Seite 6 von 9
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Fr 19. Jan 2024, 09:45
von struggle
Hallo,
also, noch mal
ich habe auf dem Server das Nachrichten-Skript, benannt Blog, mit Datenbank !
Jetzt möchte ich im gleichen Projekt das Nachrichten-Skript nochmals einbinden (das mit dem Blog nichts zu tun hat), mit einer weiteren Datenbank, zum Beispiel für einen Verein.
Das war meine Frage dazu:
Man kann ja das Nachrichten-Skript für vieles Andere einsetzen. Wenn ich jetzt das Nachrichten-Skript 2 x auf einer Webseite einsetzen will, haben die Dateien ja die gleichen Namen.
und das war die Antwort von Werner:
Am einfachsten ist es, ein Verzeichnis anzulegen und die Dateien dorthinein zu kopieren.
Ich verstehe das so, daß man das Problem lösen kann, indem man für das weitere Nachrichten-Skript auf dem Server ein Unterverzeichnis anlegt.
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Fr 19. Jan 2024, 11:24
von Tommy Herrmann
ja - deswegen hatte ich das nicht gleich verstanden.
Es ist doch logisch, dass man das alles in einem anderen Verzeichnis nochmals anlegen muss, schon wegen der Datei "verbindung.php" zur neuen Datenbank.
Wie soll man denn mit den gleich konfigurierten Dateien sonst eine andere Datenbank ansprechen. Ich verstehe diese Frage nicht, weil sie mir unverständlich ist. Deswegen war die einzige andere Möglichkeit, dass Du nur auf einer anderen Seite die gleichen Daten aus der gleichen Datenbank nochmals anzeigen hättest wollen.
Füge ein neues Verzeichnis ein und mache das Gleiche nochmals wie zuvor bei der ersten Datenbank.
Dann setze den Link von Deinem iFrame auf die Datei "anzeige.php" zu diesem neuen Verzeichnis.
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Fr 19. Jan 2024, 14:12
von struggle
Ich bin der Meinung, ich habe zu Beginn eine ganz einfache verständliche Frage gestellt. Und ich glaube, Werner hatte sie verstanden. Als Laie kann ich nicht besser fragen, entschuldige
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 06:33
von Tommy Herrmann
Du - alles gut - ich hatte halt nicht gleich verstanden, ob Du nun die gleichen Nachrichten auf unterschiedlichen Seiten darstellen wolltest oder eben unterschiedliche Nachrichten - also unterschiedliche Datenbanken.
Jetzt ist es ja klar ...
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 12:39
von struggle
Hallo,
ich bin gerade beim Einrichten eines weiteren Nachrichten-Skripts, Design folgt später.
im neuesten Nachrichten-Skript (vom 04.01.24) scheint es so, als ob einige Dinge nicht funktionieren
Beispiel:
Code: Alles auswählen
// Navigation oben anzeigen? (ja/nein)
$NAVIGATION_OBEN = "nein"; // ja
// Navigation unten anzeigen? (ja/nein)
$NAVIGATION_UNTEN = "ja"; // ja
Navigation unten gewählt, aber oben wird angezeigt
Beispiel:
Code: Alles auswählen
// Tags (Schlüsselwörter) in der Nachricht anzeigen? (ja/nein)
// (Wird nur angezeigt wenn auch welche vorhanden sind!)
$NACHRICHT_TAGS = "ja"; // ja
Obwohl Tags gewählt und im Editor eingegeben werden sie nicht angezeigt
Beispiel:
Code: Alles auswählen
## KATEGORIEN ###
// Kategorien anzeigen? (ja/nein)
// Bei "nein" darf es dann nur eine Kategorie geben!
$KATEGORIEN = "ja"; // ja
// Erste Kategorie (wird vorausgewählt) Optional
$ERSTE_KATEGORIE = "Suchen"; // Aktuell
// Auswahllisten (Sortierung / Anzahl) anzeigen? (ja/nein)
$AUSWAHLLISTEN = "ja"; // ja
// Kategorien als Auswahlliste (anstatt als Link) anzeigen (ja/nein)
$AUSWAHLLISTE_KATEGORIEN = "ja"; // nein
Wenn man in der Auswahlliste eine andere Kategorie wählt, wird nicht um/weitergeschaltet, auch nicht mit "Enter"
Hat das schon jemand getestet ?
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 14:20
von Tommy Herrmann
Moin,
nun kann man ja bei PHP nicht online sehen, was Du da genau eingestellt hast:
https://www.meinlangengrassau.de/blog.html
Ich habe ja das gleiche Script vom 04.01.2024 und da geht alles:
https://www.mobirise-tutorials.com/News ... bau/#anker
Ich habe die Kategorien aber auch nicht als Dropdown-Auswahl, sondern als Text-Link verwendet - insofern kann ich dazu auch gerade nichts sagen. Mit Text-Links geht es ja bei Dir ebenso.
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 15:10
von Werner-Zenk.de
https://werner-zenk.de/test/2024-01-20%20145954.mp4
Die untere Navigation wird nur angezeigt, wenn weitere Nachrichten vorhanden sind.
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 18:26
von struggle
Tommy Herrmann hat geschrieben: ↑Sa 20. Jan 2024, 14:20
nun kann man ja bei PHP nicht online sehen, was Du da genau eingestellt hast:
Genau deshalb habe ich im ersten Beitrag einzeln angezeit, was in der verbindung.php genau eingestellt ist. So ist das dann auch auf dem Server
Tommy Herrmann hat geschrieben: ↑Sa 20. Jan 2024, 14:20
...... und da geht alles
Aber Du hast das Menü oben und nicht unten und auch keine Dropdown-Auswahl. Mit Text-Links kann ich das auch

Ich habe 2 Kategorien mit jeweils 5 Einträgen.
Hier ist der Link:
https://www.meinlangengrassau.de/markt.html
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 18:38
von struggle
@ werner
Geht leider Nicht !
Werner-Zenk.de hat geschrieben: ↑Sa 20. Jan 2024, 15:10
Die untere Navigation wird nur angezeigt, wenn weitere Nachrichten vorhanden sind.
Ich hätte gerne
statt der oberen Navigation, die Untere. Genug Nachrichten sind vorhanden.
Im ersten Beitrag von mir zeige ich, was ich im php eingestellt habe.
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 20:11
von Werner-Zenk.de
Es kommt nicht auf die Anzahl der Nachrichten an, sondern was in der Auswahlliste:
Anzahl ausgewählt wurde.
Je nachdem, wie viele Nachrichten auf den aktuellen Seiten angezeigt werden erscheint auch eine Navigation unten.
Ich hätte gerne statt der oberen Navigation, die Untere. Genug Nachrichten sind vorhanden.
Im ersten Beitrag von mir zeige ich, was ich im php eingestellt habe.
Hier sind zwei Screenshots im Bild zu sehen, einmal mit Navigation
oben und einmal ohne Navigation.
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 20:16
von Volker
Das Problem ist folgendes.
Wenn man in der verbindung.php
Code: Alles auswählen
// Navigation oben anzeigen? (ja/nein)
$NAVIGATION_OBEN = "nein"; // ja
nein einträgt und
Code: Alles auswählen
// Navigation unten anzeigen? (ja/nein)
$NAVIGATION_UNTEN = "ja"; // ja
für unten ja, dann klappt die Auswahl per Dropdown nicht mehr und es kann nirgendwo hin gesprungen werden.
Ob das ein Fehler ist - keine Ahnung

Es erscheint eben nicht die Navi von oben unten - das meint Reinhard
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 20:28
von Werner-Zenk.de
Es muss noch zusätzlich diese Option auf "nein" gesetzt werden:
Code: Alles auswählen
// Auswahllisten (Sortierung / Anzahl) anzeigen? (ja/nein)
$AUSWAHLLISTEN = "ja"; // ja
Es erscheint eben nicht die Navi von oben unten - das meint Reinhard
Die untere Navigation schaut auch ganz anders aus!
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 20:59
von Volker
Werner-Zenk.de hat geschrieben: ↑Sa 20. Jan 2024, 20:28
Es muss noch zusätzlich diese Option auf "nein" gesetzt werden:
Code: Alles auswählen
// Auswahllisten (Sortierung / Anzahl) anzeigen? (ja/nein)
$AUSWAHLLISTEN = "ja"; // ja
Es erscheint eben nicht die Navi von oben unten - das meint Reinhard
Die untere Navigation schaut auch ganz anders aus!
Screenshot 2024-01-20 205447.png
Damit erscheint aber unten immer noch keine Navi
AHA
Aber das ist ja keine Navi wie oben, sondern die Links für weiter, vor und zurück.
Also doch kein Fehler.
Hauptnavi immer oben - richtig ?
Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 21:09
von Werner-Zenk.de
Genau! Oben kann man die Kategorie über die links auswählen (
Aktuell(7) Spezial(1)) und unten dann vor und zurück springen. Und das ist auch eine Navigation

Re: Nachrichten-Skript von Werner Zenk
Verfasst: Sa 20. Jan 2024, 22:37
von struggle
@ alle
Dankeschön, jetzt habe ich Klarheit.
Ich bin davon ausgegangen, wenn es heißt Navigation oben oder unten, daß dann auch das Dropdown unten erscheinen kann.
Schade, dann werde ich es so belassen und noch Volkers Hinweis befolgen, wie der kleine Pfeil wieder funktioniert.
Re: Nachrichten-Skript von Werner Zenk
Verfasst: So 21. Jan 2024, 08:40
von struggle
Hallo,
ich habe noch eine Frage:
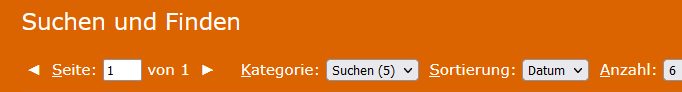
Ich möchte gerne den Text der Navigation in WEISS haben

- text1.PNG (6.79 KiB) 982 mal betrachtet
und den Text im Nachrichtenfeld in SCHWARZ
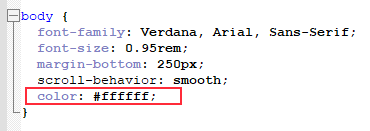
Wenn ich jetzt in der CSS bei °body" weiss bzw. #FFFFFF hinzufüge, dann wird das Menü zwar Weiss, die Schrift im Textfeld aber leider auch

- text3.PNG (3.73 KiB) 982 mal betrachtet
Wie kriege ich das bitte hin ?
Re: Nachrichten-Skript von Werner Zenk
Verfasst: So 21. Jan 2024, 09:02
von Volker
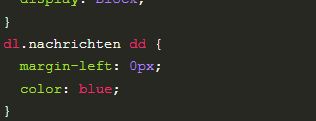
Probier mal hier die Farbe zu ändern:

- blau.png (2.55 KiB) 980 mal betrachtet
Re: Nachrichten-Skript von Werner Zenk
Verfasst: So 21. Jan 2024, 11:31
von Tommy Herrmann
Moin,
wenn Du nun wieder die Beschriftung und die Navigation weiß haben willst, dann überschreibe diese CSS-Selektoren, indem Du diesen Code im Mobirise-Block in den "
CSS Editor" einfügst:
Code: Alles auswählen
form#navfilter {
color: white;
}
label {
color: white;
}
...
oder Du fügst in der Datei "
style.css" vom Werner die Farbe:
color: white;
zu dem jeweiligen Selektor hinzu:
Code: Alles auswählen
/* Formular-Navigation */
form#navfilter {
float: Left;
user-select: None;
color: white;
}
label {
white-space: Nowrap;
color: white;
}
Re: Nachrichten-Skript von Werner Zenk
Verfasst: So 21. Jan 2024, 12:10
von struggle
@ Volker
@ Tommy
Besten Dank Euch beiden, es hat funktioniert !
Re: Nachrichten-Skript von Werner Zenk
Verfasst: So 21. Jan 2024, 13:16
von Tommy Herrmann
wenn Du die kleinen Zahlen in Klammern - wie (5) - auch noch weiß haben willst, schreibst Du noch in den "CSS Editor" vom Mobirise Block: