Hier das Video HTML5 Tag von meinem Beispiel, das ich in den "Code Editor" eines einfachen Textfeldes kopiert habe. Es gibt viele Attribute, die man noch an das Video-Tag schreiben kann, wie z.B.:controls = zeigt die Player-Funktionen
loop = wiederholt das Video automatischautoplay = würde das Video automatisch startenmuted = Video wird stumm geschaltetDie Attribute "autoplay" und zusätzlich "muted" eigenen sich um ein Video auch am mobilen Gerät automatisch abspielen zu lassen, siehe Beispiel unten.
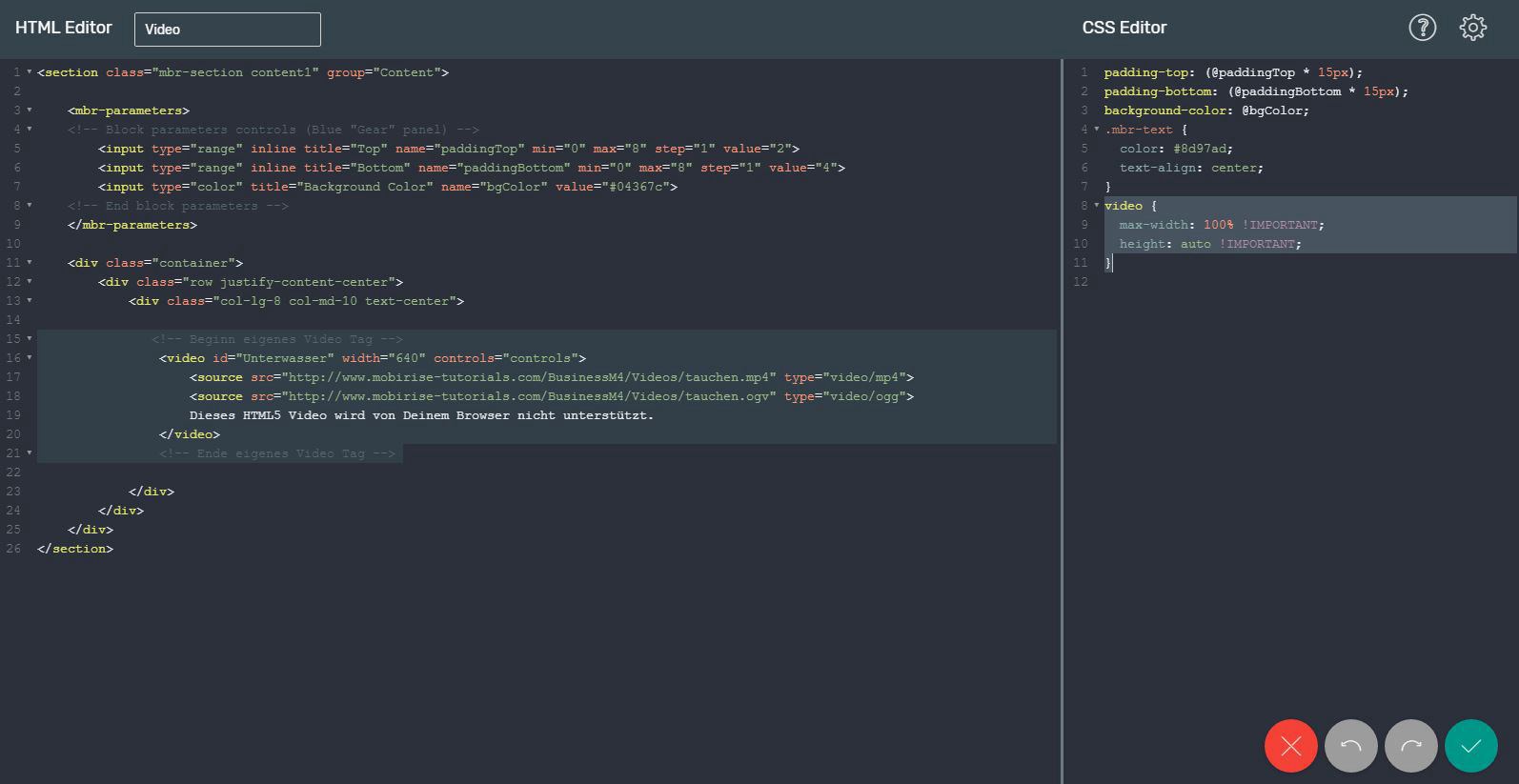
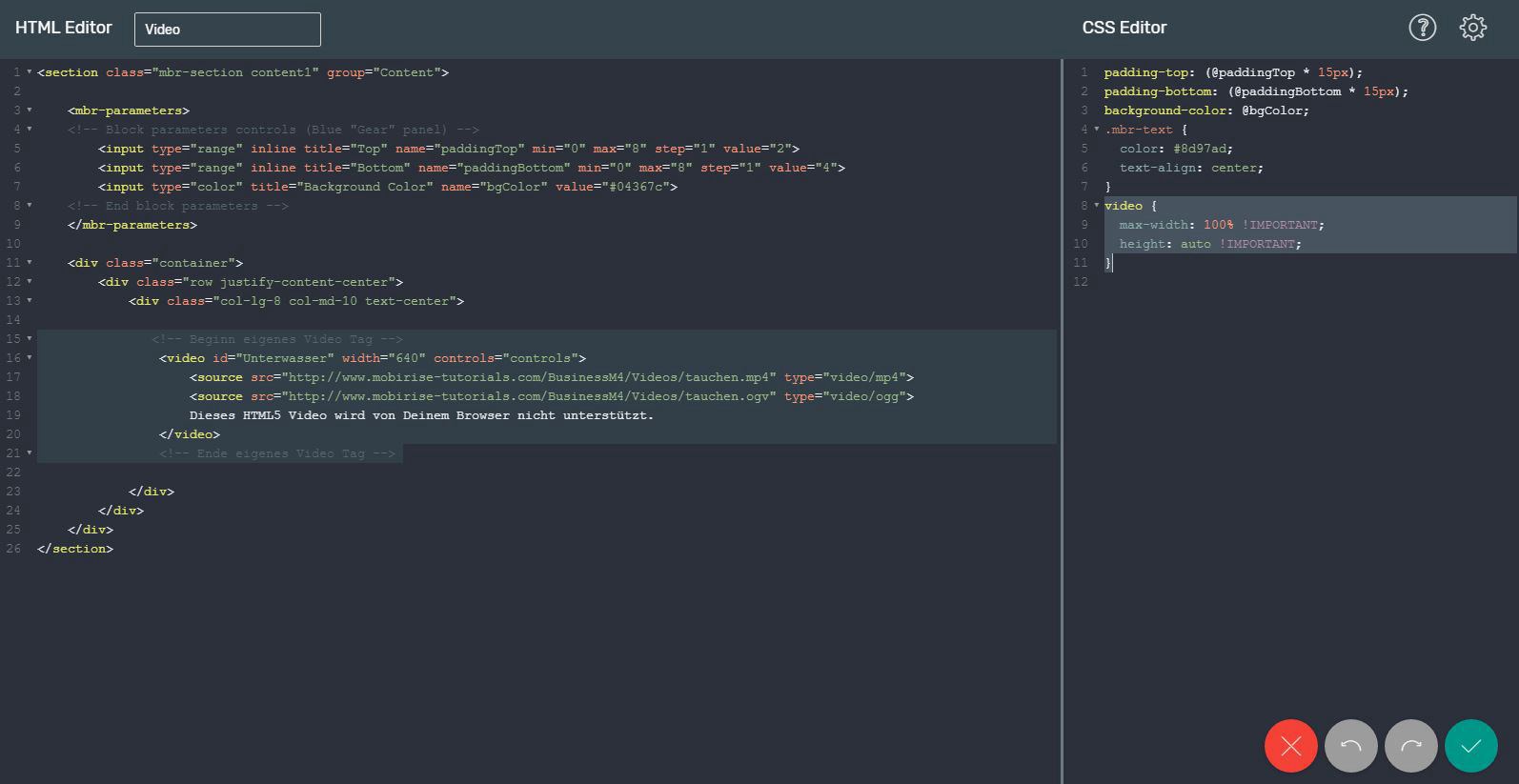
<!-- Beginn eigenes Video Tag -->
<video id="Unterwasser" width="640" controls="controls">
<source src="http://www.mobirise-tutorials.com/BusinessM4/Videos/tauchen.mp4" type="video/mp4">
<source src="http://www.mobirise-tutorials.com/BusinessM4/Videos/tauchen.ogv" type="video/ogg">
Dieses HTML5 Video wird von Deinem Browser nicht unterstützt.
</video>
<!-- Ende eigenes Video Tag -->
Hier meine CSS um das Video responsive zu machen, die ich in den Bereich "CSS Editor" vom "Code-Editor" kopiert habe: max-width: 100% !IMPORTANT;
height: auto !IMPORTANT;
}