
Translate this page with the Google Translator. Choose your language at the
bottom of this page.
Zum Einbau von Skripten müsst ihr natürlich bereits die kostenpflichtige Erweiterung "Code Editor" von Mobirise erworben haben.
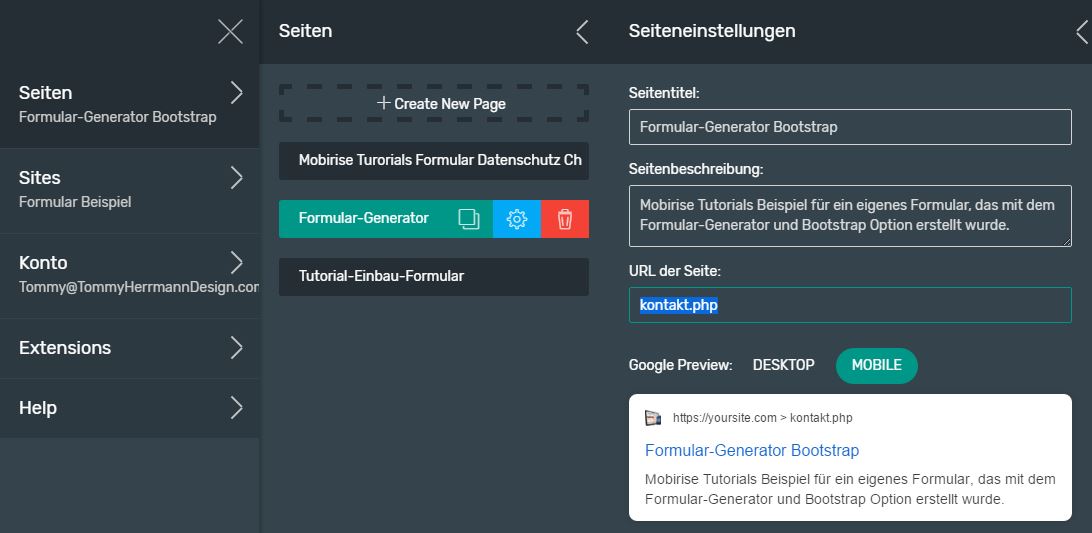
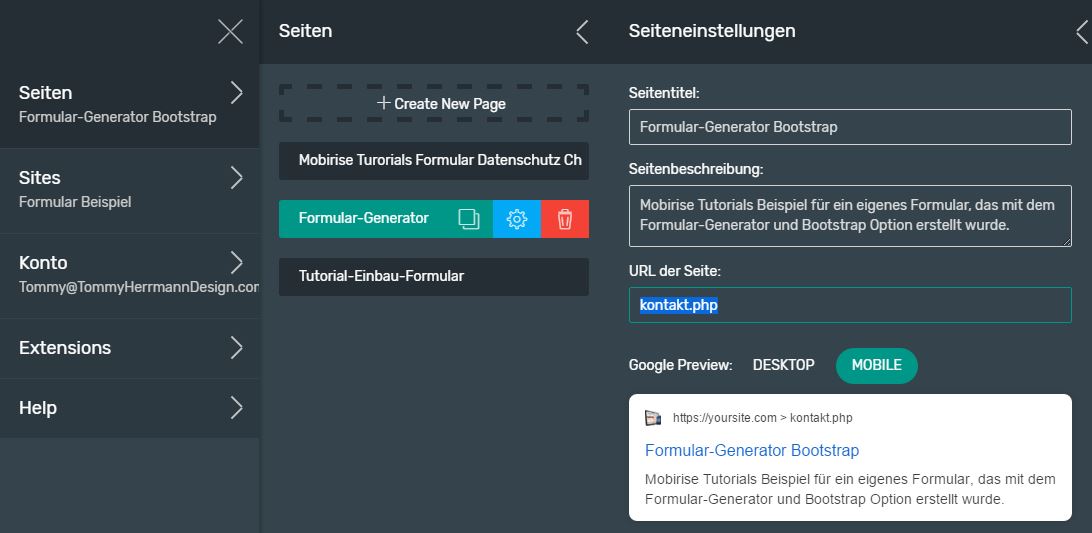
Bitte stellt zunächst die Mobirise-Seite auf die Dateierweiterung .php um. Der Dateiname meiner Seite ist hier "kontakt.php". Bitte bedenkt, dass die PHP-Skriptsprache erst nach der Publizierung auf den Server arbeiten kann, denn am PC habt ihr, wenn ihr keinen lokalen Host installiert habt, ja kein PHP und könnt bei der lokalen Publizierung nicht das Ergebnis sondern nur den Code sehen.
> Menü > Seiten > Zahnrad-Einstellungen > "URL der Seite"

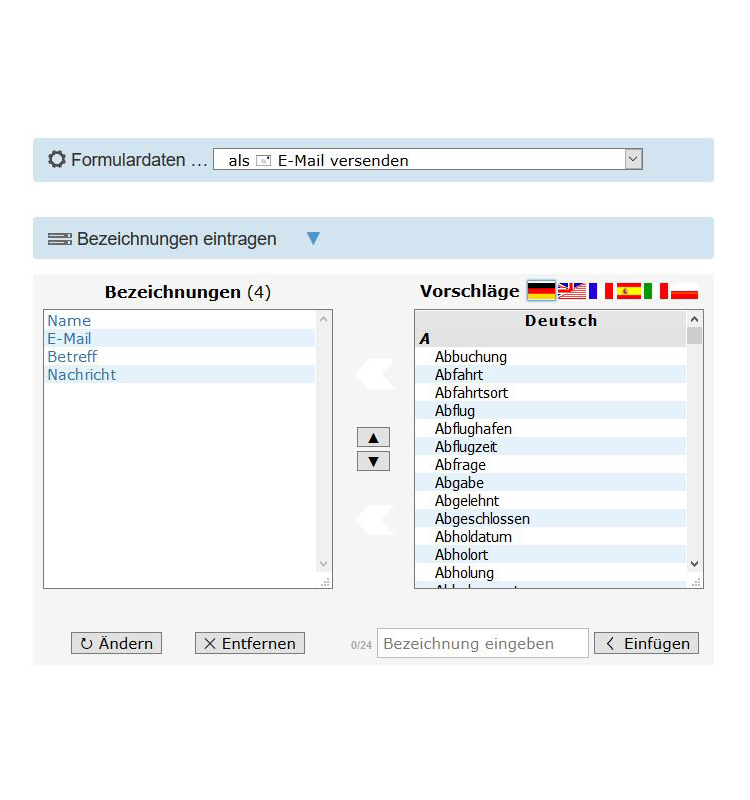
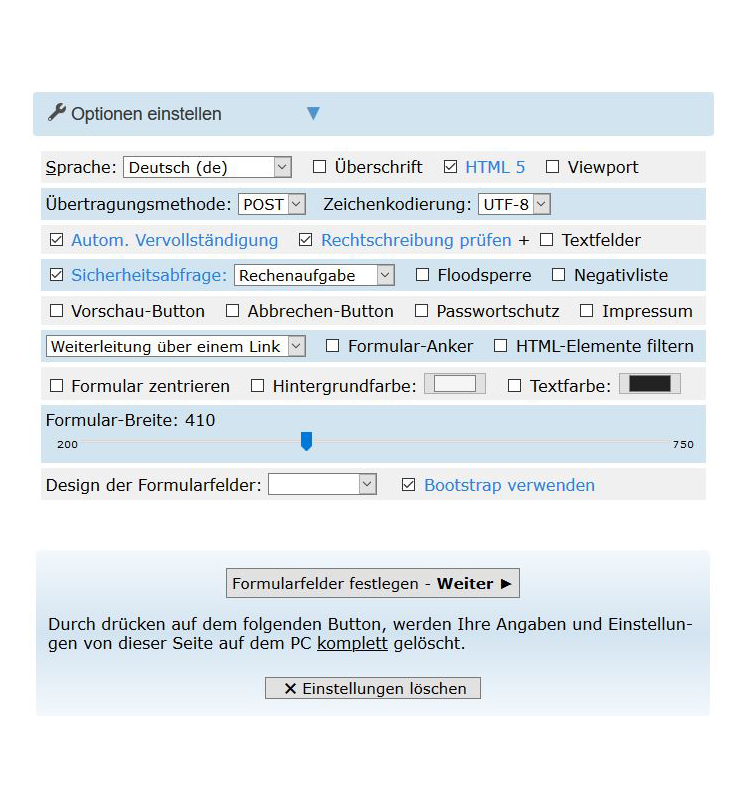
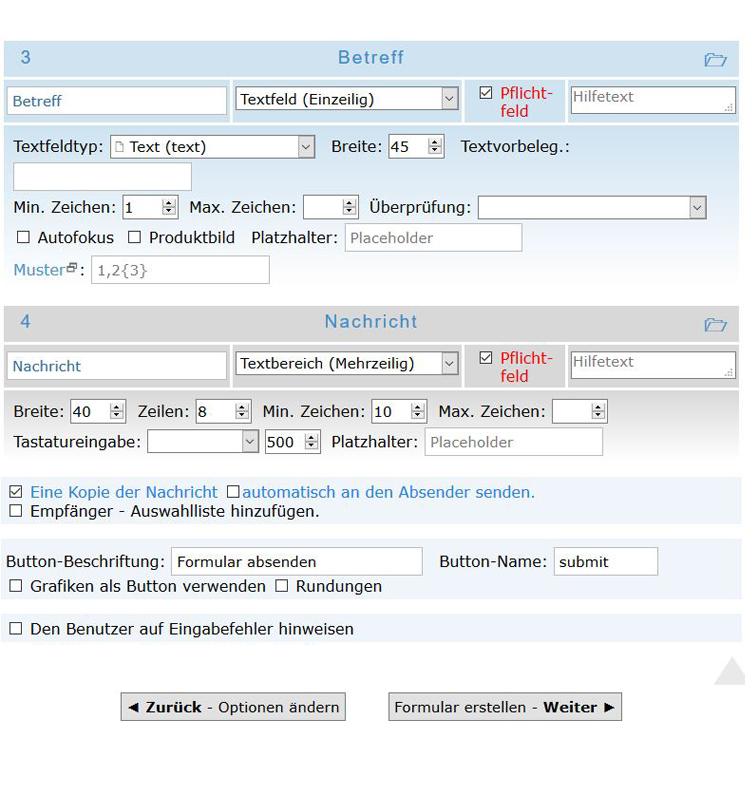
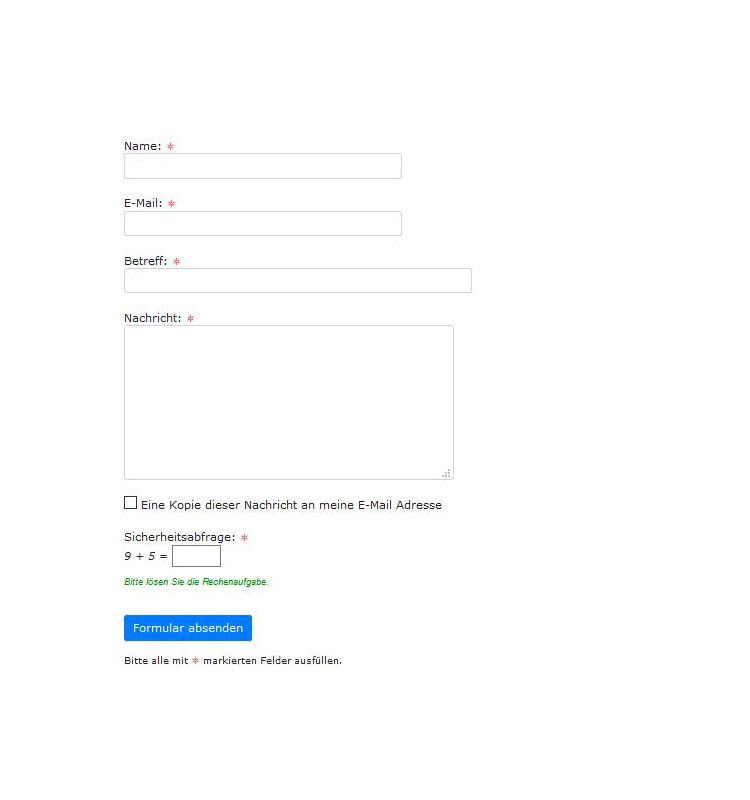
Nun erstellt ihr euer Formular in drei Schritten an dem Formular-Generator von Werner-Zenk.de. Die von euch gewählten Einstellungen bleiben erhalten und so könnt ihr zu einem späteren Zeitpunkt erneut an eurem Formular weiter arbeiten. Hier wird ein Local Storage gesetzt, das sich diese Einstellungen merkt, bis ihr die Cookies von eurem Browser löscht.




Hier könnt ihr euch eine PDF-Datei angucken.
Ich habe den gesamten Code, den der Formular-Generator mit meinen Beispiel-Einstellungen aus den Screenshots oben auf der dritten Seite generiert hat, hier dargestellt.
Euren Code solltet ihr dann in eine Editor wie Notepad++ kopieren und z.B. als Datei "formular.php" damit speichern und sichern. Achtet dabei darauf, dass die Kodierung auf "UTF-8" unverändert erhalten bleibt, denn sonst würde das Formular nicht korrekt funktionieren.
Nun müsst ihr noch eure korrekte Seite zur Weiterleitung (hier wäre es "kontakt.php"), eure korrekte E-Mail Adresse und eure persönlichen Texte eintragen, was ich im PDF unten rot hinterlegt habe und dann könntet ihr zum Testen diese gesamte Seite schon mal auf den Server kopieren.
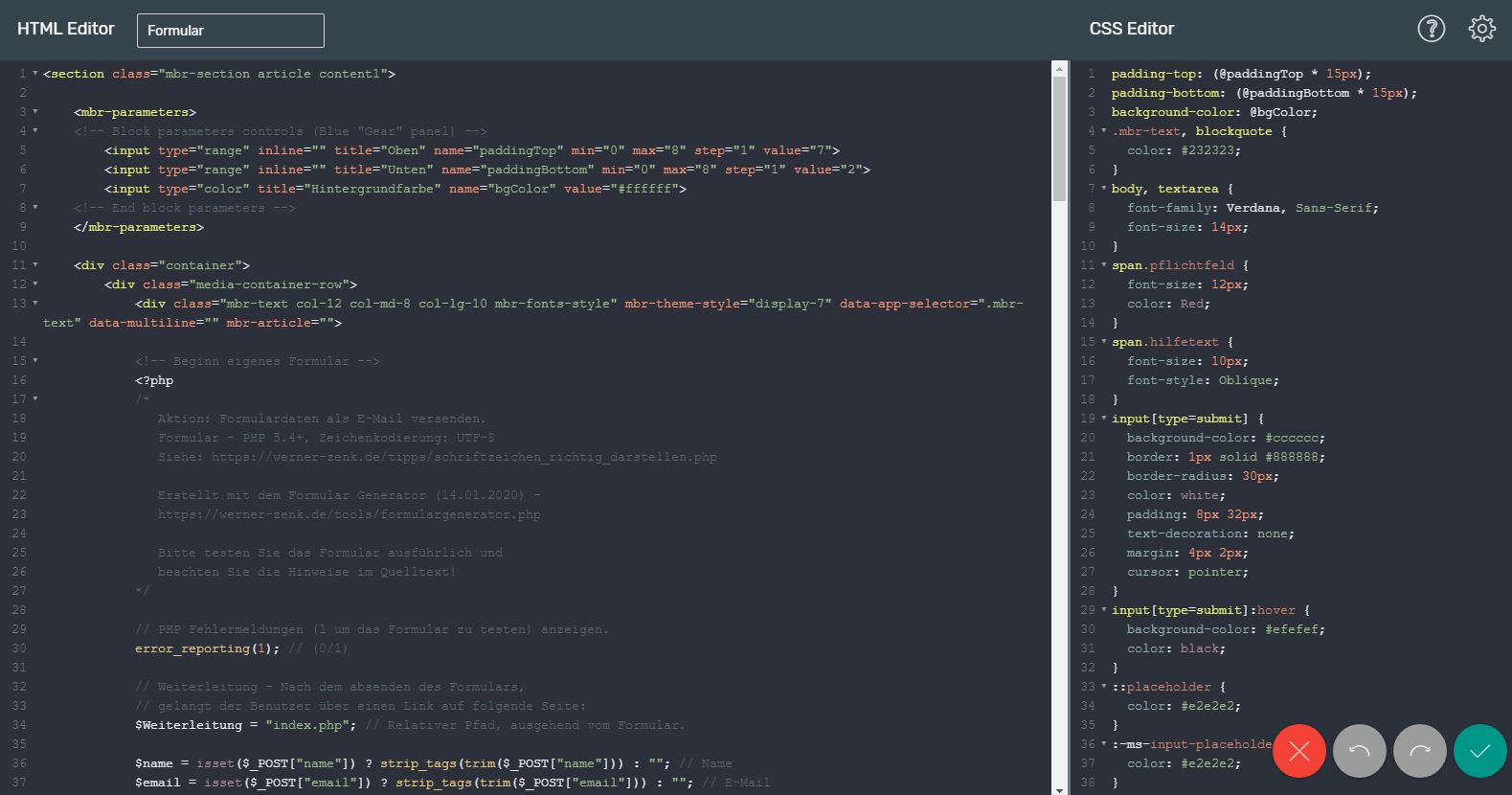
Zum direkten Einbau in Mobirise zieht ihr euch z.B. einen einfachen Textblock aus der Block-Rubrik "Article" auf und kopiert den gesamten PHP-Teil aus dem Script, den ich hier cyanblau hinterlegt habe, in den Bereich "HTML Editor" vom "Code Editor". Das ist der Bereich von <?php ... bis ... ?>.
Ihr ersetzt also den Beispieltext von Mobirise mit diesem PHP-Code, wie im Screenshot unten dargestellt.
Wenn ihr wollt, könnt ihr auch die CSS, die ich hier gelb hinterlegt habe, als Style noch im gleichen Block in den Bereich "CSS Editor" vom "Code Editor" kopieren und diese natürlich auch beliebig nach euren Wünschen anpassen.
Hier klicken um die PDF-Datei am Handy und mobilen Gerät zu betrachten.