
Tutorial
Ich beschreibe hier die Version vom 28.11.2019, die PHP-Version 7.2 oder höher voraussetzt.
Für einen eventuellen Einbau in einem Iframe, guckt bitte auch meine Beispielseite mit einem Iframe und dem entsprechenden Tutorial an.
Bitte ladet Euch die etwas neueren Skripte von meiner Download-Seite herunter. Ihr findet die Skripte in diesem ZIP-Archiv:
2020-01-09-sqlite_datenbank.zip
Leider hatte Werner-Zenk.de seine Webseite am 10.07.2022 eingestellt.
Am 27.11.2022 hat Werner seine Domain Werner-Zenk.de wieder online gestellt. Hier geht es zum SQLite-Nachrichten Skript auf der Seite von Werner-Zenk.de.
Ihr werdet, nach dem Entpacken, folgende Verzeichnisse und Dateien in einem Verzeichnis "sqlite_datenbank" vorfinden:
db > Verzeichnis mit der SQLite-Datenbank sowie einer .htaccess Datei, die den Zugriff von außen verhindert
anmelden.php > Seite zum Anmelden für den Administrator und weiterer zugelassener Benutzer
eintragen.php > Seite zum Eintragen neuer Nachrichten
lies_mich.txt > Bitte lesen, Hinweise zur Anwendung
nachrichten.php > Anzeige der Nachrichten-Einträge. Den Inhalt dieser Seite habe ich hier direkt in Mobirise eingebaut
style.css > CSS-Datei mit Style-Anweisungen zu den Skript-Seiten
suchen.php > Seite zur Textsuche innerhalb der Nachrichten-Einträge
verbinden.php > Seite zur Konfiguration der Anzeige und der Passwörter und zur Herstellung der Verbindung zur SQLite-Datenbank
Öffnet zunächst die Datei "verbinden.php" und tragt gleich oben den Namen und das Passwort für den Administrator ein. Weitere Benutzer können in beliebiger Anzahl hinzugefügt werden. Weitere Benutzer können nur ihre eigenen Beiträge editieren oder löschen, der Administrator dagegen alle Beiträge.
// $BENUTZER_PASS["user2"] = "1234";
Entfernt dafür die beiden // (Slash) vor den Zeilen (diese kommentieren eine Zeile aus) und ersetzt die Beispielnamen (user2) und die Beispiel-Passwörter (1234). Diese Zeile kann beliebig oft, für weitere Benutzer, kopiert werden. Vergesst nicht, dass in PHP eine Zeile immer mit einem Semikolon beendet werden muss.
Hier können auch noch weitere Einstellungen vorgenommen werden, wie z.B. die Anzahl der anzuzeigenden Beiträge, die aber alle gut kommentiert sind. Die Benutzung von HTML-Zeichen wurde in dieser Datei, etwas weiter unten ab Zeile 61, ausgeschlossen - bis auf jene die dort explizit mittels "BBCode" definiert wurden.
Es könnte also z.B. [b]Fettschrift[/b] im Editor dann so oder auch ein Bild z.B. so, mit der Adresse (URL), mit oder ohne Titel, zum Bild [img=http://www.Domain.de/bild.jpg]Titel[/img] dargestellt werden.
Hier habe ich eine Übersicht der in dieser Anwendung bereits eingebauten BBCodes erstellt, die man in ähnlicher Form auch in der Anwendung beim Eintragen und Bearbeiten, mittels Ausklappleiste, einsehen kann.
Hyperlinks werden direkt erkannt und können einfach in den Editor kopiert bzw. geschrieben werden.
Diesen "BBCode" könnten erfahrene Benutzer an dieser Stelle anpassen oder auch die Zeile "htmlspecialchars" mittels zwei // (Slash) davor deaktivieren, sodass dann wieder jede Art von HTML-Code im Editor zulässig ist. Dies aber bitte nur machen, wenn man nur selbst damit arbeitet.
//$text = htmlspecialchars($text, ENT_HTML5, 'UTF-8');
Bitte bedenkt, dass der Inhalt vom Editor mit dem PHP-Befehl "nl2br" (new line to break) übertragen wird, d.h. das jeder geschriebene Umbruch (Enter-Taste) auch einen Zeilenumbruch darstellt, es wird also ein <br /> an die Zeile gehängt. Das kann wichtig für die Art der Schreibweise sein, die man im Editor anwendet. Es werden also auch automatisch Leerzeilen erkannt.
Ich habe nun sämtliche dieser Dateien, mit meinem FTP-Programm, in mein Stammverzeichnis von diesem Projekt auf den Server kopiert. Denkt daran, dass PHP-Skripte nur am Server mit PHP dargestellt werden können und nicht lokal, wenn Ihr keinen lokalen Host wie z.B. 'XAMPP' installiert habt.
Einfachheitshalber habe ich hier meine Startseite dann auch gleich so, wie die zur Anzeige vorgesehene Seite, in den Seiteneinstellungen unter "URL der Seite" benannt, nämlich:
nachrichten.php
So muss ich keinerlei Verweise innerhalb der Skripte ändern. Alle anderen Seiten habe ich so belassen wie sie sind, denn nur der Inhalt der Seite "nachrichten.php" wurde hier in Mobirise eingebunden.
Dazu müsst Ihr den PHP-Teil, also von ...
<?php
von ganz oben bis Zeile 217
?>
... kopieren und in den Seiteneinstellungen von Mobirise in den Bereich "Before <!DOCTYPE>, <html> and <head> tags" einfügen. Achtung, es darf oben keine Leerzeile darüber frei bleiben, sonst funktioniert ein PHP-Skript an dieser Stelle nicht.
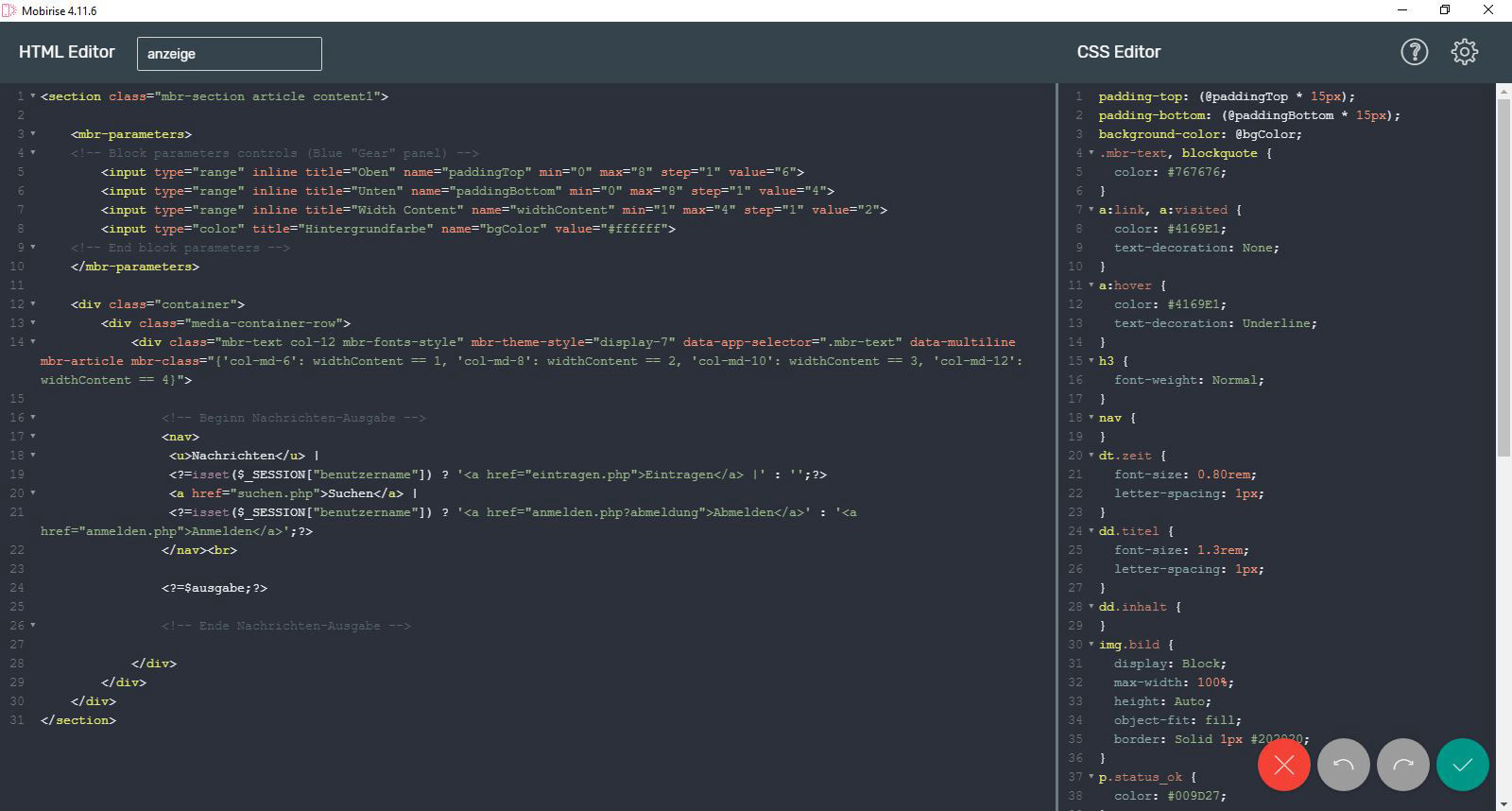
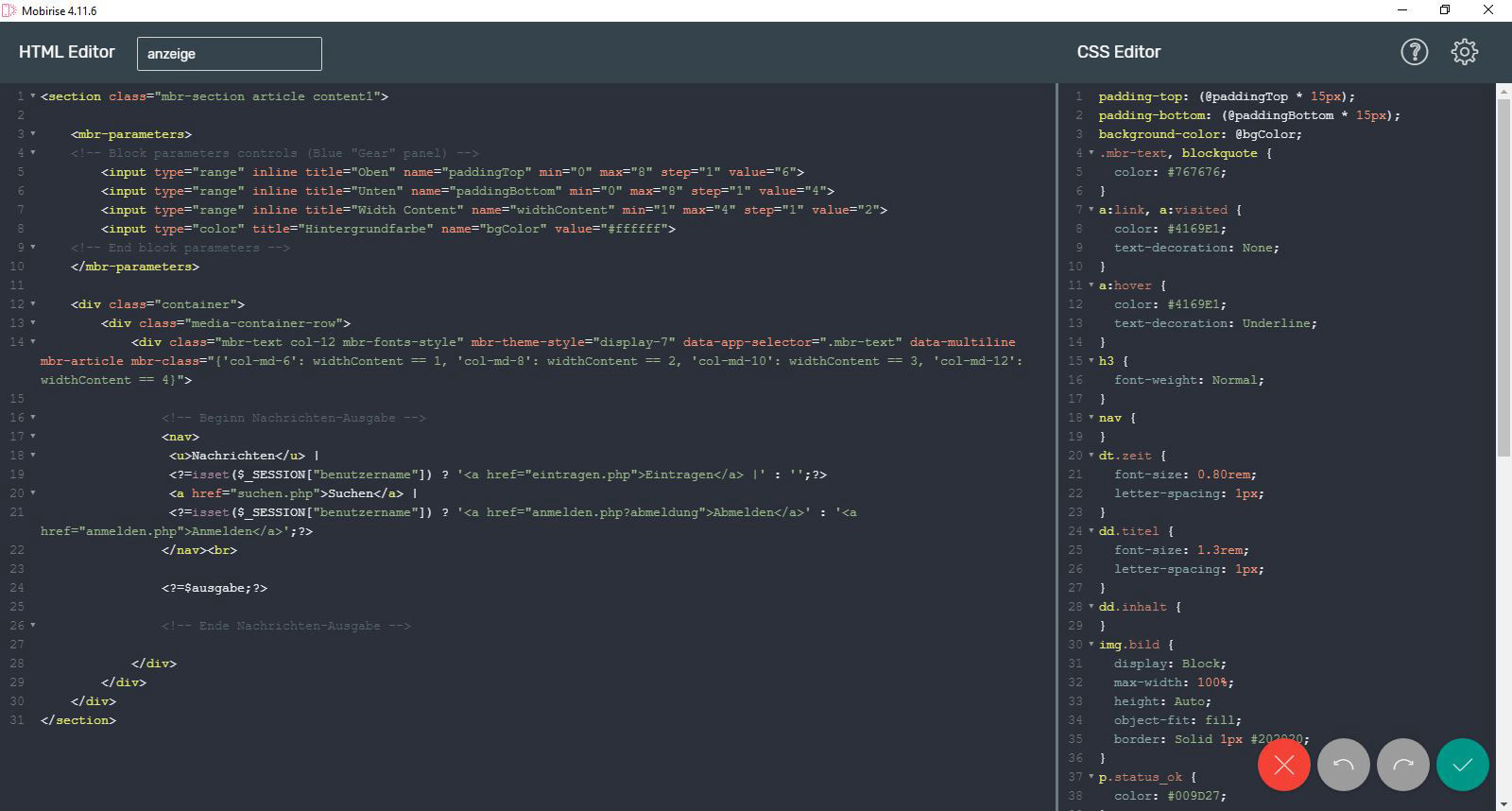
Zur Anzeige des Inhaltes habe ich hier einen ganz einfachen Textblock aus dem Block-Bereich "Article" verwendet und den Beispieltext von Mobirise mit diesem Code-Teil aus der Seite "nachrichten.php" ersetzt:
<!-- Beginn Nachrichten-Ausgabe -->
<nav>
<u>Nachrichten</u> |
<?=isset($_SESSION["benutzername"]) ? '<a href="eintragen.php">Eintragen</a> |' : '';?>
<a href="suchen.php">Suchen</a> |
<?=isset($_SESSION["benutzername"]) ? '<a href="anmelden.php?abmeldung">Abmelden</a>' : '<a href="anmelden.php">Anmelden</a>';?></nav><br>
<?=$ausgabe;?>
<!-- Ende Nachrichten-Ausgabe -->
Siehe dazu den Screenshot unten vom "Code Editor". Dieser oben rot gekennzeichnete Code steht im linken Bereich "HTML Editor".
Im rechten Bereich "CSS Editor" habe ich noch den Inhalt der CSS-Datei "style.css" eingetragen, bis auf die 'body' Style-Anweisungen, denn die sind ja bereits von Mobirise definiert. Diese CSS habe ich hier auf meiner Seite noch etwas modifiziert.
Smileys sind nicht vorgesehen, diese habe ich hier über die Bildschirmtastatur von Windows 10 eingefügt.
Bitte lest auch meine zusätzliche Beschreibung zu der hier verwendeten Navigation.

// Formular- und Blätterfunktion (Wer sich da auskennt bekommt einen Preis verliehen ;)
$ausgabe .= '<form method="GET" autocomplete="off">' . $AnzahlDatensaetze . ($AnzahlDatensaetze == 1 ? ' Nachricht ' : ' Nachrichten <br><br>') .
(($AktuelleSeite - 1) > 0 ?
'<a href="?seite=' . ($AktuelleSeite - 1) . '#anzeige" title="Eine Seite zurück" class="seite" onclick="myNews(\'' . ($AktuelleSeite - 1) . '\')">◀</a>' :
'<span class="seite seite_">◀</span>') .
' <label>Seite <input type="number" value="' . $AktuelleSeite . '" name="seite" min="1" required="required"' .
' title="Seitenzahl eingeben und die Eingabetaste drücken."> von ' . $AnzahlSeiten . '</label> ' .
(($AktuelleSeite + 1) <= $AnzahlSeiten ?
'<a href="?seite=' . ($AktuelleSeite + 1) . '#anzeige" title="Eine Seite vor" class="seite" onclick="myNews(\'' . ($AktuelleSeite + 1) . '\')">▶</a>' :
'<span class="seite seite_">▶</span>') .
'</form>';