Zunächst habe ich mir (auch um Ordnung zu halten) diese Verzeichnisse lokal und am Server angelegt:carousel/css
carousel/images
carousel/js
Dorthin habe ich die CSS-Datei, meine Bilder und die JavaScript-Datei kopiert auf die ich verlinke.
Der Link zur CSS-Datei gehört in die Seiteneinstellungen in den Bereich "Inside <head> code":
<!-- CSS Datei für Karussell -->
<link href="carousel/css/resCarousel.css" rel="stylesheet" type="text/css">
Der Link zur JS-Datei gehört in die Seiteneinstellungen in den Bereich "End of <body> code":
<!-- JavaScript Datei für Karussell -->
<script src="carousel/js/resCarousel.js"></script>
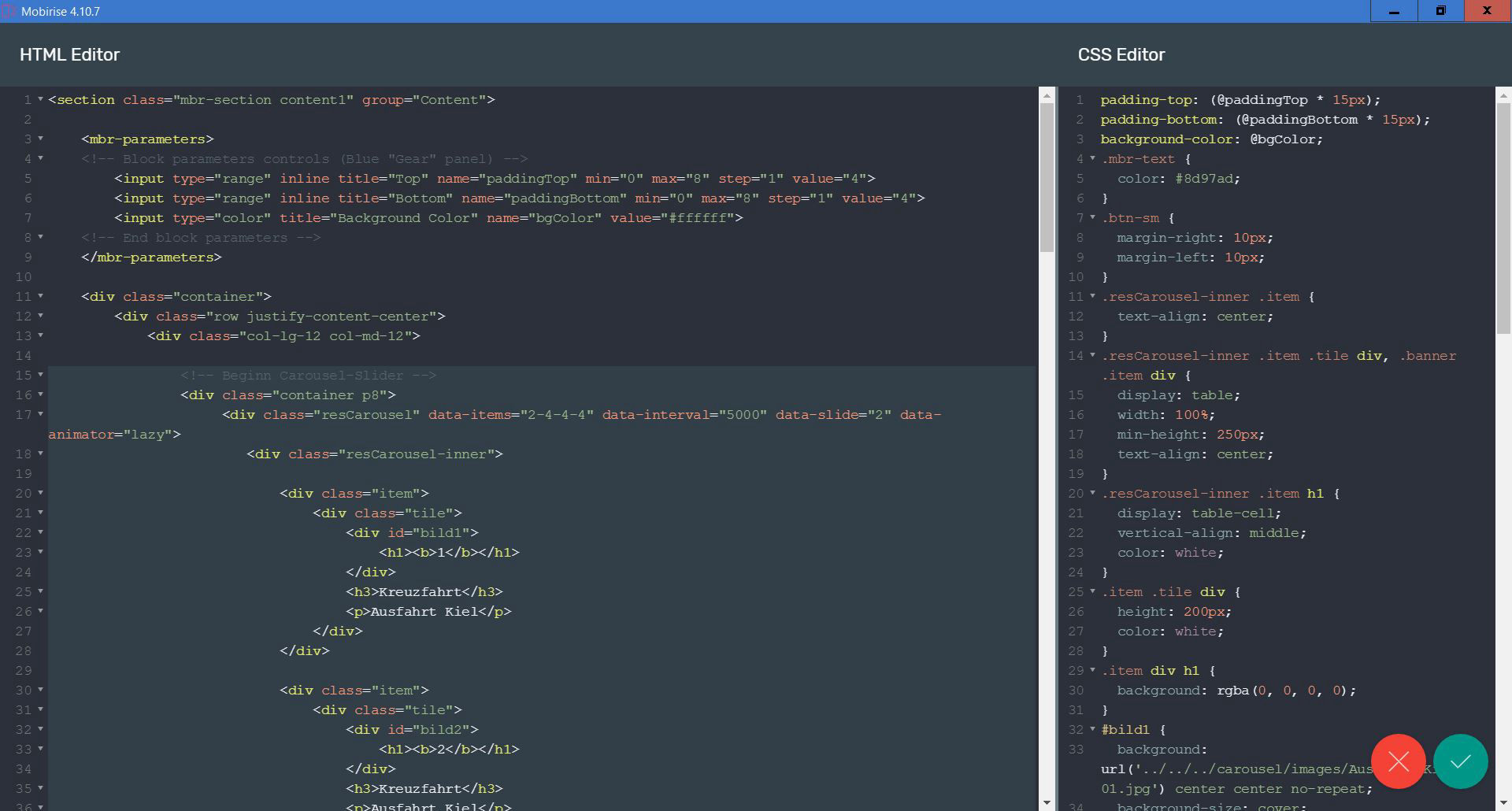
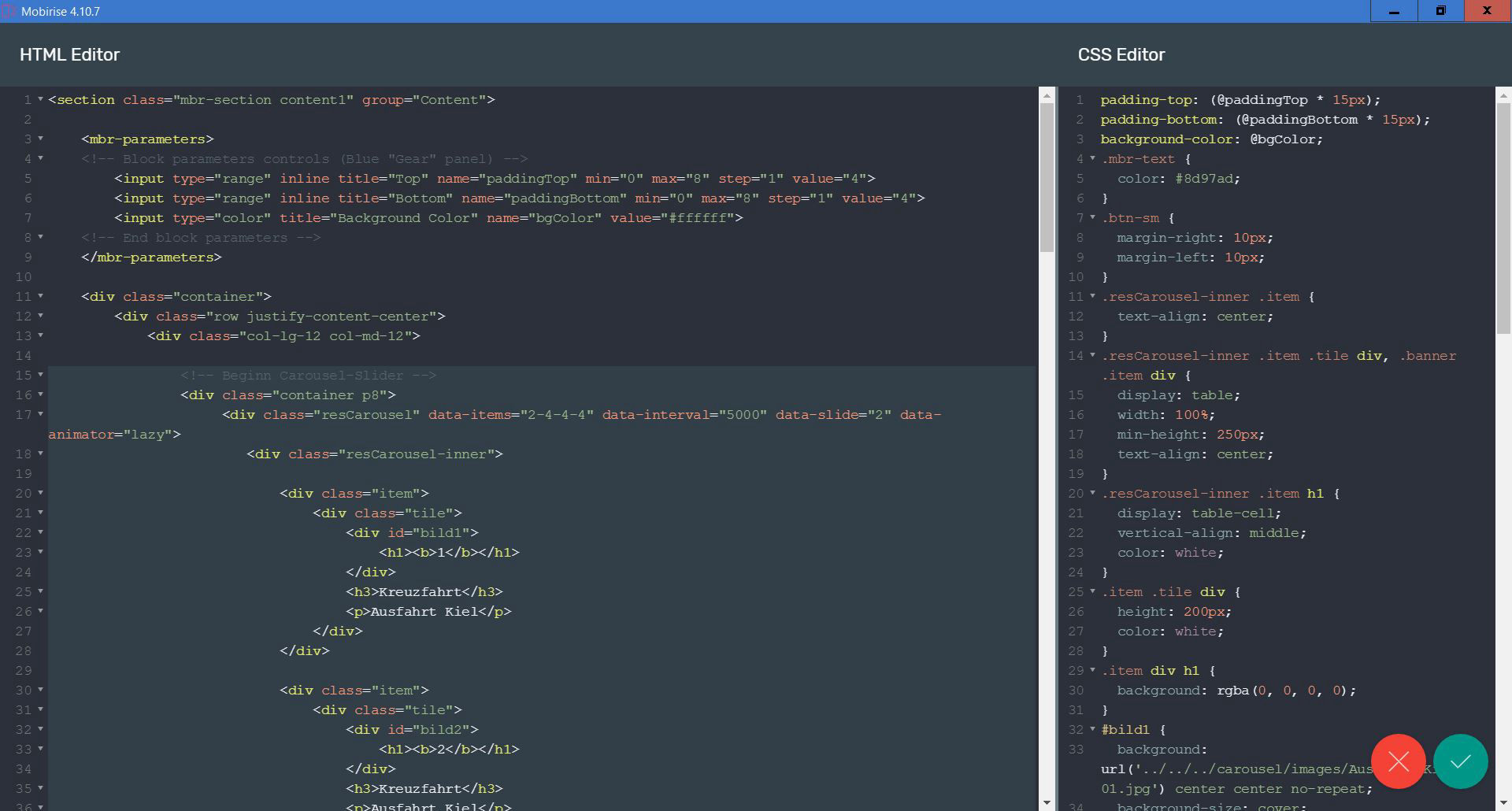
Diese zusätzlichen Style-Anweisungen habe ich in den Bereich "CSS Editor" vom "Code Editor" des Blocks zum Einbau kopiert:
.btn-sm {
margin-right: 10px;
margin-left: 10px;
}
.resCarousel-inner .item {
text-align: center;
}
.resCarousel-inner .item .tile div, .banner .item div {
display: table;
width: 100%;
min-height: 250px;
text-align: center;
}
.resCarousel-inner .item h1 {
display: table-cell;
vertical-align: middle;
color: white;
}
.item .tile div {
height: 200px;
color: white;
}
.item div h1 {
background: rgba(0, 0, 0, 0);
}
/* Kommentar: für jedes meiner 14 Bilder habe ich hier die Background-Datei bestimmt, hier nur die ersten 2 als Beispiele */
#bild1 {
background: url('../../../carousel/images/Ausfahrt-Kiel-01.jpg') center center no-repeat;
background-size: cover;
}
#bild2 {
background: url('../../../carousel/images/Ausfahrt-Kiel-02.jpg') center center no-repeat;
background-size: cover;
}
Für den eigentlichen Inhalt vom Carousel-Slider habe ich einen einfachen Textblock ("Article" Block) gewählt und den Inhalt dann in den "Code Editor" eingefügt.
Klickt hier für meinen Inhalt als Textdatei um diesen zu kopieren
In der 3. Zeile von diesem Code könnt Ihr noch Einstellungen ändern, wie die Anzahl der Bilder nebeneinander in den unterschiedlichen Media-Größen (2-4-4-4) oder die Interval-Zeit (hier 5 Sekunden) oder auch wieviele Bilder jeweils weiter gescrollt werden (hier 2) und das Verhalten der Animation. Wer den Slider nicht automatisch laufen lassen will, der lässt die Option data-intervall="5000" einfach weg.<div class="resCarousel" data-items="2-4-4-4" data-interval="5000" data-slide="2" data-animator="lazy">
Natürlich könnt Ihr auch diese dicke Zahl auf den Hintergrundfotos weglassen, die hier nur zur Demo für einen eventuellen Text dient. Dann entfernt ihr eben dieses <h1> Tag, also dieses Tag bei z.B. meinem ersten Foto:
<h1><b>1</b></h1>