Darstellung eine JavaScript Alert
Jetzt kaufen
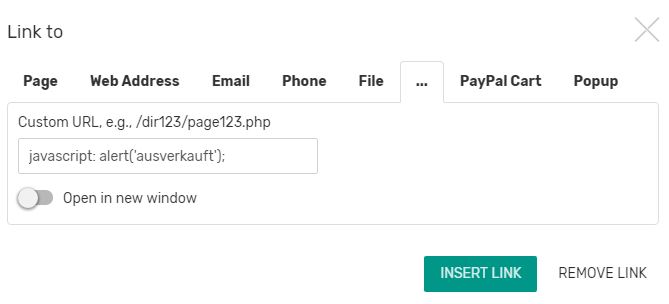
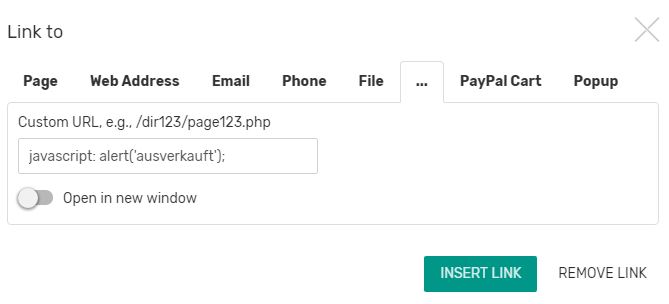
Tragt dazu im Link-Fenster am Reiter mit den 3 Punkten ... das JavaScript ein:
javascript: alert('ausverkauft');

Accept all cookies for WhatsApp
Darstellung eine JavaScript Alert
Jetzt kaufen
Tragt dazu im Link-Fenster am Reiter mit den 3 Punkten ... das JavaScript ein:
javascript: alert('ausverkauft');


Klicke auf den Button um das Cookie zu meinem Mobirise "Cookie Alert" zu löschen, sodass dieser Alert erneut erscheint.
Bitte guckt Euch das Script bei Werner-Zenk.de an
Cookies löschen
Cookies sind kleine Textinformationen, die am PC vom Browser gespeichert werden, sodass bestimmte Dinge verarbeitet werden können und nicht ständig erneut abgefragt werden müssen. Dazu gehört z.B. auch der "Cookie Alert" von Mobirise, der auf die Datenschutz-Bedingungen hinweist. Solche Cookies lassen sich über jeden Browser wieder löschen. Der Cookie, den Mobirise für den Cookie Alert" setzt, hat den Namen "cookiesDirective".
Hier ein Script, wie man einen solchen Cookie eben auch via JavaScript und HTML löschen kann. Dieses Script gehört in den Seiteneinstellungen in den Bereich "Inside <head> code":
<!-- Script Cookie-Alert von Mobirise löschen -->
<script>
function loescheCookie() {
// Ablaufdatum des betreffenden Cookies in die Vergangenheit setzen
var expires = "; expires=Thu, 01-Jan-70 00:00:01 GMT;";
// Cookie setzen (Name, Ablaufdatum und Pfad)
document.cookie = "cookiesDirective=;"+expires+"; path=/";
}
</script>
Meinem Button "Cookies löschen" habe ich, zum Verweis auf dieses Script oben, folgendes onclick Event zur Ausführung der JavaScript Funktion "loescheCookie()" von oben gegeben:
onclick="loescheCookie()"
Der gesamte Link des Buttons sieht bei mir dann also so aus, wobei "javascript: location.reload();" die Seite gleich neu lädt:
<a href="javascript: location.reload();" onclick="loescheCookie()" class="btn btn-warning-outline display-4">Cookies löschen</a>
Hier hatte ich diese Navigation noch im <section> Tag auf die Bootstrap-Class "sticky-top" gestellt, sodass diese an der oberen Kante der Seite beim Scrollen stehen bleibt:
<section class="mbr-section article content1 sticky-top">
Vertikale Navi aus- einblenden
Wolltet Ihr (wie ich hier) die Sticky-Eigenschaft nur am PC haben (nicht am Handy), dann müsstet Ihr diese @media Anweisung (unten) mit der Class in den Seiteneinstellung in den Bereich "Inside <head> code" schreiben, da das <section> Tag nicht auf Einträge im Bereich "CSS-Editor" reagiert. Hier habe ich also dann, anstatt der Bootstrap-Class, meine eigene Class "mysticky-top" an das <section> Tag geschrieben.
<section class="mbr-section article content1 mysticky-top">
@media (min-width: 768px) {
.mysticky-top{
position:-webkit-sticky;
position:sticky;
top:0;
z-index:1020;
}
}
Unten der verwendete Code als Beispiel, den ich in einen einfachen Textblock der Kategorie "Article" kopiert habe:
<div class="container-fluid">
<div class="row">
<div class="col-sm-2 col-md-2 col-lg-2 col-xl-2">
<nav class="navbar navbar-light navbar-expand-sm px-0 flex-row flex-nowrap">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarWEX" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse" id="navbarWEX">
<div class="nav flex-sm-column flex-row">
<a class="nav-item nav-link active" href="#">Home</a>
<a href="#" class="nav-item nav-link">Link</a>
<a href="#" class="nav-item nav-link">Link</a>
<a href="#" class="nav-item nav-link">Link</a>
</div>
</div>
</nav>
</div>
<div class="col py-2">
<h2>Vertikale Navigation</h2>
<p>Text Text Text ... </p>
</div>
</div>
</div>

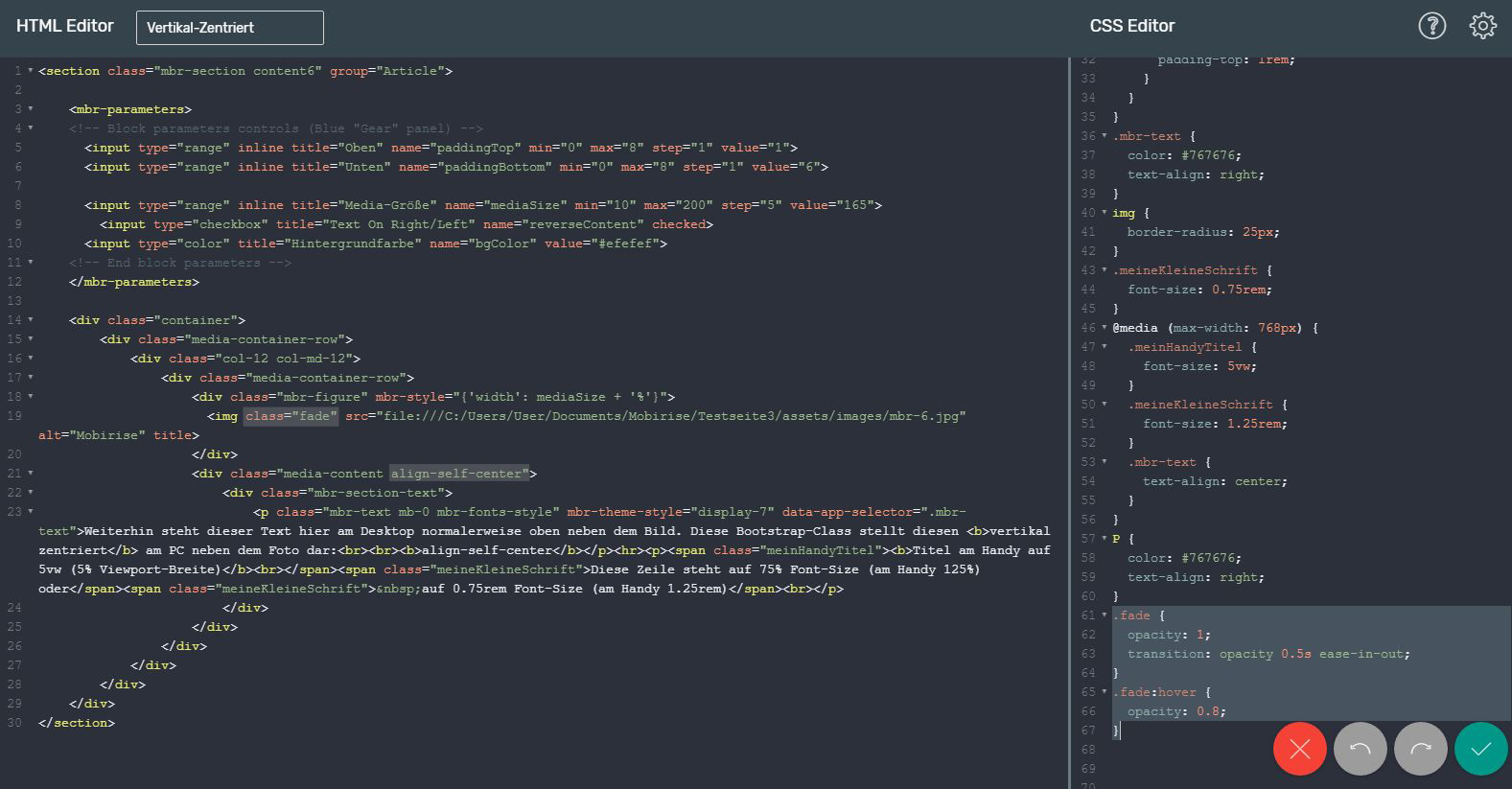
Weiterhin steht dieser Text hier am Desktop normalerweise oben neben dem Bild. Diese Bootstrap-Class stellt diesen vertikal zentriert am PC neben dem Foto dar:
align-self-center
Titel am Handy auf 5vw (5% Viewport-Breite)
Diese Zeile steht auf 75% Font-Size (am Handy 125%) oder auf 0.75rem Font-Size (am Handy 1.25rem)
Dem Bild oben mit dem Mohn, habe ich noch zusätzlich meine class="fade" gegeben, damit es bei Mausüber die Deckkraft wechselt:
.fade {
opacity: 1;
transition: opacity 0.5s ease-in-out;
}
.fade:hover {
opacity: 0.8;
}

Guckt bitte auch hier.
CSS für die Pfeile:
@media (min-width: 768px) {
ul {
li {
display: inline;
padding: 0px 0px;
position: relative;
&:hover {
cursor: pointer;
&:after {
border-top: #c0c0c0;
}
}
&.current {
&:after {
width: 0;
height: 0;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
border-top: 15px solid #fa9db7;
content: " ";
position: absolute;
bottom: -15px;
left: 0;
right: 0;
margin: auto;
}
}
}
}
}


Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem laudantium in adipisci ipsa optio quas id excepturi non, eos cupiditate
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem laudantium in adipisci ipsa optio quas id excepturi non, eos cupiditate

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem laudantium in adipisci ipsa optio quas id excepturi non, eos cupiditate

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem laudantium in adipisci ipsa optio quas id excepturi non, eos cupiditate

Eigener Slider / Fader
Für ein weiteres Beispiel und mein Tutorial guckt bitte hier.
Diesen Fader kann man auch als Slider in beliebiger Geschwindigkeit und Größe darstellen, mit oder ohne Texte und mit oder ohne Navigation und Bild-Indikatoren.
Hover Bildwechsel mit reiner CSS
Inspiriert von dieser CSS3 Demo
Hier könnt Ihr meinen Code und die CSS einsehen


