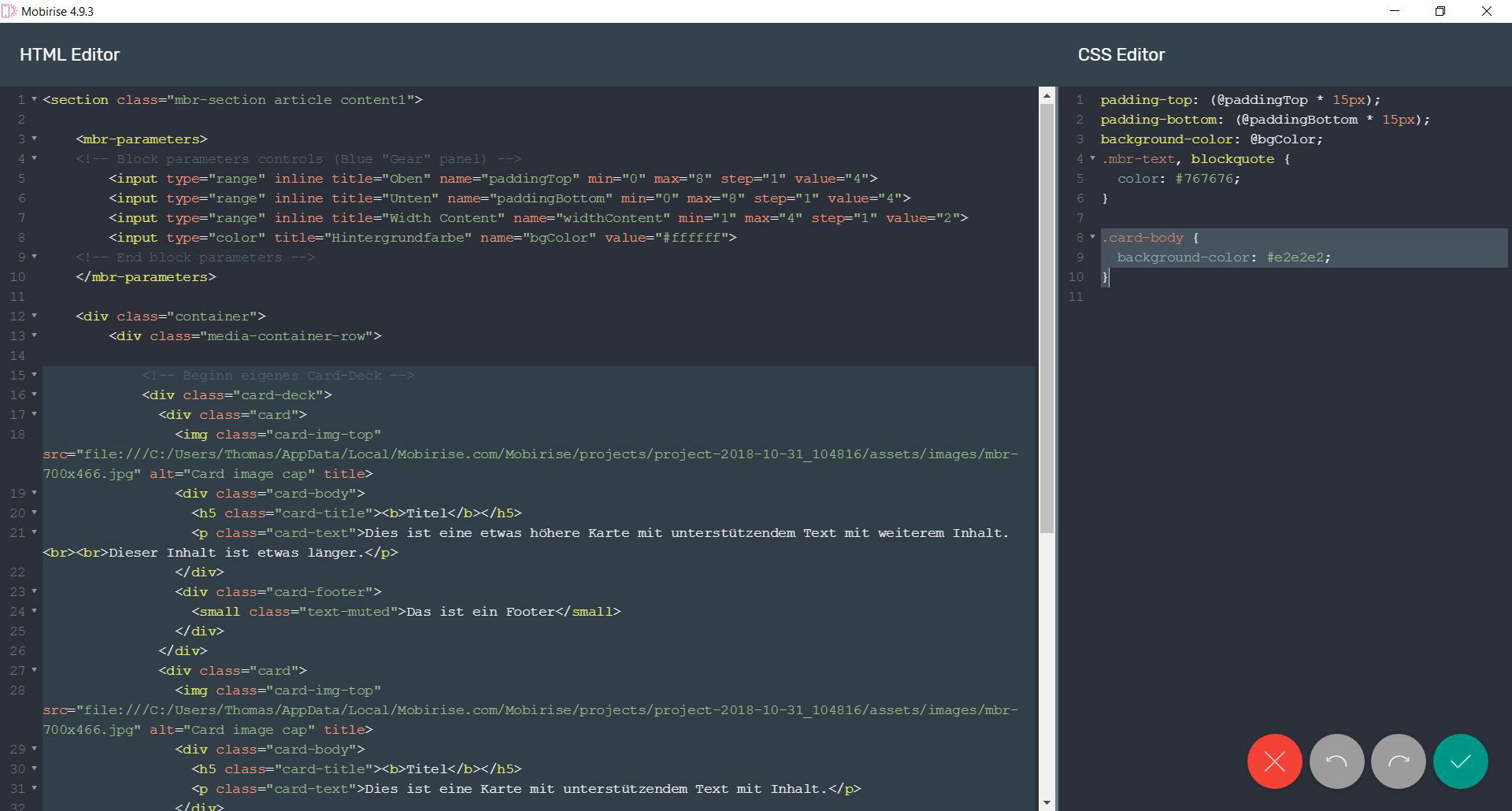
Hier als Beispiel mein Card-Deck Code, den ich im "Code-Editor" eines einfachen Textblocks eingefügt habe:
<!-- Beginn eigenes Card-Deck -->
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap" title>
<div class="card-body">
<h5 class="card-title"><b>Titel</b></h5>
<p class="card-text">Dies ist eine etwas höhere Karte mit unterstützendem Text mit weiterem Inhalt. <br><br>Dieser Inhalt ist etwas länger.</p>
</div>
<div class="card-footer">
<small class="text-muted">Das ist ein Footer</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap" title>
<div class="card-body">
<h5 class="card-title"><b>Titel</b></h5>
<p class="card-text">Dies ist eine Karte mit unterstützendem Text mit Inhalt.</p>
</div>
<div class="card-footer">
<small class="text-muted">Das ist ein Footer</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap" title>
<div class="card-body">
<h5 class="card-title"><b>Titel</b></h5>
<p class="card-text">Dies ist eine etwas höhere Karte mit unterstützendem Text mit weiterem Inhalt.<br><br>Diese Karte hat einen noch längeren Inhalt als die erste, um diese Aktion mit gleicher Höhe zu zeigen.<br></p>
</div>
<div class="card-footer">
<small class="text-muted">Das ist ein Footer</small>
</div>
</div>
</div>
<!-- Ende eigenes Card-Deck -->
Mit dieser CSS im Bereich "CSS Editor" vom "Code Editor" habe ich dem Body vom Card-Deck noch eine andere Farbe und der Card einen feinen Rahmen mit 10px Abstand gegeben:
background-color: #e2e2e2;
}
.card {
padding: 10px;
border: 1px solid #e2e2e2;
}