Der Hintergrund vom Bildausschnitt unten ist von mir fixiert worden, dies ist ein zusätzlicher "Parallax-Effekt".
Dieser Effekt wird noch nicht von allen Browsern am mobilen Gerät unterstützt. Der Firefox-Browser stellt die CSS-Eigenschaft "fixed" aber z.B. auch am Smartphone dar.
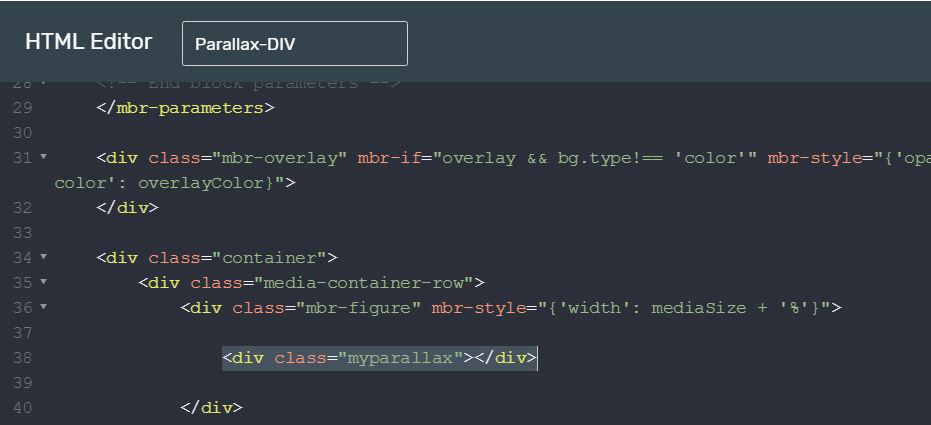
Ich habe hier den Block "Intro with image" aus dem Standard-Mobirise4 Thema verwendet und das <img> Tag (Bild) mit dem DIV unten ersetzt.
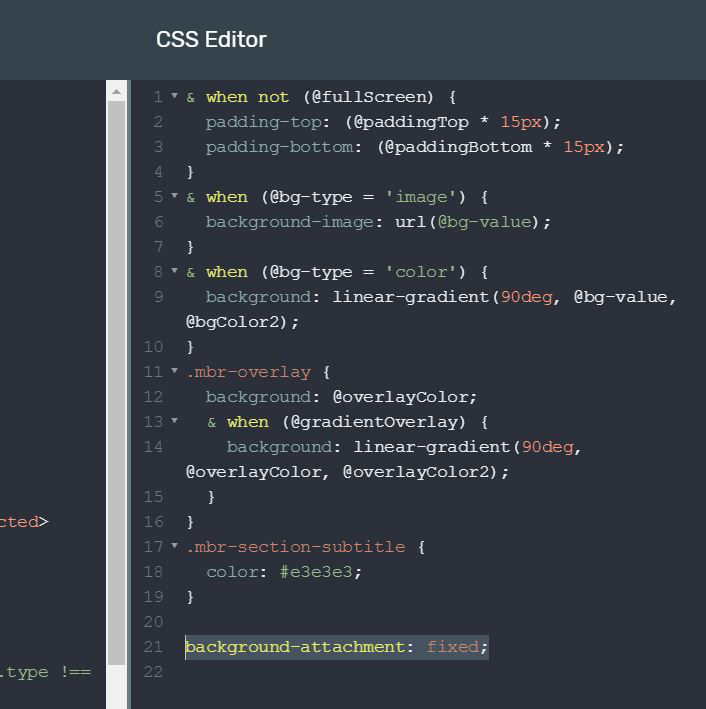
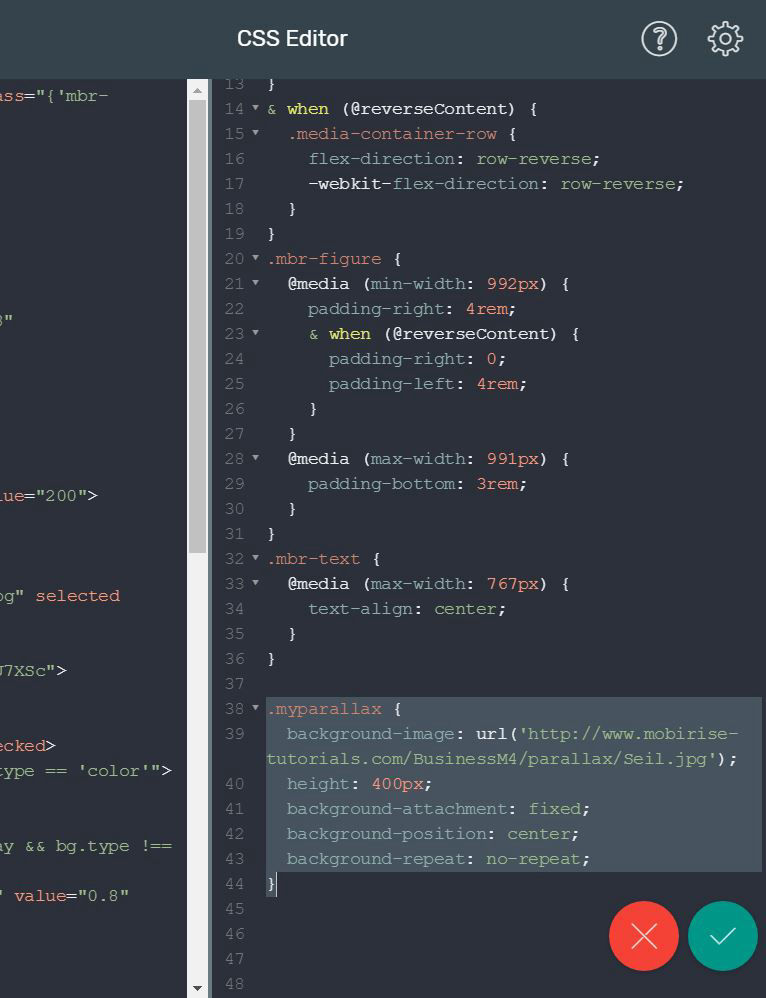
Die CSS in den Bereich "CSS Editor" vom "Code Editor":
.myparallax {
background-image: url('http://www.mobirise-tutorials.com/BusinessM4/parallax/Seil.jpg');
height: 400px;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
}
Das DIV mit der class="myparallax" von oben in den Bereich "HTML Editor" vom "Code Editor":
<div class="myparallax"></div>