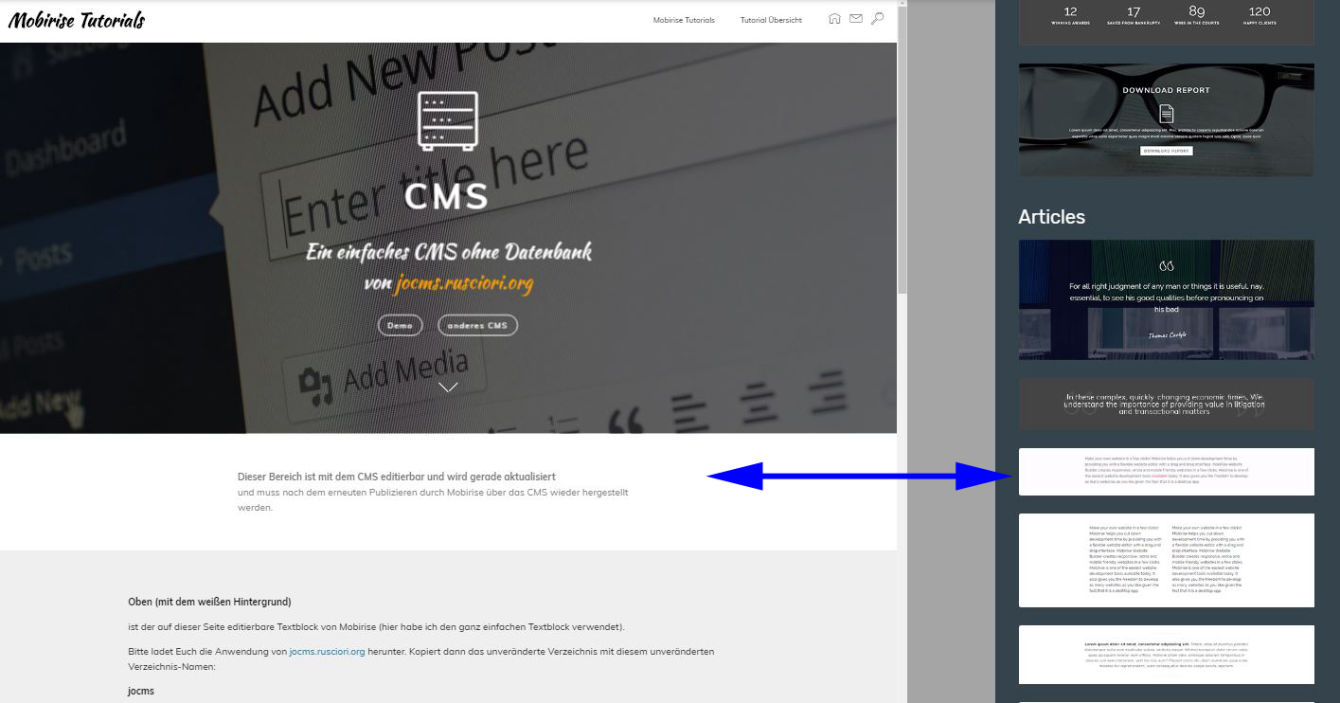
Dieser Bereich wurde mit dem CMS v0.8 von jocms erstellt.
Offensichtlich wurde diese Anwendung von jocms.net im Februar 2023 eingestellt. Den Download findet ihr aber weiter auf GitHub.
Guckt euch daher bitte auch das CMS von DynPage an, das ebenso einfach in Mobirise einzubauen ist und sogar noch eine Administrator-Verwaltung hat. Es können dadurch unterschiedliche Bereiche ganz unterschiedlichen Personen zugeordnet werden.
Mit dem Update auf Version 0.7 vom 16.12.2018 können nun auch beliebig viele Benutzer Zugang erhalten. Diese Benutzer haben, gegenüber dem Admin, etwas eingeschränkte Befugnisse.
Mit dem Update auf Version 0.8 vom 29.05.2020 wird nun auch PHP 7.3 und höher unterstützt. Weitere Änderungen werden auf der Seite Updates beschrieben.
Bitte lest die jeweils dazugehörigen Datei "Readme.txt", ein Update wird lediglich durch kopieren der bereitgestellten Dateien auf den Server vorgenommen.
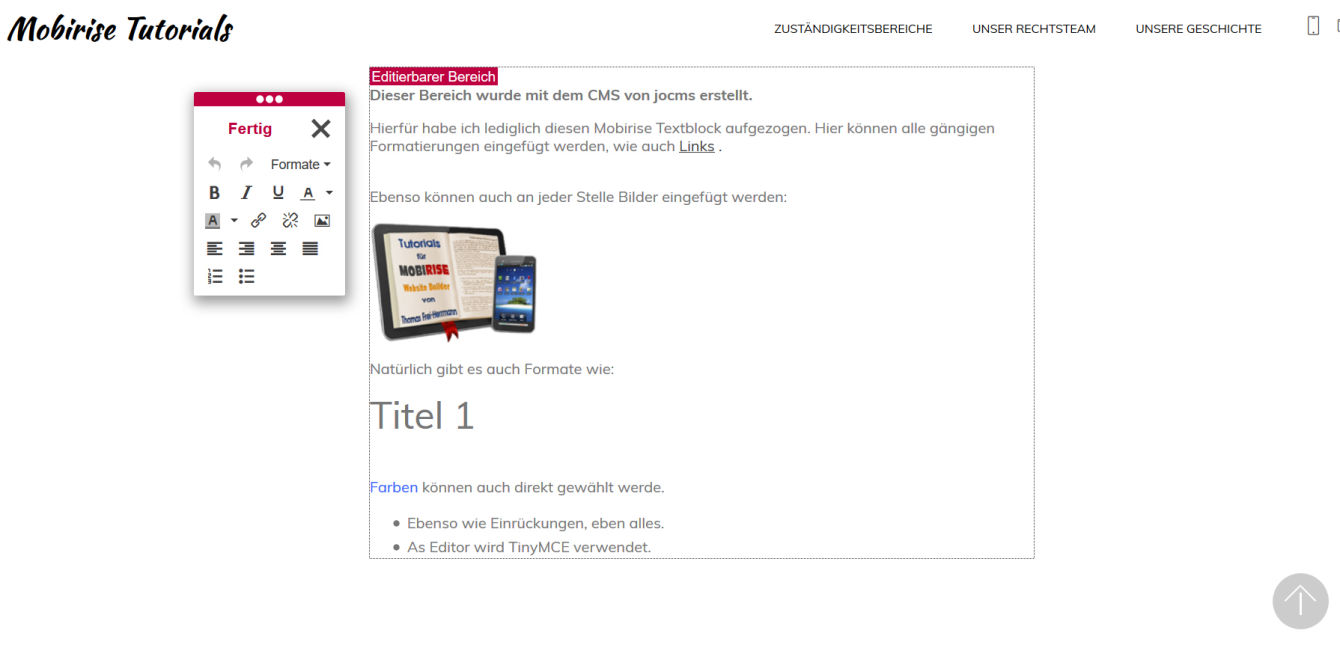
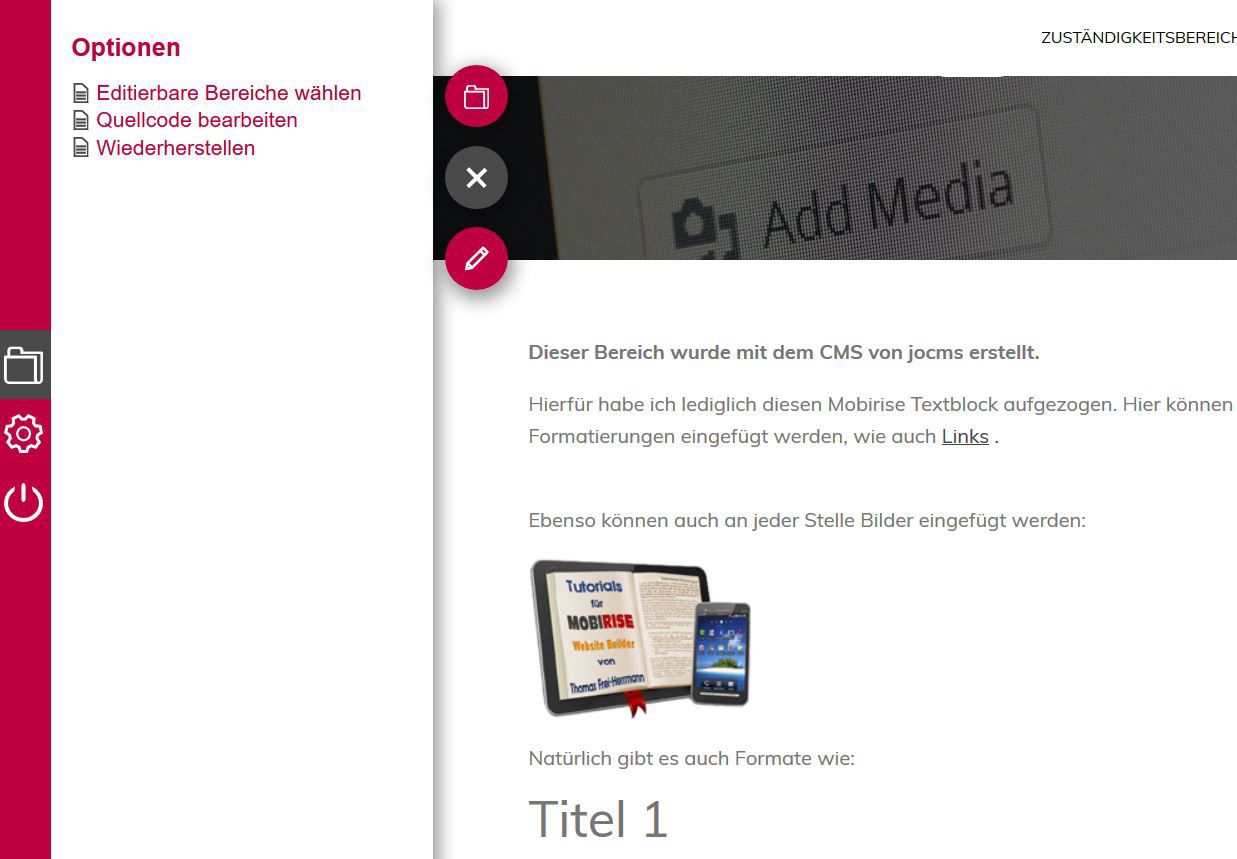
Hierfür habe ich lediglich diesen Mobirise Textblock aufgezogen. Hier können alle gängigen Formatierungen eingefügt werden, wie auch dieser Link nach oben. Meinen Text-Links habe ich z.B. im Quellcode-Editor hier die Bootstrap class="text-success" gegeben und unterstrichen. Die CSS-Klassen aus dem CMS-Editor haben hier aber Vorrang.
Ebenso können auch an jeder Stelle Bilder eingefügt werden:
Natürlich gibt es auch Formate wie z.B. das <h1> Tag:
Titel 1
Beispiel einer Tabelle mit maximaler Breite von 95%:
| Lehmann | 200,00 |
| Müller | 300,00 |
| Gesamt | 500,00 |
Farben können auch direkt gewählt werden.
- ebenso wie Einrückungen - eben alles, was man sich denken kann.
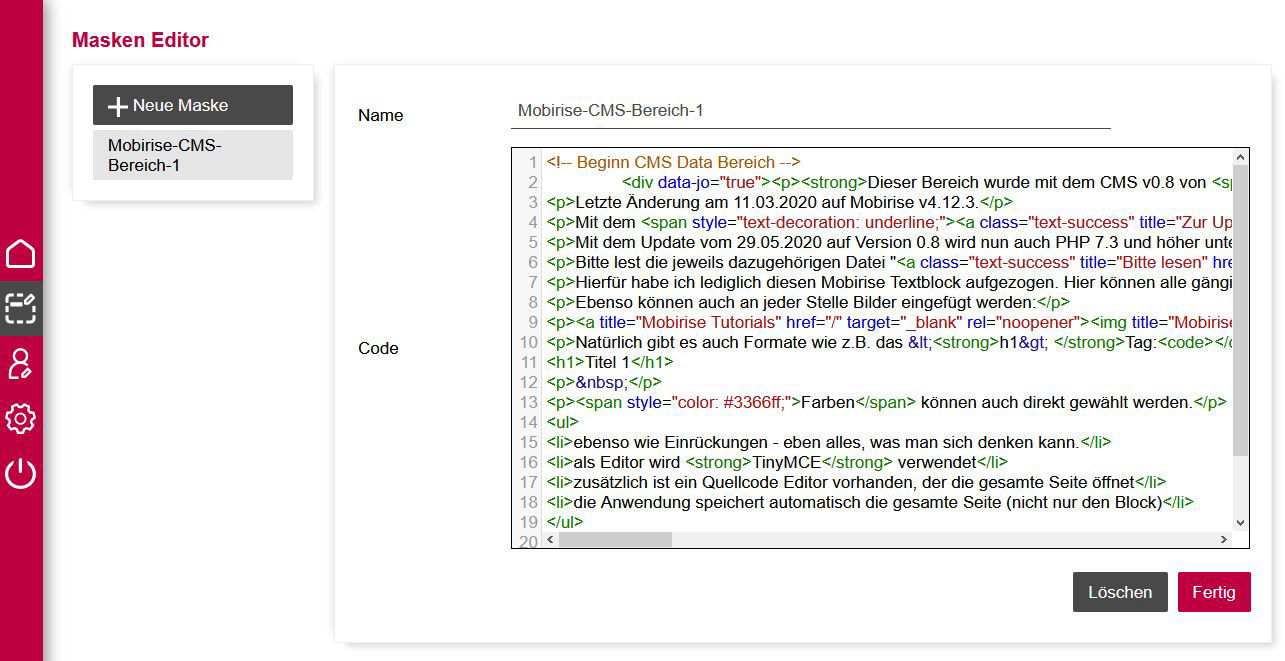
- als Editor wird TinyMCE verwendet
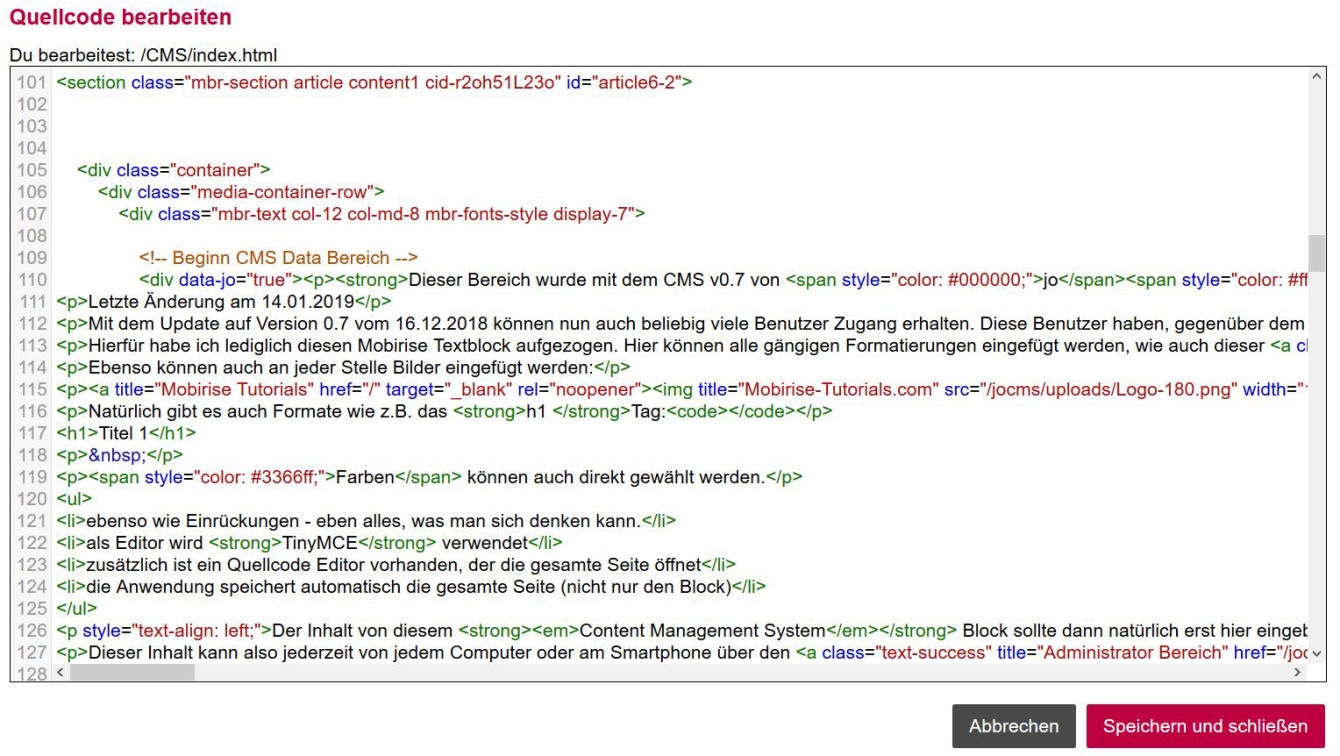
- zusätzlich ist ein Quellcode Editor vorhanden, der die gesamte Seite öffnet
- die Anwendung speichert automatisch die gesamte Seite (nicht nur den Block)
Der Inhalt von diesem Content Management System Block sollte dann natürlich erst hier eingebaut werden, wenn der Rest Eurer Mobirise-Seite vollständig fertig ist, damit die gesamte und fertige Seite auch vom CMS gespeichert wird.
Dieser Inhalt kann also jederzeit von jedem Computer oder am Smartphone über den Administrator Bereich von diesem CMS geändert werden.