Hier der etwas modifizierte Code für die Anzeige mit Beschriftung und Link:
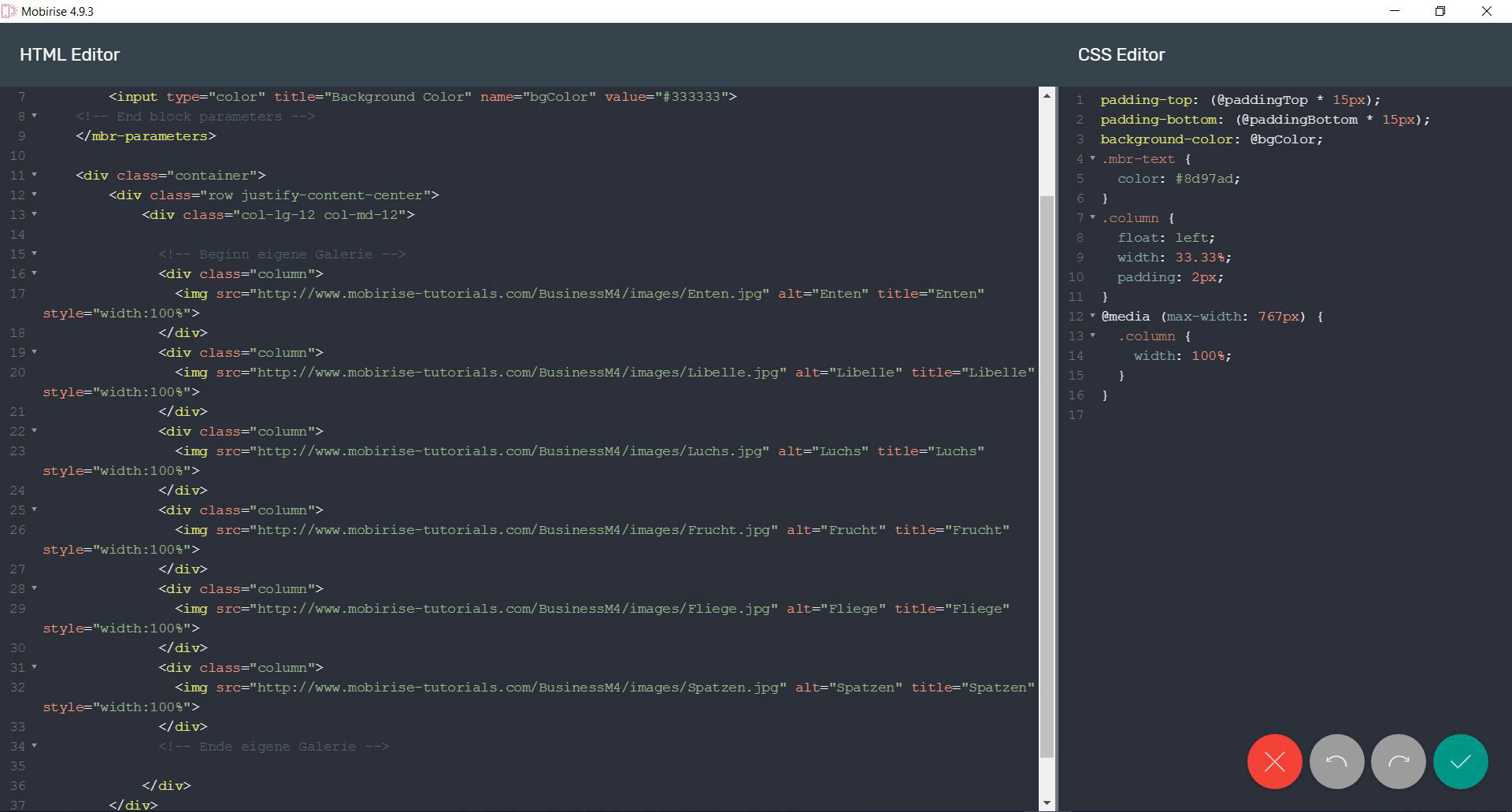
<!-- Beginn eigene Galerie -->
<div class="column imagebox">
<a href="#top">
<img src="http://www.mobirise-tutorials.com/images/Enten.jpg" alt="Enten" title="Enten" style="width:100%">
<span class="imagebox-desc">Enten - klicke nach oben</span>
</a>
</div>
<div class="column imagebox">
<a href="#top">
<img src="http://www.mobirise-tutorials.com/images/Libelle.jpg" alt="Libelle" title="Libelle" style="width:100%">
<span class="imagebox-desc">Libelle - klicke nach oben</span>
</a>
</div>
<div class="column imagebox">
<a href="#top">
<img src="http://www.mobirise-tutorials.com/images/Luchs.jpg" alt="Luchs" title="Luchs" style="width:100%">
<span class="imagebox-desc">Luchs - klicke nach oben</span>
</a>
</div>
<div class="column imagebox">
<a href="#top">
<img src="http://www.mobirise-tutorials.com/images/Frucht.jpg" alt="Frucht" title="Frucht" style="width:100%">
<span class="imagebox-desc">Frucht - klicke nach oben</span>
</a>
</div>
<div class="column imagebox">
<a href="#top">
<img src="http://www.mobirise-tutorials.com/images/Fliege.jpg" alt="Fliege" title="Fliege" style="width:100%">
<span class="imagebox-desc">Fliege - klicke nach oben</span>
</a>
</div>
<div class="column imagebox">
<a href="http://www.mobirise-tutorials.com/" target="_blank">
<img src="http://www.mobirise-tutorials.com/images/Spatzen.jpg" alt="Spatzen" title="Spatzen" style="width:100%">
<span class="imagebox-desc">Spatzen - klicke zu Mobirise-Tutorials.com</span>
</a>
</div>
<!-- Ende eigene Galerie -->
Hier meine entsprechend angepasste CSS als Beispiel:
.column {
float: left;
width: 33.33%;
}
@media (max-width: 767px) {
.column {
width: 100%;
}
}
.imagebox {
background: black;
padding: 5px;
position: relative;
text-align: center;
}
.imagebox img {
opacity: 1;
transition: 0.5s opacity;
border-radius: 5px;
}
.imagebox .imagebox-desc {
background-color: rgba(0, 0, 0, 0.6);
bottom: 0px;
color: white;
font-size: 0.8em;
left: 0px;
padding: 10px 15px;
position: absolute;
transition: 0.5s padding;
text-align: center;
width: 100%;
}
.imagebox:hover img {
opacity: 0.7;
}
.imagebox:hover .imagebox-desc {
padding-bottom: 10%;
}