Im Verzeichnis "dynpage" könnt ihr Änderungen vornehmen - in dieser Datei:
config_global.inc.php
Dazu gehören zum Beispiel die "Timezone" (Zeitzone), die per Default auf "Europe/Berlin" steht. Man kann dort Pfade ändern oder auch die Größe vom Editor. Dort könnte man auch die Dateierweiterung der generierten Seiten von jetzt .htm zum Beispiel auf .html ändern. Dies nur als Hinweis, eigentlich müsst ihr dort nichts ändern.
Der Editor ist selbsterklärend und der Einbau in Mobirise geht auch sehr einfach.
Nachdem ihr euren Seiten-Inhalt in den Editor eingetragen habt, speichert ihr die Seite und der Code, den ihr zum Einbau benötigt, wird sogleich vom Programm generiert.
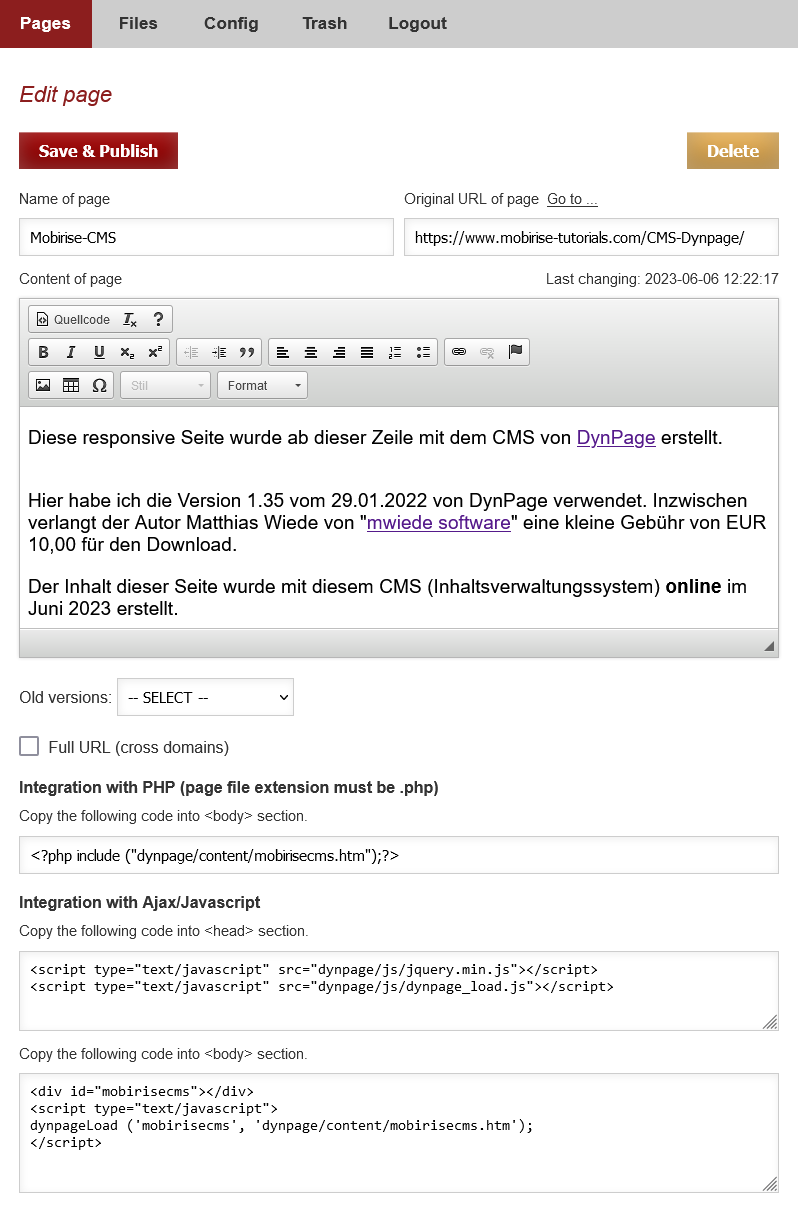
Ihr könnt so viele unterschiedliche Seiten gestalten wie ihr wollt. In meinem Beispiel zeige ich den Inhalt meiner Startseite hier. Die CMS-Seite habe ich unter “Pages” als neue Seite erstellt und dieser dann einen beliebigen Namen gegeben, ich habe diese hier "mobirisecms.htm" genannt.
Da es sich hier um ein PHP-Skript handelt, müsst ihr die Seiten auf denen ihr das einbauen wollt, auf die Dateierweiterung .php umstellen.
> Menü > Seiten > Seiteneinstellungen am Zahnrad ⚙️ > “URL der Seite” > Dateierweiterung von .html in .php ändern
Zunächst fügt ihr die Verlinkung zu den beiden JavaScript-Dateien von “DynPage” in die HTML ein, die ihr in das gleiche Stammverzeichnis eures Projektes kopiert hattet.
> Menü > Seiten > Seiteneinstellungen am Zahnrad ⚙️ > "End of <body> code:"
<!-- CMS-Dateien von DynPage -->
<script type="text/javascript" src="dynpage/js/jquery.min.js"></script>
<script type="text/javascript" src="dynpage/js/dynpage_load.js"></script>
Zieht an der Stelle, an der der CMS-Inhalt erscheinen soll, ein einfaches Textfeld, zum Beispiel aus der Rubrik "Article", auf und fügt den Code unten zum Aufruf der von “DynPage” generierten Seite mittels “php include” in den "Code Editor" ein. Achtet auch hier wieder auf die korrekte relative Pfadangabe zum Verzeichnis “dynpage”.
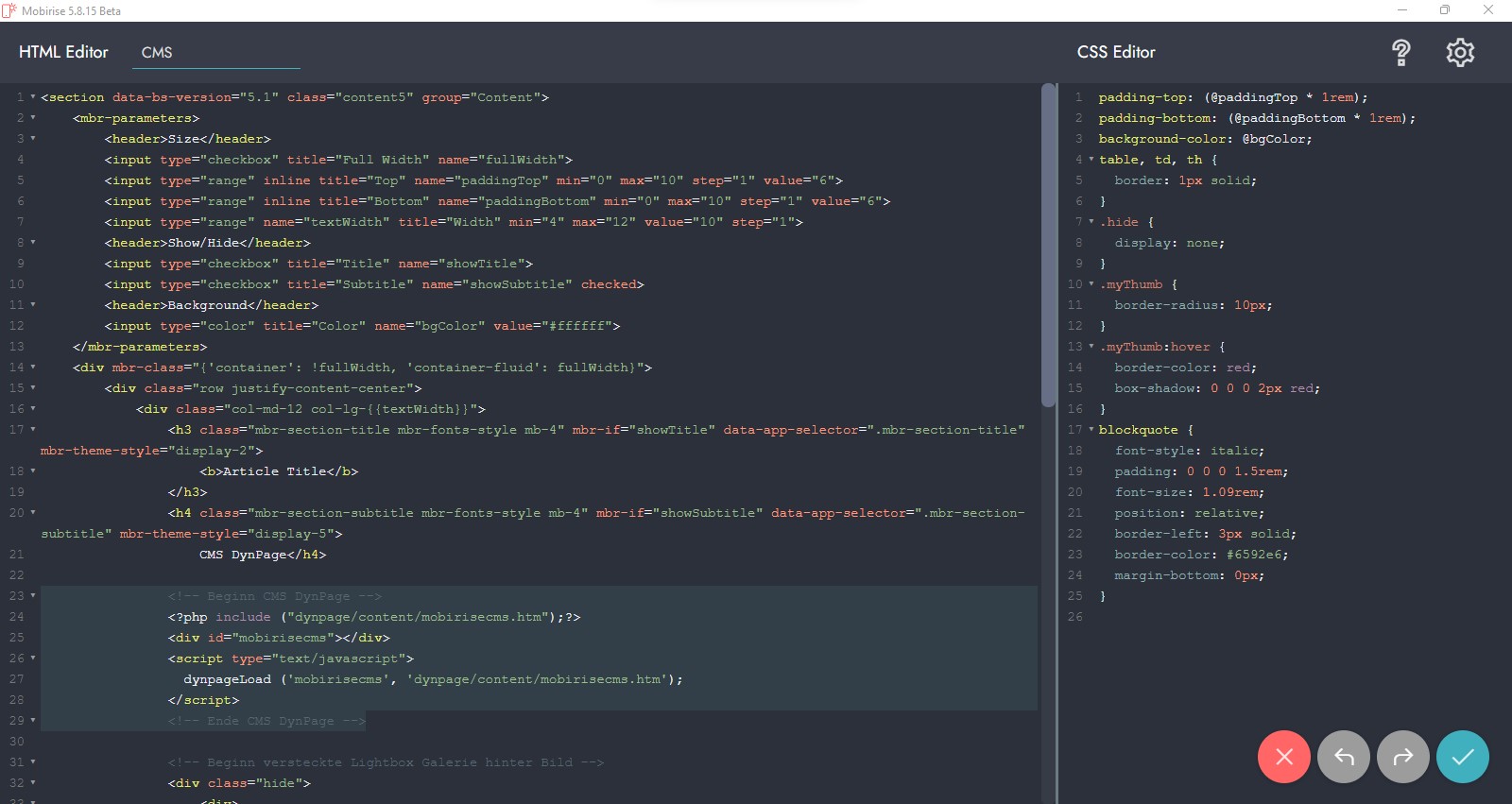
<!-- Beginn CMS DynPage -->
<?php include ("dynpage/content/mobirisecms.htm");?>
<div id="mobirisecms"></div>
<script type="text/javascript">
dynpageLoad ('mobirisecms', 'dynpage/content/mobirisecms.htm');
</script>
<!-- Ende CMS DynPage -->
So bekommt also jeder Block, der als CMS verwendet werden soll, dann diesen Code mit den Verweisen zu den entsprechend im Editor gestalteten Inhalten, denen ihr ja jeweils einen Namen gebt, wie in diesem Beispiel "mobirisecms" oder auch auf meiner CMS-Seite der zweite Bereich unten.
Unten ein Screenshot mit dem markierten Code zur Darstellung des CMS-Seiteninhaltes: