Sucht Euch einen Font bei Google-Fonts aus und klickt auf das rote + Symbol. Kopiert Euch dann den Link zu diesem Font und fügt diesen in den Seiteneinstellungen im Bereich "Inside <head> code" ein, wie z.B. zu diesem Font im Block oben:
<link href="https://fonts.googleapis.com/css?family=Herr+Von+Muellerhoff&display=swap" rel="stylesheet">
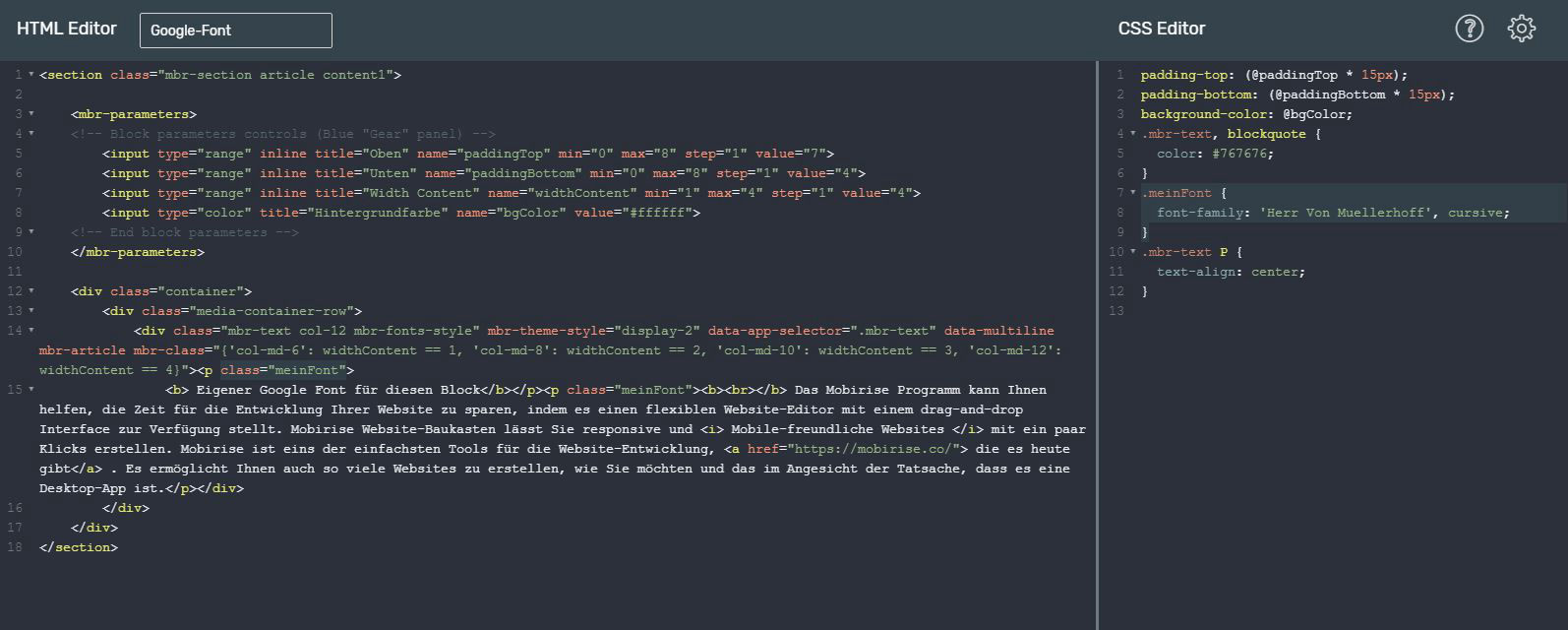
Kopiert Euch auch die CSS-Regel auf der Google-Seite und fügt diese als Class in den "Code Editor" in den Bereich "CSS Editor" ein:
.meinFont {
font-family: 'Herr Von Muellerhoff', cursive;
}
Ich habe diese Class hier "meinFont" genannt und die Class an das <p> Tag im Bereich "HTML Editor" geschrieben, also z.B. so:
<p class="meinFont"> Text, bla, bla, bla ... </p>