Hier zur Info meine CSS für dieses "CSS Modal", die ich in den Code Editor in den Bereich CSS Editor kopiert habe:.modalDialog {
position: Fixed;
font-family: Verdana, Sans-Serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6);
z-index: 99999;
opacity: 0;
transition: opacity 400ms ease-in;
pointer-events: None;
}
.modalDialog:target {
opacity: 1;
pointer-events: Auto;
}
.modalDialog > div {
width: 500px;
max-width: 90%;
position: relative;
margin: 10% Auto;
padding: 20px 10px 20px 10px;
border-radius: 30px;
background-color: #FFFFFF;
background: linear-gradient(#ffffff, #999999);
cursor: Default;
}
.close {
background-color: #ff0000;
opacity: 1.0;
color: #ffffff;
line-height: 30px;
width: 30px;
position: Absolute;
right: -12px;
text-align: Center;
top: -10px;
text-decoration: None;
font-size: 14px;
font-weight: Bold;
border-radius: 12px;
box-shadow: 5px 5px 8px #000000;
}
.close:hover {
background-color: #00D9FF;
}
Hier mein JavaScript zum Aufruf von diesem Modal, da der Anker sonst von Mobirise ignoriert wird. Kopiert das Script in die
> Seiteneinstellungen > "Inside <head> code"
<!-- Skript zum Aufruf der Anker ID vom Modal -->
<script>
function myModal() {
window.location.href = '#openModal';
}
</script>
... oder so würde das Modal beim Aufruf der Seite automatisch erscheinen:
<!-- Skript zum automatischen Aufruf der Anker ID vom Modal -->
<script>
function myModal() {
window.location.href = '#openModal';
}
window.onload = myModal;
</script>
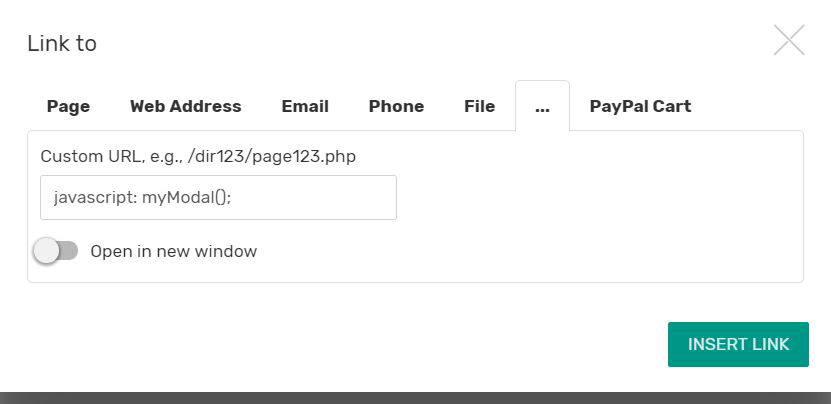
Hier die Ausgabe, die ich anstelle des Beispieltextes über den Code Editor in einen einfachen Textblock kopiert habe. Hier wird als Link die JavaScript-Funktion (oben) aufgerufen:<!-- Beginn Anzeige vom Modal -->
<a href="javascript: myModal();">Modal-Fenster öffnen</a>
<div id="openModal" class="modalDialog">
<div>
<a href="#close" title="Schließen" class="close">X</a>
<h1>Modal-Fenster</h1>
<p>Dies ist ein modales Fenster, das mit HTML5 und CSS3 erstellt wurde.</p>
</div>
</div>
<!-- Ende Anzeige vom Modal -->
Mit HTML5 Local Storage:
Hier die gleiche Ausgabe mit einem
local Storage, also einer Art
Cookie um das Popup nur einmalig anzuzeigen, bis die Cookies am Browser gelöscht werden, die ich hier an den
Links zum Popup gleich selbst lösche, damit man das Fenster erneut sehen kann.
Ich habe hier ein
local Storage JavaScript von Werner-Zenk.de etwas abgewandelt verwendet, das über die Funktion "akzeptieren()" am Button "
Mit Cookie schließen" im Popup das Cookie aktiviert und sich dabei auf die
id="dsvgo_hinweis" bezieht:
<!-- Beginn Anzeige vom Modal -->
<a href="javascript: myModal();">Modal-Fenster öffnen</a>
<div id="dsgvo_hinweis">
<div id="openModal" class="modalDialog">
<div>
<a href="#close" title="Schließen" class="close">X</a>
<h1>Modal-Fenster</h1>
<p>Dies ist ein modales Fenster, das mit HTML5 und CSS3 erstellt wurde.</p>
<p><a href="javascript:akzeptieren();" class="btn btn-primary btn-sm">Mit Cookie schließen</a></p>
</div>
</div>
</div>
<!-- Ende Anzeige vom Modal -->
Das JavaScript zur Funktion "akzeptieren()" gehört in die Seiteneinstellungen in den Bereich "Inside <head> code":
<script>
window.addEventListener("DOMContentLoaded", function () {
if ('localStorage' in window &&
window['localStorage'] !== null) {
if (window.localStorage.getItem("DSGVO")) {
document.getElementById("dsgvo_hinweis").style.display="none";
}
}
});
function akzeptieren() {
if ('localStorage' in window &&
window['localStorage'] !== null) {
window.localStorage.setItem("DSGVO", "true");
document.getElementById("dsgvo_hinweis").style.display="none";
}
}
</script>