Seite 2 von 4
Re: Mobirise4 / Popup-Fenster
Verfasst: Do 12. Jan 2023, 21:16
von struggle
Doch, wollte ich. Es handelt sich um eine rein private Homepage, wo ich nur ein wenig vorsichtig sein wollte. Die Datenschutzbestimmungen sind auf die Homepage abgestimmt. Google-Fonts werden such nicht mehr aufgerufen, Fonts sind lokal eingebunden.
Wahrscheinlich ist von mir alles übertrieben, eben nur ein wenig Vorsicht.
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 04:16
von Tommy Herrmann
Moin,
also als Datenschutzhinweis könntest Du aber auch z.B. das hier von unserem Werner verwenden:
https://werner-zenk.de/javascript/daten ... lenden.php
Einbau:
Diesen Link zu Deiner Datenschutzerklärung (ganz oben im Skript) noch
anpassen, also das hier:
var LinkZurDatenschutzerklaerung = "https://www.mobirise-tutorials.com/Datenschutz/";
Das Skript kopierst Du dann in den Bereich der "Site Settings" (Site Einstellungen):
> Menü > Sites > an Projekt-Kachel auf das Zahnrad

(Site Settings) klicken >
Global HTML Insert
... denn das muss ja auf
alle Seiten und nicht nur auf die Startseite, wie jetzt bei Dir. Es kann ja gut sein, dass nicht gerade die Startseite als erstes vom Besucher aufgerufen wird.
> dann gleich oben bei: "
Before </head> code:" den gesamten Code unten, also das JavaScript und die dazugehörige Style-Anweisung, einfügen:

Code: Alles auswählen
<script>
// DSGVO - Datenschutz-Hinweis
var LinkZurDatenschutzerklaerung = "https://www.mobirise-tutorials.com/Datenschutz/";
window.addEventListener("DOMContentLoaded", function () {
if (!window.localStorage.getItem("DSGVO")) {
document.getElementsByTagName("body")[0].appendChild(document.createElement("div")).setAttribute("id", "dsgvo_hinweis");
document.getElementById("dsgvo_hinweis").innerHTML = '<p>' +
'Diese Seite verwendet Cookies. Wenn du dich weiterhin auf dieser Seite aufhältst, akzeptierst du unseren Einsatz von Cookies.</p>' +
'<p><a href="' + LinkZurDatenschutzerklaerung + '" class="dsgvo_hinweis_button" target="_blank">Datenschutzerklärung</a>' +
'<a href="javascript:akzeptieren();" class="dsgvo_hinweis_button">Akzeptieren</a></p>';
}
});
function akzeptieren() {
window.localStorage.setItem("DSGVO", "true");
document.getElementById("dsgvo_hinweis").style.display="none";
}
</script>
<style>
/* DSGVO - Datenschutz-Hinweis */
div#dsgvo_hinweis {
position: Fixed;
bottom: 0px;
left: 0px;
padding-top: 20px;
padding-bottom: 30px;
width: 100%;
z-index: 1000;
text-align: Center;
cursor: Default;
background-color: rgba(234, 239, 241, 0.9);
border-top: Solid 1px rgb(168, 188, 198);
}
a.dsgvo_hinweis_button,
a.dsgvo_hinweis_button:visited {
text-decoration: None;
padding: 7px;
background-color: rgb(0, 191, 0);
color: rgb(255, 255, 255);
margin-right: 10px;
}
a.dsgvo_hinweis_button:hover,
a.dsgvo_hinweis_button:active {
background-color: rgb(0, 166, 0);
color: rgb(255,255, 255);
}
</style>
Den Style (oben im Skript) kannst Du natürlich farblich usw. anpassen wie Du willst. Aussehen tut das dann so:
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 07:57
von struggle
Hallo Tommy,
jetzt habe ich erst Mal das Teil auf meiner richtigen Seite eingebaut und dabei im CSS-Bereich farblich etwas "rumgespielt"
http://www.immo4live.de
Vielen Dank für den Link zum Datenschutzhinweis von Werner Zenk. So langsam kriege ich ein wenig Verständnis für die Arbeit mit HTML und CSS
Das "Teil" von Werner Zenk" werde ich mir "reinziehen"
Das mit dem Global im Headbereich hatte ich auf meiner Seite extra herausgenommen, damit die gerade aktuelle Seite im Menü farblich hervorgehoben dargestellt werden kann.
Die Webseite kann natürlich von jeder Seite aus vom Besucher aufgerufen werden. Nun könnte man evtl. diesen Hinweis auf jeder einzelnen Seite einbauen. Die Mühe würde ich mir machen.
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 08:03
von Tommy Herrmann
struggle hat geschrieben: ↑Fr 13. Jan 2023, 07:57
Das mit dem Global im Headbereich hatte ich auf meiner Seite extra herausgenommen, damit die gerade aktuelle Seite im Menü farblich hervorgehoben dargestellt werden kann.
Das Skript vom Werner hat doch mit der nicht globalen Navi von Dir überhaupt nichts zu tun.
Du müsstest so etwas schon global einbauen, sonst kann man ja den Cookie nicht so setzen, dass es dann auf allen Seiten entfernt ist.
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 08:05
von struggle
Jetzt hab' ich es kapiert !
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 12:37
von struggle
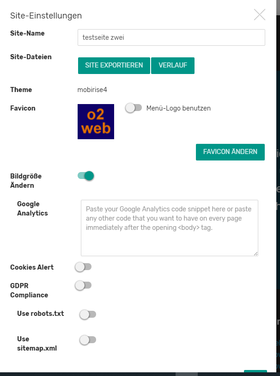
Also, dieses Fenster
habe ich unter Mobirise4 nicht
ich habe nur das:

- siteeinstellungen.PNG (36.11 KiB) 473 mal betrachtet
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 12:48
von Tommy Herrmann
Ach so ja - Du hast ja keinen "Code Editor"

Ohne "Code Editor" kann man eigentlich nicht arbeiten ...
Dann müsstest Du das JavaScript und den Style eben in jeder Seite einfügen - auch im gleichen Bereich, dann oben
"
Inside <head> code"
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 14:28
von Volker
Aber Du hast den Cookie Alert

Warum aktivierst Du den nicht einfach ?
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 16:11
von struggle
hallo Tommy,
den Code-Editor habe ich, nur nicht aktualisiert:
hallo Volker, die Möglichkeit, den Cookie-Alert zu editieren, ist äußerst bescheiden. Farbe, Text und Link geht, aber die Form ist fürchterlich, er klebt als länglicher Balken im unteren Bereich der Webseite über die ganze Breite:

- cookie-alert.PNG (7.48 KiB) 455 mal betrachtet
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 16:18
von Tommy Herrmann
Du kannst da aber ziemlich viel anpassen - eben auch das Teil mittig als Popup-Fenster anzeigen.
Die Farben kannstDu doch auch alle wählen.
Dazu wählt mal an den Optionen > bei "Layout" > "Center popup"
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 16:32
von struggle
auch das sieht bei mir anders aus, ohne Layout
Re: Mobirise4 / Popup-Fenster
Verfasst: Fr 13. Jan 2023, 17:01
von Tommy Herrmann
Ja, das ist noch der alte "Cookie Alert" (weil Du kein Update vom "Code Editor" hast).
Da kannst Du aber auch alle Farben und den Button einstellen und sogar eine Deckkraft für das Overlay. Ich glaube "mittig" als Popup ging damals noch nicht ...
... aber eigentlich ist ja auch die Anzeige vom Cookie-Hinweis eher unten auf 99% aller Webseiten üblich.
Re: Mobirise4 / Popup-Fenster
Verfasst: Sa 14. Jan 2023, 11:26
von struggle
Hallo,
ich habe mich jetzt mit dem Datenschutzhinweis von Werner Zenk beschäftigt, ein wenig umgestaltet und auf einer Testseite eingebunden-
Ich kriege es einfach nicht hin, daß das Banner am PC mittig erscheint. Am Handy soll es dann natürlich auch richtig erscheinen (wahrscheinlich muss für das Handy die Breite noch verkleinert werden).
Zu sehen ist es auf meiner Testseite:
http://www.online2web.de
Das ist das Teil, das ich eingefügt habe:
Code: Alles auswählen
<script>
// DSGVO - Datenschutz-Hinweis
var LinkZurDatenschutzerklaerung = "datenschutz.html";
window.addEventListener("DOMContentLoaded", function () {
if (!window.localStorage.getItem("DSGVO")) {
document.getElementsByTagName("body")[0].appendChild(document.createElement("div")).setAttribute("id", "dsgvo_hinweis");
document.getElementById("dsgvo_hinweis").innerHTML = '<p>' +
'Diese Seite verwendet Cookies (Buh!) für alles mögliche (Werbung, Facebook, Google). Wenn Du Dich weiterhin auf dieser Seite aufhälst, akzeptierst Du unseren Einsatz von Cookies .</p>' +
'<p><a href="' + LinkZurDatenschutzerklaerung + '" class="dsgvo_hinweis_button" target="_blank">Datenschutzerklärung</a>' +
'<a href="javascript:akzeptieren();" class="dsgvo_hinweis_button">mir doch egal</a></p>';
}
});
function akzeptieren() {
window.localStorage.setItem("DSGVO", "true");
document.getElementById("dsgvo_hinweis").style.display="none";
}
</script>
Code: Alles auswählen
<style>
/* DSGVO - Datenschutz-Hinweis */
div#dsgvo_hinweis {
position: Fixed;
bottom: 400px;
width: 650px;
z-index: 1000;
text-align: Center;
cursor: Default;
background-color: rgba(255, 255, 0, 0.9);
border-top: Solid 3px rgb(234, 39, 68);
border-bottom: Solid 3px rgb(234, 39, 68);
border-left: Solid 3px rgb(234, 39, 68);
border-right: Solid 3px rgb(234, 39, 68);
border-radius: 12px;
}
a.dsgvo_hinweis_button,
a.dsgvo_hinweis_button:visited {
text-decoration: None;
padding: 7px;
background-color: rgb(234, 39, 68);
color: rgb(255, 255, 255);
margin-right: 10px;
}
a.dsgvo_hinweis_button:hover,
a.dsgvo_hinweis_button:active {
background-color: rgb(0, 166, 0);
color: rgb(255,255, 255);
}
</style>
Kann mir bitte jemand helfen, wie ich es mittig hinbekomme ?
Re: Mobirise4 / Popup-Fenster
Verfasst: Sa 14. Jan 2023, 12:02
von Tommy Herrmann
Moin,
Du hast die CSS falsch abgeändert.
Dieser Inhalt hier muss schon bleiben, der gibt die Position an und auch die Breite von 100%. Am Handy bleibts das dann ganz genauso:
Code: Alles auswählen
bottom: 0px;
left: 0px;
padding-top: 20px;
padding-bottom: 30px;
width: 100%;
Das sieht dann so aus:
Deine CSS würde dann insgesamt so aussehen:
Code: Alles auswählen
<style>
/* DSGVO - Datenschutz-Hinweis */
div#dsgvo_hinweis {
position: Fixed;
bottom: 0px;
left: 0px;
padding-top: 20px;
padding-bottom: 30px;
width: 100%;
z-index: 1000;
text-align: Center;
cursor: Default;
background-color: rgba(255, 255, 0, 0.9);
border-top: Solid 3px rgb(234, 39, 68);
border-bottom: Solid 3px rgb(234, 39, 68);
border-left: Solid 3px rgb(234, 39, 68);
border-right: Solid 3px rgb(234, 39, 68);
border-radius: 12px;
}
a.dsgvo_hinweis_button,
a.dsgvo_hinweis_button:visited {
text-decoration: None;
padding: 7px;
background-color: rgb(234, 39, 68);
color: rgb(255, 255, 255);
margin-right: 10px;
}
a.dsgvo_hinweis_button:hover,
a.dsgvo_hinweis_button:active {
background-color: rgb(0, 166, 0);
color: rgb(255,255, 255);
}
</style>
Übrigens das mit dem Button "mir doch egal" ist ja ganz witzig - jedoch rechtlich sehr bedenklich. "mir doch egal" ist ja keine Zustimmung. Da sollte schon stehen "Verstanden" oder "Akzeptieren" oder ähnliches.
Re: Mobirise4 / Popup-Fenster
Verfasst: Sa 14. Jan 2023, 12:26
von struggle
Dankeschön,
die CSS habe ich abgeändert, weil ich das Banner ähnlich eines Popup-Fensters darstellen wollte. Und dieses sollte dann mittig erscheinen.
Mir ist klar, daß das Fenster in fast allen Fällen über die gesamte Breite dargestellt wird, ich wollte halt gerne mal was anderes

Ich glaube, daß das mit dem Hinweis: "wenn man auf der Seite bleibt, daß man dann die Cookies akzeptiert" rechtlich auch nicht ganz einwandfrei ist, vielleicht irre ich mich auch.
Re: Mobirise4 / Popup-Fenster
Verfasst: Sa 14. Jan 2023, 12:50
von Tommy Herrmann
Du das geht alles - ich will es jetzt nicht komplizierter machen als notwendig.
Du musst ja bedenken, dass es dann auch am Handy und jedem anderen Display gut aussehen soll.
Wenn Du die Breite von 100% auf z.B. 50% und die linke Position von 0 auf z.B. 25% änderst, also so:
... dann würde das nur halb so breit und mittig sitzen.
Man kann das auch nur für größere Displays dann so angeben, sodass es am Handy über die 100% Breite geht, denn sonst wird das dort zu schmal.
Re: Mobirise4 / Popup-Fenster
Verfasst: Sa 14. Jan 2023, 13:03
von struggle
OK, besten Dank

Re: Mobirise4 / Popup-Fenster
Verfasst: Sa 14. Jan 2023, 16:45
von struggle
Und nun habe ich doch eine Frage,
ich kann mir ja auf Mobirise in der Browservorschau das Ergebnis ansehen. Eine Browservorschau für das Handy gibt es nicht.
Also habe ich die Seite veröffentlicht, auf den Server geschoben und mir das Ergebnis im Handy angesehen. Das kann ich bei einer Veränderung des Cookie-Banners nicht noch einmal machen, hat er sich ja gemerkt.
Wie kann ich mir das Ergebnis einer Veränderung des Cookie-Banners auf dem Smartphone wiederholt ansehen ?
Danke schon mal
Re: Mobirise4 / Popup-Fenster
Verfasst: Sa 14. Jan 2023, 17:38
von Klaus
Auch auf dem Händi gibt es oft auch "Privat" also "privates Fenster" o. Ä., dort sollte es gehen.
Ansonsten auf meinem iPhone im Safari kann man soviel ich weiß nur alle "Website-Daten" löschen ... ist halt die Frage ob man das will.
Andere Lösung wäre eine versteckte Seite auf der man mittels 2 Buttons den Eintrag im localStorage setzen/löschen kann (für Testzwecke während der Entwicklung).
Also so was in der Art:
Code: Alles auswählen
<!DOCTYPE html>
<html>
<body>
<button onclick="setzeLocalStorage()">LocalStorage setzen</button>
<button onclick="loescheLocalStorage()">LocalStorage loeschen</button>
<script>
function setzeLocalStorage() {
window.localStorage.setItem("DSGVO", "true");
}
function loescheLocalStorage() {
window.localStorage.removeItem("DSGVO");
}
</script>
</body>
</html>
Re: Mobirise4 / Popup-Fenster
Verfasst: Sa 14. Jan 2023, 18:33
von struggle
Dankeschön,
im Handy schau ich mir das über 2 Browser an, muß aber, wie Du schreibst, erst Mal den Verlauf/Cache löschen.
Die zweite Lösung nehme ich mir mal vor.