
Das News Skript MySQL-Nachrichten
von Werner-Zenk.de
im dynamischen Iframe
sowie ein Beispiel für Google Search
You may translate that page with the Google translator in the footer at the bottom of this page
Bitte ladet Euch die Skripte von meiner Download-Seite herunter. Ihr findet die Skripte in diesem ZIP-Archiv:
#9 2024-01-04-mysql_nachrichten.zip
Leider hatte Werner-Zenk.de seine Webseite am 10.07.2022 eingestellt.
Am 27.11.2022 hat Werner seine Domain Werner-Zenk.de wieder online gestellt. Hier geht es zum Nachrichten Skript auf der Seite von Werner-Zenk.de, auf der ihr immer die aktuell neueste Version finden werdet.
Entpackt die herunter geladene ZIP-Datei "mysql_nachrichten.zip" mittels Doppelklick.
Ich verwende und beschreibe hier die etwas ältere Version vom 30.08.2020, daher können Details der Anzeige abweichen.
Hier geht es zu einer neueren Version, die ich auch als direkten Einbau beschreibe und die zusätzlich die Verwendung als Iframe bereits mit integriert hat.
Ihr benötigt eine MySQL-Datenbank und PHP 7.4 oder höher am Server. Lest auch die Datei "lies_mich.txt", die dem Download beiliegt.
Erstellt im Kundenmenü von Eurem Provider eine neue MySQL-Datenbank und notiert Euch die Zugangsdaten.
Öffnet nun mit einem Text-Editor wie "Notepad++" , damit die Kodierung kontrolliert auf "UTF-8" bestehen bleibt, die Konfigurationsdatei:
verbindung.php
Tragt gleich oben die Zugangsdaten zu der MySQL-Datenbank ein, was dann ungefähr so aussieht:
### VERBINDUNGSDATEN ###
// Verbindungsdaten zur Datenbank
$DB_HOST = "db1000123456.hosting-data.io"; // Datenbank-Host
$DB_NAME = "dbs123456"; // Datenbank-Name
$DB_BENUTZER = "dbu123456"; // Datenbank-Benutzer
$DB_PASSWORT = "ich123456"; // Datenbank-Passwort
Tragt etwas tiefer Den Namen und das Passwort des Administrators ein:
$AUTOR = [
"Mein-Name" => [ # Benutzername
'pass' => "ich123456", # Passwort
'admin' => true # Admin. (true/false)
],
Solltet Ihr weiteren Autoren Zugang gewähren wollen, tragt Ihr etwas tiefer deren Namen und Passwort ein, vergesst nicht die beiden // zu entfernen, die in PHP eine Zeile deaktivieren. Jeder zusätzliche Benutzer kann nur die eigenen Beiträge ändern. Ihr könnt beliebig viele zusätzliche Autoren durch Kopieren hinzufügen. Der Administrator kann dagegen alle Beiträge ändern.
// Weitere Autoren / Administratoren
"Benutzer2" => [ # Benutzername
'pass' => "0002", # Passwort
'admin' => false # Admin. (true/false)
],
// "user3" => [ # Benutzername
// 'pass' => "0003", # Passwort
// 'admin' => false # Admin. (true/false)
// ],
Es folgen jede Menge möglicher Einstellungen, die alle sehr gut kommentiert und somit selbsterklärend sind. Probiert diese aus und testet es.
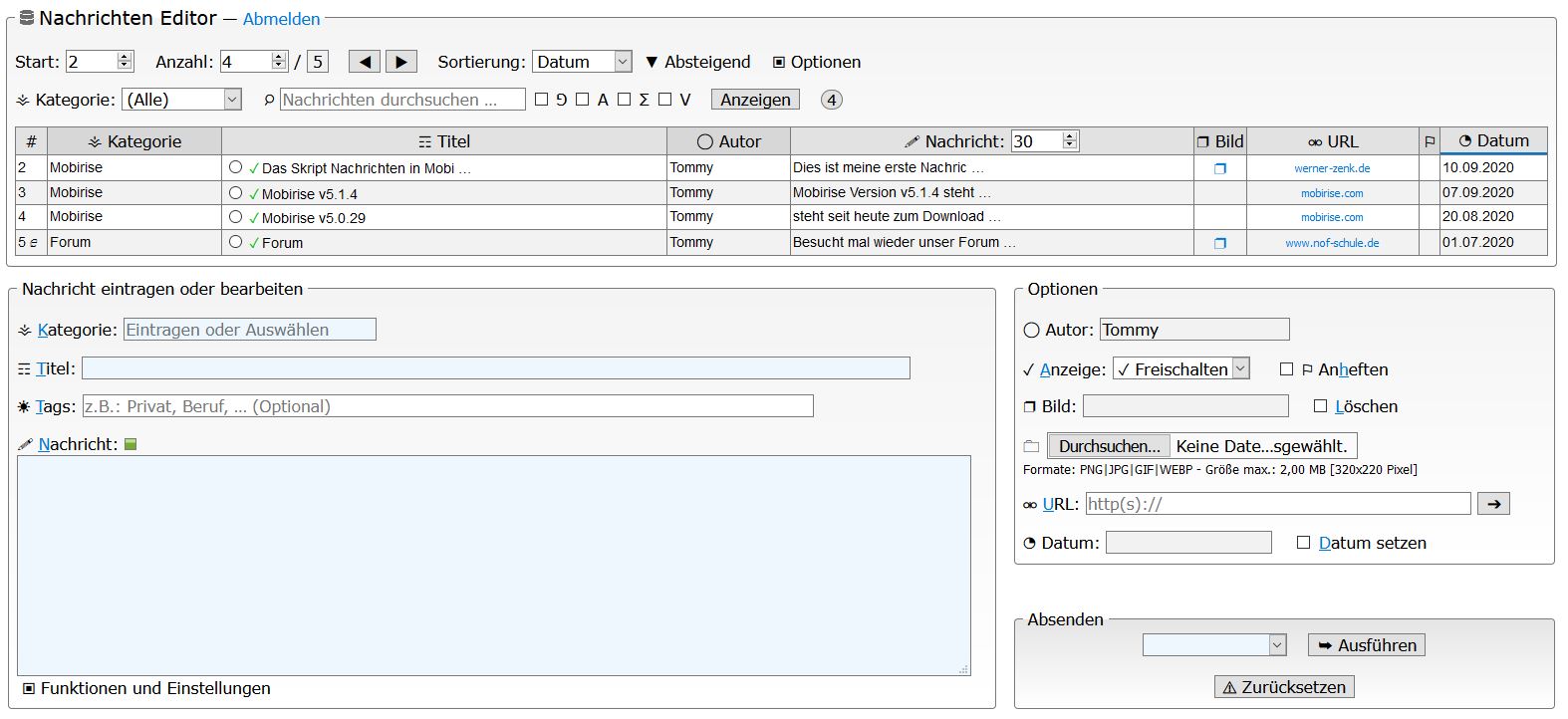
Ich habe hier z.B. ein Auswahlfeld zur Sortierung der Anzeige mit gewählt. Dort kann man die Nachrichten sortieren, wie z.B. nach Autor, Bild, Datum, Titel oder Pin. Dabei steht hier "Pin" für im Editor gewählte Beiträge, die oben angeheftet erscheinen sollen - also angepinnt sind (ich habe hier keine solchen Beiträge).
Insgesamt kann man in dieser Datei eben auch angeben welche Optionen überhaupt angezeigt werden sollen, wie z.B. auch eine Seitenübersicht oder ob eine Navi oben und unten angezeigt werden soll (hier nur oben) oder wie viele Beiträge beim Seitenaufruf angezeigt werden sollen (hier maximal drei pro Seite) oder eine Suchfunktion innerhalb der Nachrichten verwenden. Die Möglichkeiten sind sehr vielseitig.
Kopiert nun sämtliche Dateien zum Testen auf Euren Server. Ruft als allererstes die Datei:
installation.php
auf. Dadurch wird die Tabelle der MySQL-Datenbank automatisch mit allen Feldern angelegt. Ihr könnt nun den ersten Eintrag vornehmen, indem Ihr die URL (Adresse) zu der Datei:
editor.php
im Browser eintragt, also zu dem Verzeichnis, in das Ihr alle Dateien kopiert habt:
www.DeineDomain.de/editor.php
Ruft anschließend die Datei "demo.php" ebenso im Browser auf. Das ist lediglich eine Demo-Seite, die die Einträge anzeigt. Diese Datei könnt Ihr, wenn Ihr wollt, später am Server wieder löschen, ebenso wie die Datei "installation.php".
Ich habe hier (wie sehr oft in Mobirise) Probleme mit den Anker-Links, die in Mobirise bei inkludierten Seiten so nicht funktionieren und da es hier sehr viel Navigation mit solchen Ankern gibt, habe ich mich entschieden, die Anwendung über einen dynamischen Iframe einzubinden, der sich an die jeweils benötigte Höhe anpasst.
Ich habe mir also die Datei "demo.php" nochmals kopiert (um das Original behalten zu können) und als "anzeige.php" gespeichert. Aus dieser Seite habe ich dann alle Texte entfernt und die CSS im <style> Tag zur Anzeige meinen Bedürfnissen angepasst.
Die neuere Anwendung "MySQL Nachrichten" hat bereits diese Option eingebaut und man muss diese nur im Script "verbindung.php" aktivieren.
Hier habe ich noch das dynamische Iframe Skript von Werner-Zenk.de in meine Seite "anzeige.php" vor dem schließenden </head> Tag eingebaut:
<script>
window.addEventListener("load", fenster);
window.addEventListener("resize", fenster);
function fenster() {
if (parent.document.getElementsByTagName("iframe")[0]) {
parent.document.getElementsByTagName("iframe")[0].style.height =
document.getElementsByTagName("html")[0].offsetHeight +'px';
}
}
</script>
Dieses Skript passt die Höhe vom Iframe dem jeweils angezeigten Inhalt dynamisch an.
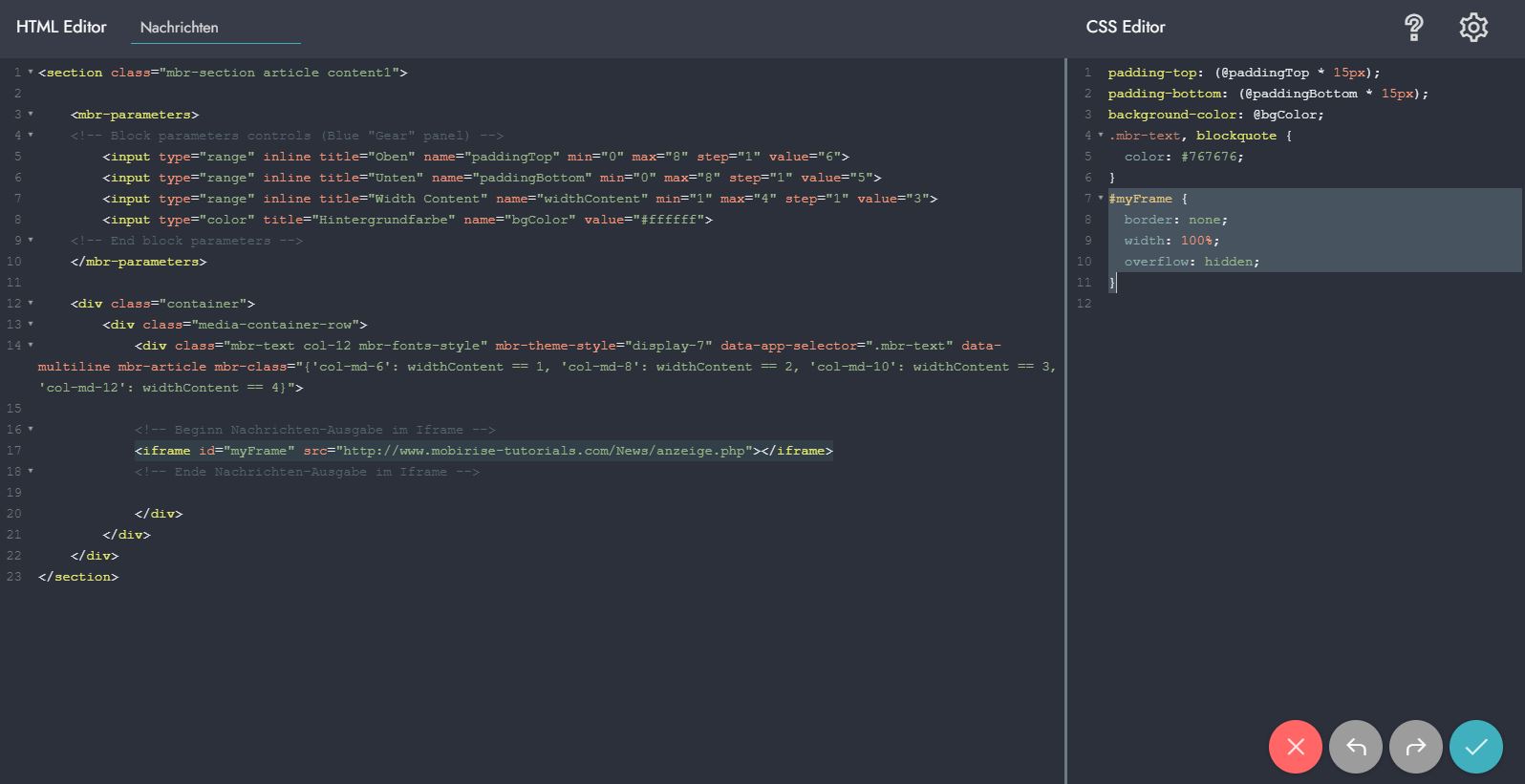
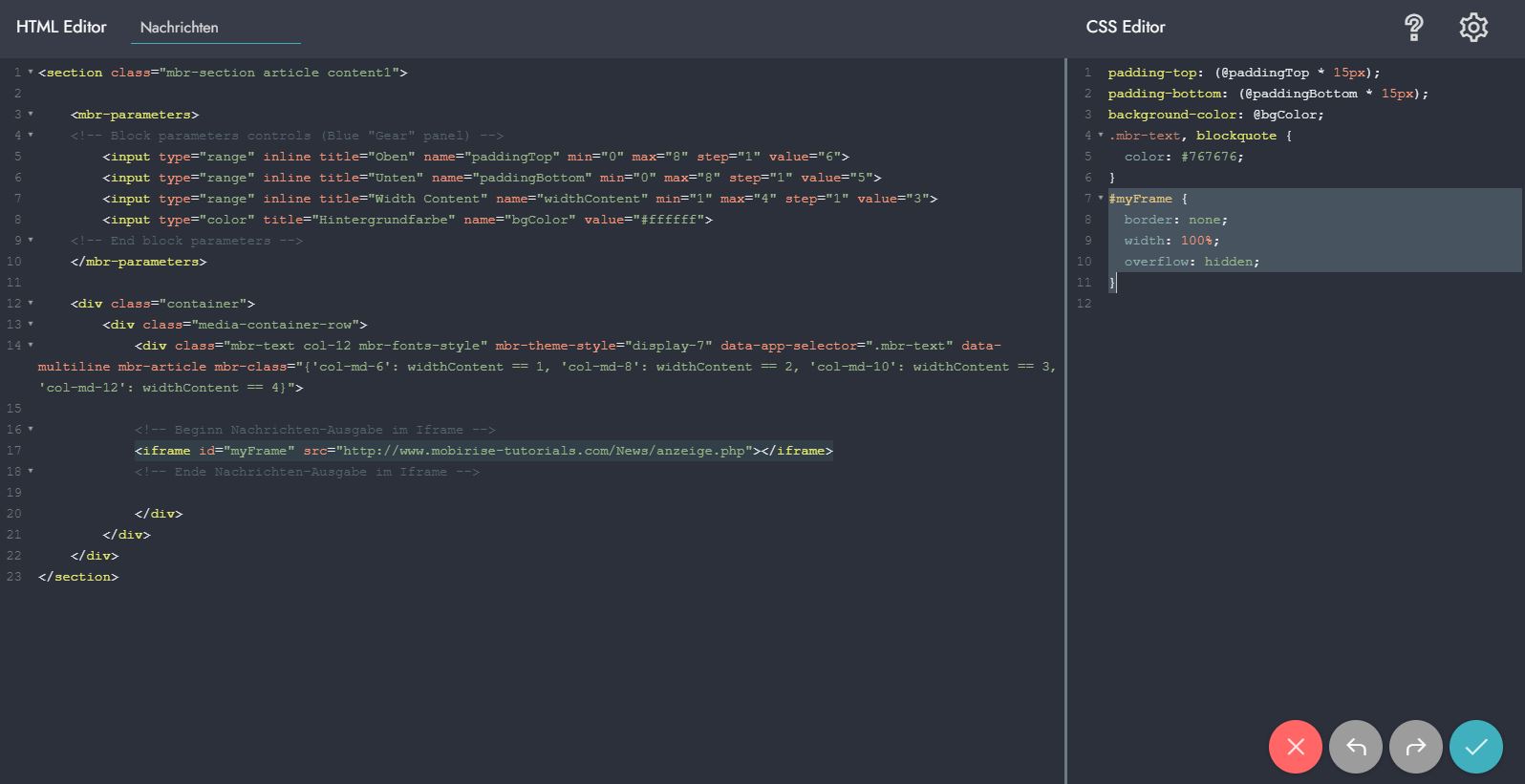
Zieht Euch einen möglichst einfachen Textblock auf, ich habe hier das Standard-Thema "Mobirise 4" verwendet und einen einfachen Textblock aus der Gruppe "Article" verwendet. Hier tragt Ihr diesen Iframe-Code mit der URL zu Eurer Seite in den Bereich "HTML Editor" vom "Code Editor" ein. Um das auch schon auf meiner Arbeitsseite und nach der lokalen Publizierung (lokal wirkt das dynamische Skript nicht) sehen zu können, habe ich hier die absolute URL zu meiner Seite "anzeige.php" eingetragen:
<iframe id="myFrame" src="http://www.mobirise-tutorials.com/News/anzeige.php"></iframe>
Weiterhin habe ich noch diese Style-Anweisung, passend zu meiner id="myFrame" in den Bereich "CSS Editor" vom "Code Editor" eingetragen, damit das Iframe auf die volle Breite meines Textfeldes und ohne Rahmen angezeigt wird:
#myFrame {
border: none;
width: 100%;
overflow: hidden;
}


Ich empfehle diese Suche jedoch nicht wirklich, da es nicht möglich ist bestimmte Dateien und Verzeichnisse von der Suche auszuschließen und man auch nie weiß, wie Google die Eingabedaten der Besucher verwertet.
Man kann aber bestimmte URL-Muster von der Suche ausschließen, wie z.B. Aktionen:
www.mobirise-tutorials.com/*?
... oder auch alle Seiten, die den Begriff "Suchen" in der URL tragen:
www.mobirise-tutorials.com/*Suchen
Ich empfehle eher ein Skript wie jenes, das ich auf meiner Suchen-Seite verwendet habe.
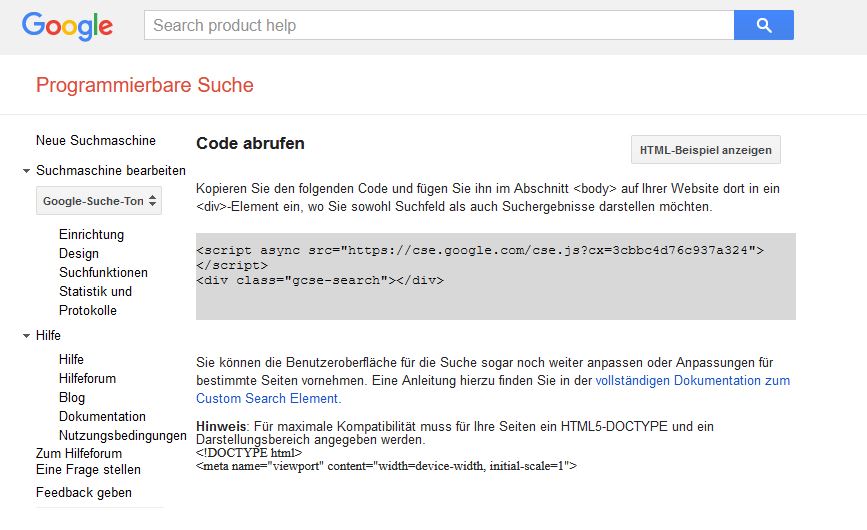
Hier kann man dieses Tool zur Suche bei Google erstellen:
https://programmablesearchengine.google.com/cse/create/new
Es wird ein JavaScript generiert und ein <div>Container</div>
Den Link zum JavaScript von Google habe ich in die Site-Einstellungen in den Bereich "Global HTML Insert"
"Before </body> code"
eingefügt, wobei die Aktion "cx=3cbbc4d76c937a324" meine persönliche Suchmaschinen-ID ist und hier die von mir mit den Werkzeugen der Konfiguration eingestellten Werte darstellt, wie unter anderem die Farben.
<script async src="https://cse.google.com/cse.js?cx=3cbbc4d76c937a324"></script>
Den <div> Bereich zur Anzeige des Suchen-Feldes, habe ich direkt in ein Listen-Eintrag der Menüleiste kopiert:
<li id="mysearch">
<div class="gcse-search"></div>
</li>
Ich habe hier der <li> ID noch eine eigene CSS gegeben, um das Suchen-Feld am Smartphone zu verstecken, da man im ausgeklappten Dropdown-Menü keine Eingaben machen kann. Beim Tippen in das Feld schließt das Menü sogleich.
@media (max-width: 767px) {
#mysearch {
visibility: hidden;
}
}
Einfacher geht es eigentlich nicht. Viel Spaß beim Einbau.

Guckt bitte alle Möglichkeiten im Bereich zur Erstellung dieser programmierbaren Suche an.
Am Ende generiert Google diese beiden Codes.