?>
Nun müsst Ihr sehr genau bei den Änderungen des Mobirise Popup-Blocks über den "Code Editor" aufpassen und keinen Fehler machen. Ihr hattet zuvor in den Zahnrad-Werkzeugen vom "Popup Builder" zur Anzeige gewählt:
"On Timer" und "Delay(s): 1 sec"
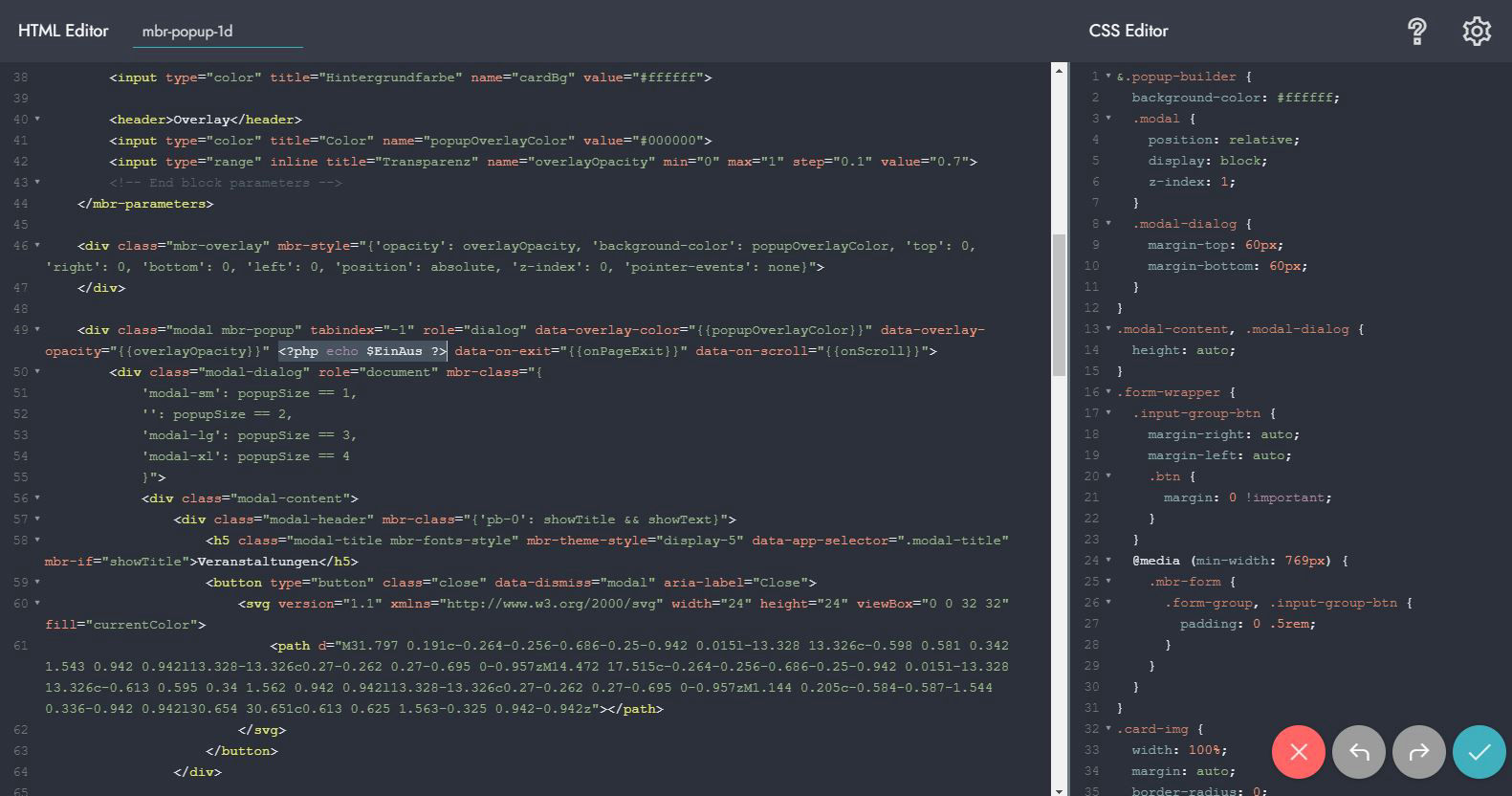
Bitte sucht im Bereich "HTML Editor", siehe auch Screenshot unten, nach diesem <div>:
<div class="modal mbr-popup" tabindex="-1" role="dialog" data-overlay-color="{{popupOverlayColor}}" data-overlay-opacity="{{overlayOpacity}}" data-on-timer-delay="{{onTimer ? onTimerDelay : ''}}" data-on-exit="{{onPageExit}}" data-on-scroll="{{onScroll}}">
... und ersetzt den oben fett markierten Bereich mit der unten fett markierten PHP-Anweisung:
<div class="modal mbr-popup" tabindex="-1" role="dialog" data-overlay-color="{{popupOverlayColor}}" data-overlay-opacity="{{overlayOpacity}}" <?php echo $EinAus ?> data-on-exit="{{onPageExit}}" data-on-scroll="{{onScroll}}">
Viel Spaß beim Einbau!
![]() You may translate that page with the Google translator in the footer at the bottom of this page
You may translate that page with the Google translator in the footer at the bottom of this page